摘要
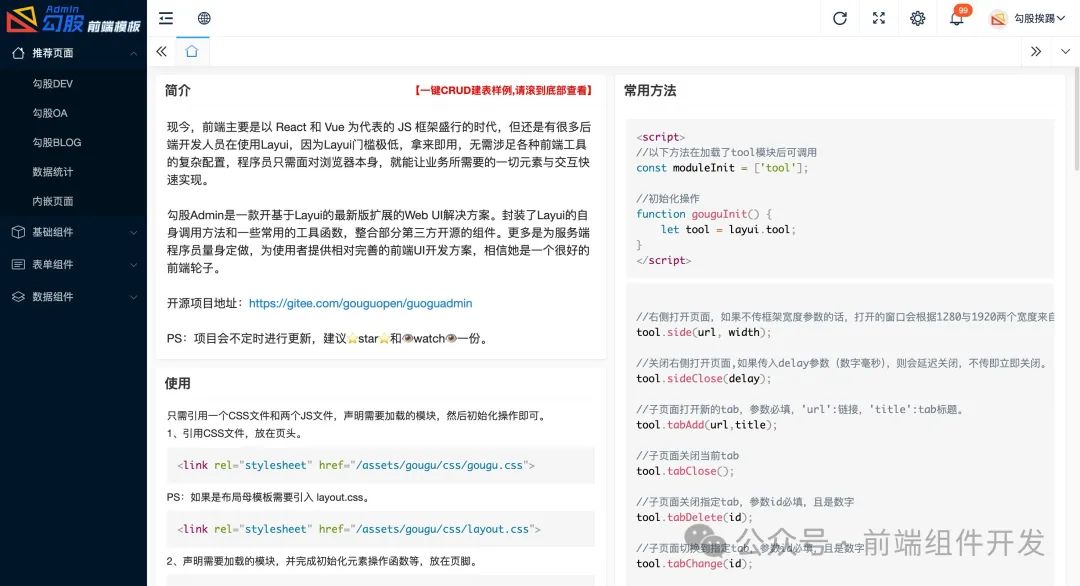
在快节奏的Web开发领域,寻找一个高效、易用且美观的前端UI解决方案是每个服务端程序员都渴望的。本文介绍了一款名为“勾股Admin”的Web UI解决方案,它基于Layui最新版进行扩展,封装了Layui的自身调用方法和常用工具函数,并整合了部分第三方开源组件,旨在为服务端程序员提供一个相对完善的前端UI开发方案。本文将深入探讨勾股Admin的项目背景、核心特性、应用场景及使用案例,以展示其在提升开发效率与用户体验方面的独特优势。

一. 引言
随着互联网技术的不断发展,Web应用的前端界面变得越来越复杂和多样化。为了在激烈的市场竞争中脱颖而出,Web应用不仅需要具备强大的后端功能,还需要拥有美观、易用的前端界面。然而,对于许多服务端程序员来说,前端UI开发往往是一个既耗时又费力的过程。因此,寻找一个高效、易用且美观的前端UI解决方案成为了他们的迫切需求。

