一、引言
在前端开发中,尤其是在使用Vue和UniApp这样的现代框架进行跨平台应用开发时,展示复杂数据往往需要一种直观且高效的方式。Excel作为数据处理的经典工具,其表格布局和展示方式非常适合于数据分析和展示。然而,直接在Web或移动应用中嵌入完整的Excel功能并不现实,因此,开发一套自定义的Excel风格组件成为了一个可行的解决方案。本文将详细介绍如何在Vue UniApp中开发一套自定义Excel组件,用于展示表格数据和数据分析结果,并适配手机端和PC端。

二、组件设计思路
1. 需求分析
根据题目描述,我们需要开发四个不同复杂度的Excel风格组件:cc-excelOne、cc-excelTwo、cc-excelThr、cc-excelFour。这些组件将分别支持不同数量的标题和结果值展示,以适应不同的数据展示需求。
2. 组件结构规划
-
cc-excelOne:基础版,包含一个标题(title)和一个结果值(value)。
-
cc-excelTwo:进阶版,包含两个标题(title, titleTwo)和两个结果值(value, valueTwo)。
-
cc-excelThr:高级版,包含三个标题(title, titleTwo, titleThr)和三个结果值(value, valueTwo, valueThr)。
-
cc-excelFour:专业版,包含四个标题和四个结果值,以展示更复杂的数据关系。
3. 样式设计
-
响应式设计:确保组件在不同屏幕尺寸下都能良好展示,特别是手机端和PC端的适配。
-
统一风格:所有组件应保持一致的视觉风格,包括字体、颜色、边框等。
-
可读性:通过合理的间距、对齐和颜色对比,提高数据可读性。

