摘要:
在前端开发中,下拉筛选框是提升用户体验和交互效果的重要组件之一。本文将以美团风格的下拉筛选框为例,介绍其实现原理、技术细节以及在实际项目中的应用。通过自定义组件CCDropDownFilter,我们将展示如何创建一个功能丰富、样式美观的下拉筛选框,并探讨其在前端开发中的重要作用。

一、引言
随着互联网的快速发展,用户对于网页和应用的交互体验要求越来越高。下拉筛选框作为一种常见的交互元素,能够帮助用户快速定位所需信息,提高操作效率。美团风格的下拉筛选框以其独特的样式和交互方式,受到了广大用户的喜爱。本文将介绍如何在前端开发中实现这一功能,并分享一些实践经验。
二、下拉筛选框的实现原理
下拉筛选框的实现原理主要基于HTML、CSS和JavaScript的结合使用。通过HTML构建下拉框的基本结构,CSS控制样式和布局,JavaScript实现交互逻辑。在美团风格的下拉筛选框中,我们采用了自定义组件的方式,通过Vue.js框架进行开发。
三、技术细节与实现步骤
- 组件定义与属性绑定
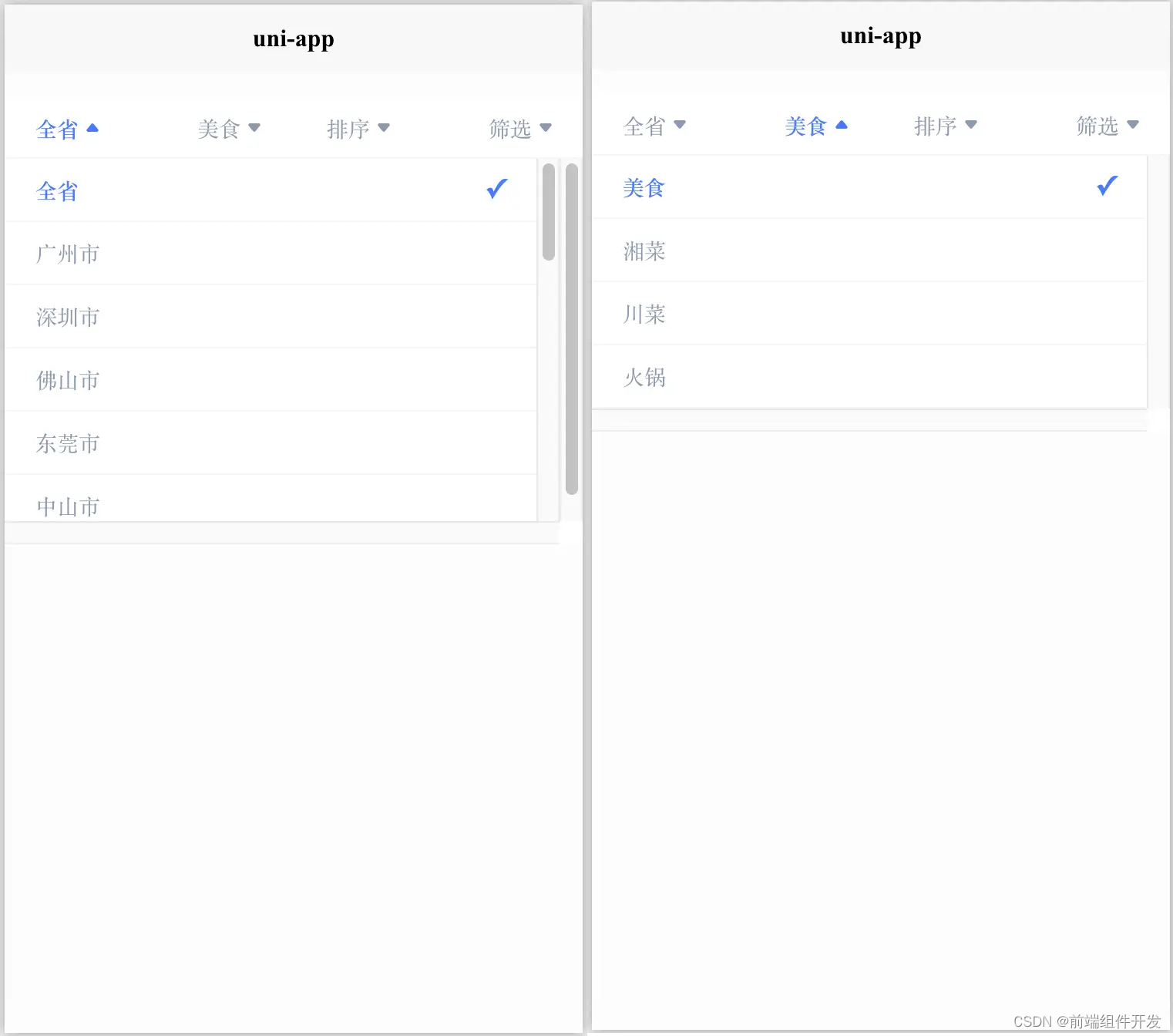
首先,我们定义了一个名为CCDropDownFilter的自定义组件,并为其绑定了筛选数据(filterData)、默认选择序列(defaultIndex)以及选择事件(@onSelected)。这些属性和事件使得组件更加灵活和可配置。
- 下拉框的样式设计
为了实现美团风格的下拉筛选框,我们对下拉框的样式进行了精心设计。通过设置宽度、高度、背景色等属性,使得下拉框与页面整体风格相协调。





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 5142
5142