二. 项目介绍
2.1 项目背景
勾股Admin的诞生源于对前端UI开发效率的追求。在深入研究了市场上现有的前端UI框架和解决方案后,我们发现虽然它们提供了丰富的组件和样式,但对于服务端程序员来说,仍然存在一些使用上的不便和局限。因此,我们决定基于Layui最新版进行扩展,打造一个更加符合服务端程序员需求的前端UI解决方案。
2.2 核心特性
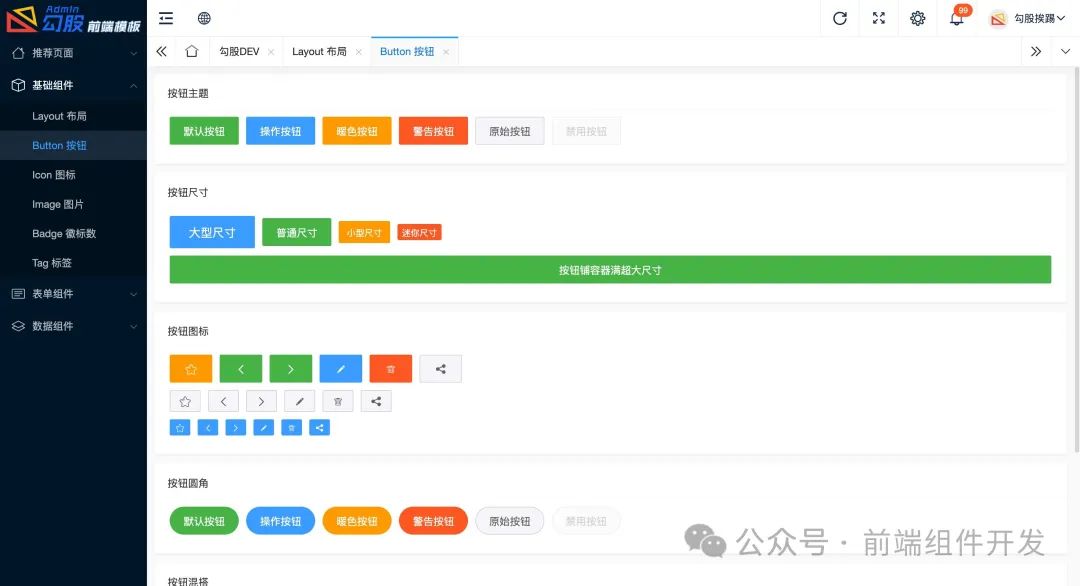
- 封装Layui调用方法
:勾股Admin封装了Layui的自身调用方法,使得开发者可以更加便捷地使用Layui的组件和样式。
- 常用工具函数整合
:整合了一些常用的工具函数,如日期处理、字符串操作等,减少了开发者在前端开发中的重复劳动。
- 第三方开源组件整合
:整合了部分第三方开源组件,如图表库、文件上传组件等,进一步丰富了勾股Admin的功能。
- 服务端程序员友好
:更多是为服务端程序员量身定做,提供了丰富的后端数据交互接口和示例代码,降低了前端开发的难度。

2.3 目录结构
┌── assets # 静态资源
│ ├── gougu # 核心文件
│ │ ├── images # 图片文件
│ │ ├── module # 封装或第三方组件
│ │ ├── css # 样式
│ │ ├── gouguInit.js # Lyui调用文件方法
│ ├── icon # icon文件
│ ├── layui # layui文件
│ ├── third_party # 第三方插件文件
├── json # 页面展示模拟数据Json格式
├── view # 页面文件
│ ├── base # 基础组件页面
│ ├── form # 表单组件页面
│ ├── home # 推荐效果页面
│ ├── table # 数据表组件页面
├── index.html # 入口文件
PS:项目会不定时进行更新,建议⭐star⭐和👁️watch👁️一份。

三. 应用场景
勾股Admin作为一款高效、易用且美观的前端UI解决方案,适用于多种Web应用场景。以下是几个典型的应用场景:
- 企业后台管理系统
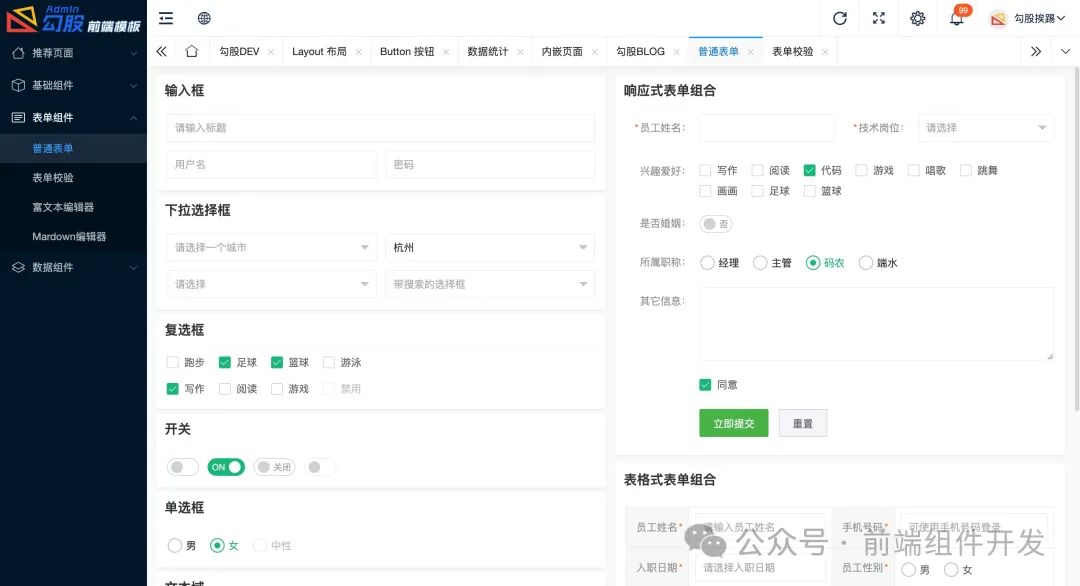
:勾股Admin提供了丰富的后台管理界面组件,如表格、表单、弹窗等,非常适合用于构建企业后台管理系统。
- 数据可视化平台
:整合了图表库等第三方组件,使得构建数据可视化平台变得更加简单和高效。
- 内容管理系统
:提供了文章编辑、发布等功能所需的UI组件,适用于构建内容管理系统。
- 电商平台后台
:支持商品管理、订单处理等功能所需的UI界面,适用于电商平台的后台管理。

