摘要:
在前端开发中,为用户提供选择位置的功能是一个常见的需求。本文将介绍如何使用uni-app和原生input组件实现用户位置选择功能,包括地图定位和页面跳转选择数据两种方式。通过这种方式,开发者可以轻松地为用户提供便利的位置选择功能,提高用户体验。
一、引言
随着移动互联网的普及,越来越多的应用程序需要获取用户的位置信息。为用户提供位置选择功能可以提高应用程序的实用性和用户体验。uni-app是一个跨平台的开发框架,可以使用一次代码编写,发布到多个平台。本文将介绍如何使用uni-app和原生input组件实现用户位置选择功能。

二、实现方式
-
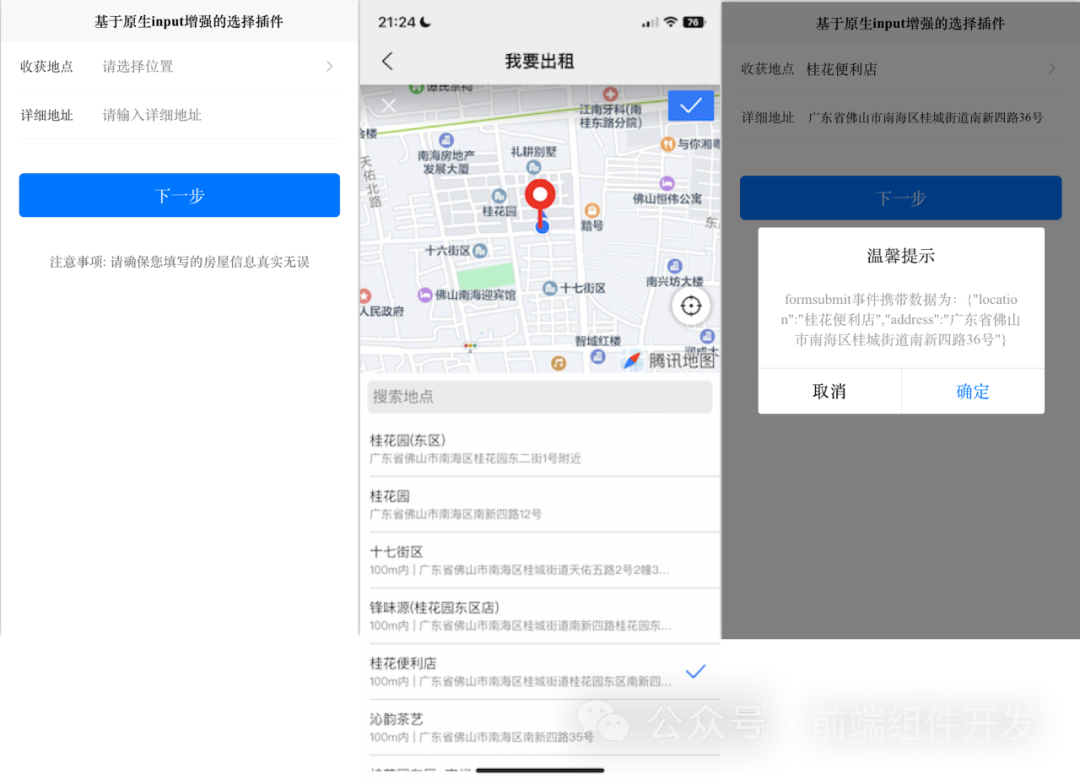
地图定位选位置
使用uni-app的chooseLocation API,可以让用户在地图上选择一个位置,并获取该位置的详细信息。当用户点击选择位置的按钮时,触发chooseAddress方法,使用chooseLocation API打开地图让用户选择位置。一旦用户选择了一个位置,成功回调函数会被触发,可以获取到用户选择的位置信息。 -
页面跳转选数据
如果开发者已经有一些预设的位置数据,可以通过页面跳转的方式让用户选择一个位置。首先创建一个包含预设位置数据的页面,然后在当前页面上设置一个链接或按钮,当用户点击时跳转到预设位置数据页面。预设位置数据页面上可以使用一个input组件来让用户选择一个位置,一旦用户选择了一个位置并提交表单,返回上一个页面并将选中的位置数据传递回去。
三、使用方法
使用uni-app和原生input组件实现用户位置选择功能非常简单。首先在页面上添加一个cc-inputSelView组件,设置leftTitle属性为左边标题,name属性为输入框名字,value属性为输入框选择值,placeholder属性为占位符,@click属性为点击事件处理函数。然后在JavaScript代码中实现chooseAddress方法,当用户点击选择位置按钮时触发该方法。在chooseAddress方法中调用uni.chooseLocation API打开地图让用户选择位置,或者跳转到预设位置数据页面让用户选择一个位置。一旦用户选择了一个位置并返回,成功回调函数会被触发,可以获取到用户选择的位置信息。
cc-inputSelView
使用方法
复制代码
<!-- leftTitle:左边标题 name:输入框名字 value:输入框选择值 placeholder:占位符 @click:点击事件-->
<cc-inputSelView leftTitle="收获地点" name="location" :value="mapSelData.name" placeholder="请选择位置" @click="chooseAddress"></cc-inputSelView>
HTML代码实现部分
复制代码
<template>
<view class="content">
<form @submit="formSubmit" @reset="formReset">
<!-- leftTitle:左边标题 name:输入框名字 value:输入框选择值 placeholder:占位符 @click:点击事件-->
<cc-inputSelView leftTitle="收获地点" name="location" :value="mapSelData.name" placeholder="请选择位置"
@click="chooseAddress"></cc-inputSelView>
<ccInputView leftTitle="详细地址" name="address" :value="mapSelData.address" placeholder="请输入详细地址">
</ccInputView>
<view class="uni-btn-v">