三、组件实现
1. 基础组件实现(cc-excelOne)
<!-- cc-excelOne使用方法 title:标题 value:结果值 -->
<cc-excelOne title="企业规模" :value="infoData.qygm"></cc-excelOne>
<!-- cc-excelTwo使用方法 title:标题 titleTwo:右边标题 value:结果值 valueTwo:右边结果值 -->
<cc-excelTwo title="组织机构代码" titleTwo="高企证书编号" :value="infoData.comCode"
:valueTwo="infoData.certificateNo"></cc-excelTwo>
<!-- 第九行 -->
<cc-excelThr title="所在省" titleTwo="所在市" titleThr="所在区" value="广东省" valueTwo="广州市"
valueThr="天河区"></cc-excelThr>
<!-- 第十行 -->
<cc-excelFour title="所属行业" titleTwo="所属行业" titleThr="所属行业" titleFour="所属行业" value="金融" valueTwo="互联网"
valueThr="人工智能" valueFour="VR/AR"></cc-excelFour>2. 进阶组件实现(cc-excelTwo、cc-excelThr、cc-excelFour)
这些组件的实现方式与cc-excelOne类似,主要区别在于增加额外的标题和结果值属性,并在模板中相应地增加展示元素。例如,cc-excelTwo可以通过增加titleTwo和valueTwo的props和模板元素来实现。
组件应用
在Vue UniApp项目中,你可以像使用普通Vue组件一样使用这些自定义的Excel组件。只需要在父组件中引入并注册它们,然后在模板中通过标签的形式使用,并传递相应的props值即可。
<template>
<view class="content">
<div style="padding: 0px 12px;background: white;">
<div class="topView" style="">
<!-- 第一行 -->
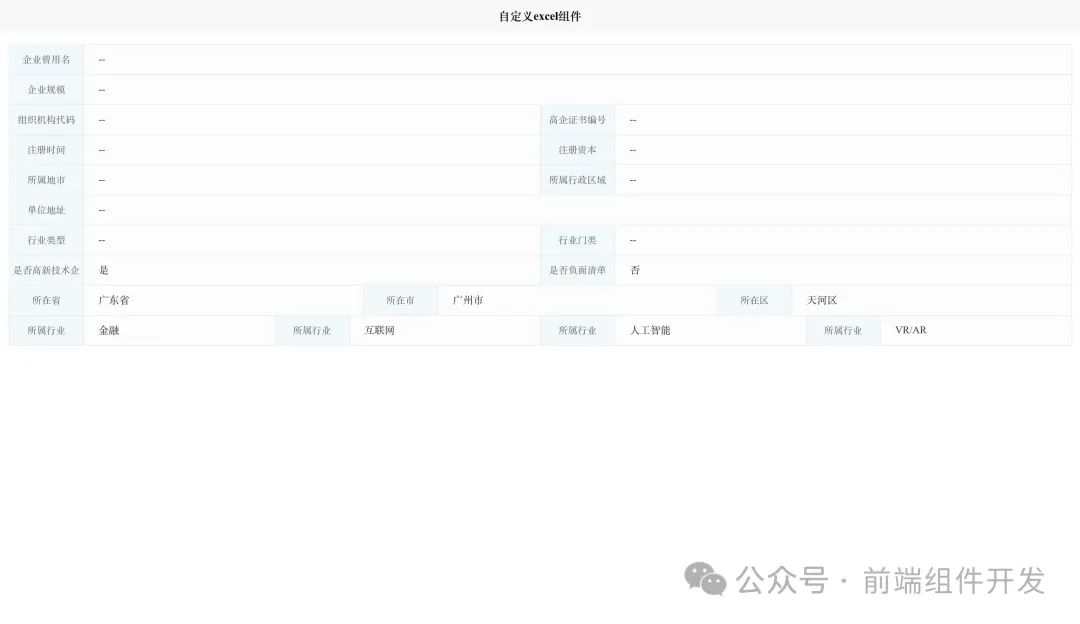
<cc-excelOne title="企业曾用名" :value="infoData.comNameOld"></cc-excelOne>
<!-- 第二行 -->
<cc-excelOne title="企业规模" :value="infoData.qygm"></cc-excelOne>
<!-- 第三行 -->
<cc-excelTwo title="组织机构代码" titleTwo="高企证书编号" :value="infoData.comCode"
:valueTwo="infoData.certificateNo"></cc-excelTwo>
<!-- 第四行 -->
<cc-excelTwo title="注册时间" titleTwo="注册资本" value="" valueTwo=""></cc-excelTwo>
<!-- 第五行 -->
<cc-excelTwo title="所属地市" titleTwo="所属行政区域" value="" valueTwo=""></cc-excelTwo>
<!-- 第六行 -->
<cc-excelOne title="单位地址" :value="infoData.address"></cc-excelOne>
<!-- 第七行 -->
<cc-excelTwo title="行业类型" titleTwo="行业门类" value="" valueTwo=""></cc-excelTwo>
<!-- 第八行 -->
<cc-excelTwo title="是否高新技术企业" titleTwo="是否负面清单" value="是" valueTwo="否"></cc-excelTwo>
<!-- 第九行 -->
<cc-excelThr title="所在省" titleTwo="所在市" titleThr="所在区" value="广东省" valueTwo="广州市"
valueThr="天河区"></cc-excelThr>
<!-- 第十行 -->
<cc-excelFour title="所属行业" titleTwo="所属行业" titleThr="所属行业" titleFour="所属行业" value="金融" valueTwo="互联网"
valueThr="人工智能" valueFour="VR/AR"></cc-excelFour>
</div>
</div>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
infoData: {}
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
width: 100%;
}
.topView {
margin-left: 0px;
width: 100%;
margin-bottom: 80px;
margin-top: 16px;
border-top: 1px solid #e9e9e9;
border-right: 1px solid #e9e9e9;
}
</style>四、结论
通过本文,我们学习了如何在Vue UniApp中设计和实现一套自定义的Excel风格组件,用于展示和分析数据。这些组件不仅提高了数据的可读性,还通过响应式设计确保了在手机端和PC端的良好表现。希望这篇文章能为你在前端数据展示方面提供一些有益的参考和启发。
组件地址:
https://ext.dcloud.net.cn/plugin?id=16796






















 2220
2220

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