四. 使用案例
4.1 案例一:企业后台管理系统
某企业计划开发一款后台管理系统,用于管理员工信息、项目进度等。在选择了勾股Admin作为前端UI解决方案后,开发者们迅速搭建起了系统的基础框架。通过利用勾股Admin提供的表格、表单等组件,他们轻松地实现了员工信息管理、项目进度跟踪等功能。同时,勾股Admin的响应式设计使得系统在不同设备上都能保持良好的用户体验。

4.2 案例二:数据可视化平台
一家数据分析公司计划开发一款数据可视化平台,用于展示和分析各类数据。在选择了勾股Admin后,开发者们利用其中整合的图表库组件,快速构建起了数据可视化界面。通过简单的配置和调用,他们实现了数据的动态展示和分析功能。此外,勾股Admin还支持多种数据交互方式,使得用户可以根据自己的需求进行数据筛选和查询。
4.3 案例三:内容管理系统
一个自媒体团队计划开发一款内容管理系统,用于文章的撰写、编辑和发布。在选择了勾股Admin后,他们发现其中提供的文章编辑组件非常适合用于撰写和编辑文章。同时,勾股Admin还支持Markdown编辑器等多种编辑方式,满足了不同用户的使用习惯。此外,通过利用勾股Admin的文件上传组件,他们还可以轻松实现图片的上传和预览功能。

五、安装使用
只需引用一个CSS文件和两个JS文件,声明需要加载的模块,然后初始化操作即可。
-
引用CSS文件,放在页头。
<link rel="stylesheet" href="/assets/gougu/css/gougu.css">
PS:如果是布局母模板需要引入 layout.css。
<link rel="stylesheet" href="/assets/gougu/css/layout.css">
-
声明需要加载的模块,并完成初始化元素操作函数等,放在页脚。
//声明需要加载的模块const moduleInit = ['tool', 'admin'];//初始化操作function gouguInit(
) {//do something here}
-
引用JS文件,放在页面的最下面。
<script src="/assets/layui/layui.js"></script><script src="/assets/gougu/gouguInit.js"></script>
PS:如果是项目使用的是模板继承方式开发的话,把引入文件固定写在母模板,然后只需要在子模板声明需要加载的模块,并完成初始化元素操作函数即可。

六. 结论
勾股Admin作为一款基于Layui扩展的高效Web UI解决方案,以其封装性、易用性和美观性赢得了广大服务端程序员的青睐。通过整合Layui的组件和样式、常用工具函数以及第三方开源组件,勾股Admin为开发者提供了一个相对完善的前端UI开发方案。在未来的发展中,我们将继续优化和完善勾股Admin的功能和性能,为更多的开发者提供更加高效、易用且美观的前端UI解决方案。
请注意,上述内容是基于您提供的信息进行创作的示例性文章。在实际应用中,您可能需要根据具体需求和实际情况进行调整和修改。同时,为了保持文章的准确性和权威性,建议您在引用或发布前进行进一步的核实和审查。
项目演示/文档:
-
项目会不定时进行更新,建议⭐star⭐和👁️watch👁️一份。
-
演示地址:https://admin.gougucms.com






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










