摘要:
随着前端技术的快速发展,低代码平台成为了提高开发效率、降低开发成本的热门选择。本文介绍了DIYGW UniApp可视化设计工具,一款集设计、开发、部署于一体的低代码平台,旨在帮助开发者快速创建微信小程序、支付宝小程序、H5应用等多种应用。本文详细阐述了DIYGW UniApp的设计理念、功能特点以及使用步骤,并通过案例分析展示了其在实际项目中的应用效果。

一、引言
前端开发作为现代软件开发的重要组成部分,其复杂性和变化性使得开发者需要不断地学习和适应新技术。为了降低开发难度,提高开发效率,低代码平台应运而生。DIYGW UniApp可视化设计工具作为其中的佼佼者,以其简单易用、功能强大的特点,受到了广大开发者的青睐。

二、DIYGW UniApp概述
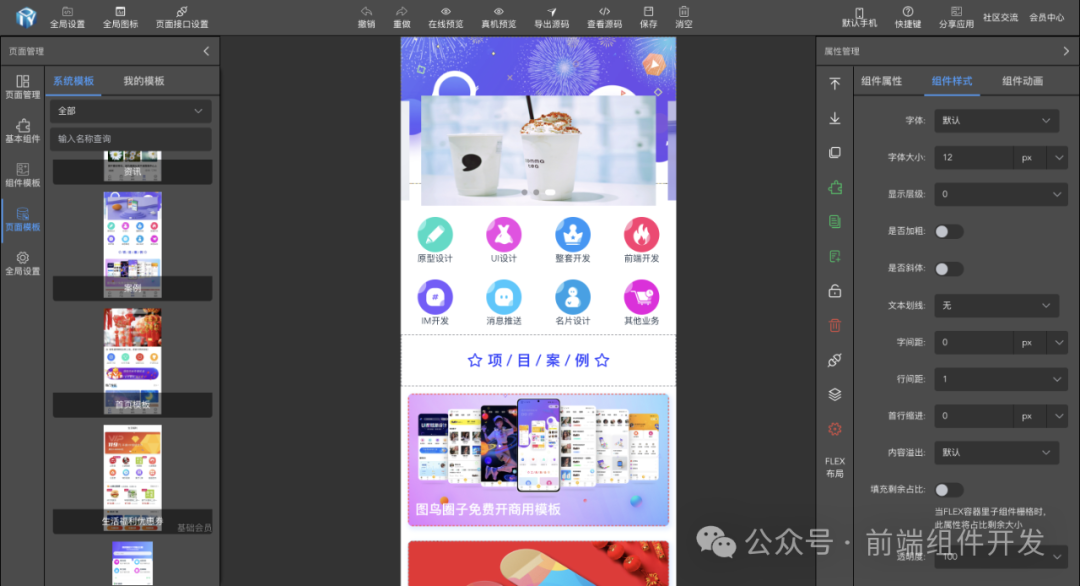
DIYGW UniApp可视化设计工具是一款基于拖拽式、模块化开发的低代码平台。它支持从想法到原型到源码的一站式开发,无需编写大量代码,即





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1728
1728

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