<button class="botBtn" type="primary" form-type="submit">下一步</button>
<view class="tipText"> 注意事项: 请确保您填写的房屋信息真实无误 </view>
</view>
</form>
</view>
</template>
<script>
import ccInputView from '../../components/ccInputView.vue'
export default {
components: {
ccInputView
},
data() {
return {
mapSelData: {},
}
},
methods: {
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e));
var formdata = e.detail.value;
uni.showModal({
title: '温馨提示',
content: 'formsubmit事件携带数据为:' + JSON.stringify(e.detail.value)
})
},
// 选择地址
chooseAddress(e) {
let myThis = this;
// 需要运行手机硬件才可以选
uni.chooseLocation({
success: function(res) {
myThis.mapSelData = res;
console.log('位置名称:' + res.name);
console.log('详细地址:' + res.address);
console.log('纬度:' + res.latitude);
console.log('经度:' + res.longitude);
}
});
// 模拟地图选位数据
myThis.mapSelData = {
'name': '桂花便利店',
'address': '广东省佛山市南海区桂城街道南新四路36号',
'longitude': '113.22',
'latitude': '23.89',
};
},
}
}
</script>
四、应用场景与优势
使用uni-app和原生input组件实现用户位置选择功能的应用场景非常广泛,例如电商、外卖、出行等需要获取用户地理位置的应用程序都可以使用该功能。该功能的使用优势也非常明显:
-
用户体验更好:为用户提供地图定位和页面跳转两种方式选择位置,可以满足不同用户的需求,提高用户体验。
-
兼容性好:uni-app是一个跨平台的开发框架,可以使用一次代码编写,发布到多个平台,兼容性好。
-
功能强大:uni-app提供了丰富的API和组件库,可以满足各种复杂的需求。
-
易于维护:使用uni-app和原生input组件实现用户位置选择功能代码结构清晰,易于维护和扩展。
总结:
使用uni-app和原生input组件实现用户位置选择功能是一个实用的开发技巧。通过地图定位和页面跳转两种方式让用户选择位置,可以满足不同用户的需求,提高应用程序的实用性和用户体验。同时,uni-app的跨平台兼容性和丰富的API和组件库也为开发者提供了强大的支持。
下载完整组件地址:请关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。





 本文介绍了如何在前端开发中使用uni-app和原生input组件提供地图定位及页面跳转两种方式,实现用户位置选择功能,以提升用户体验和应用兼容性。
本文介绍了如何在前端开发中使用uni-app和原生input组件提供地图定位及页面跳转两种方式,实现用户位置选择功能,以提升用户体验和应用兼容性。


















 1804
1804

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










