springboot011基于springboot的课程作业管理系统
管理员登录,通过填写注册时输入的用户名、密码、角色进行登录,。
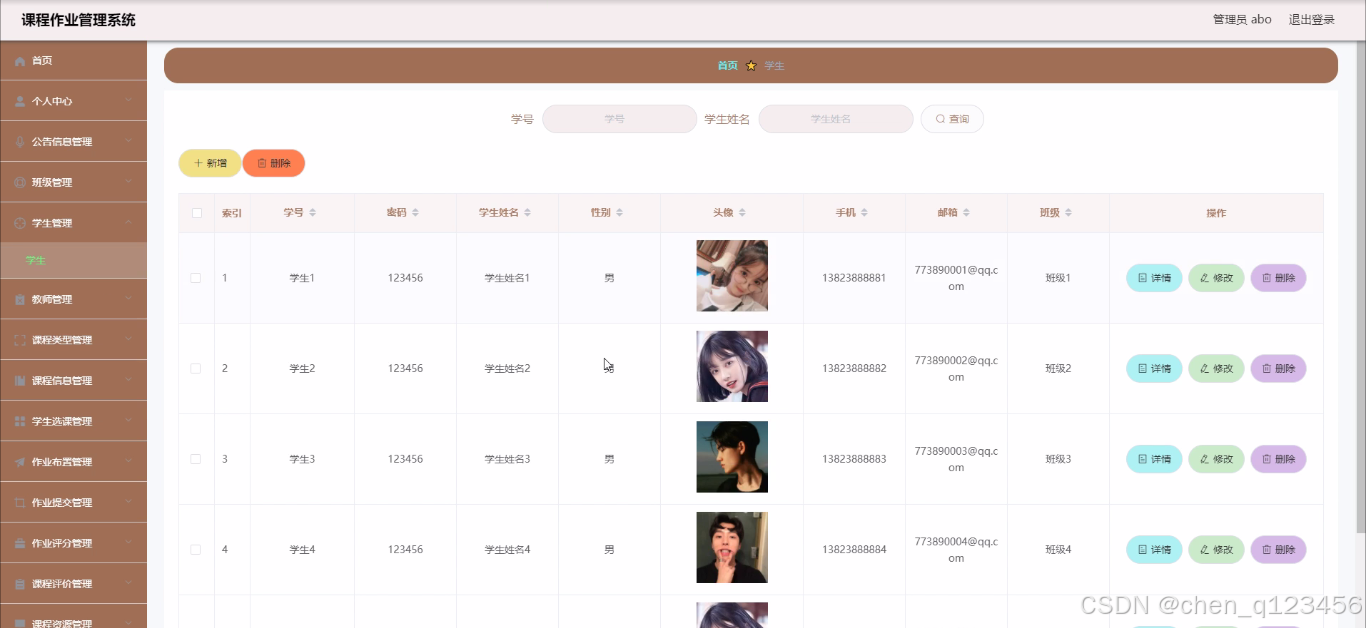
学生管理,在学生管理页面中可以通过填写学号、密码、学生姓名、性别、头像、手机、邮箱、班级等信息进行详情、修改,。还可以根据需要对教师管理进行详情,修改或删除等详细操作,。
课程信息管理,在课程信息管理页面中可以查看课程名称、课程类型、班级、学期、星期、上课时间、教师工号、教师姓名等信息,并可根据需要对课程信息管理进行详情、修改或删除等操作,。
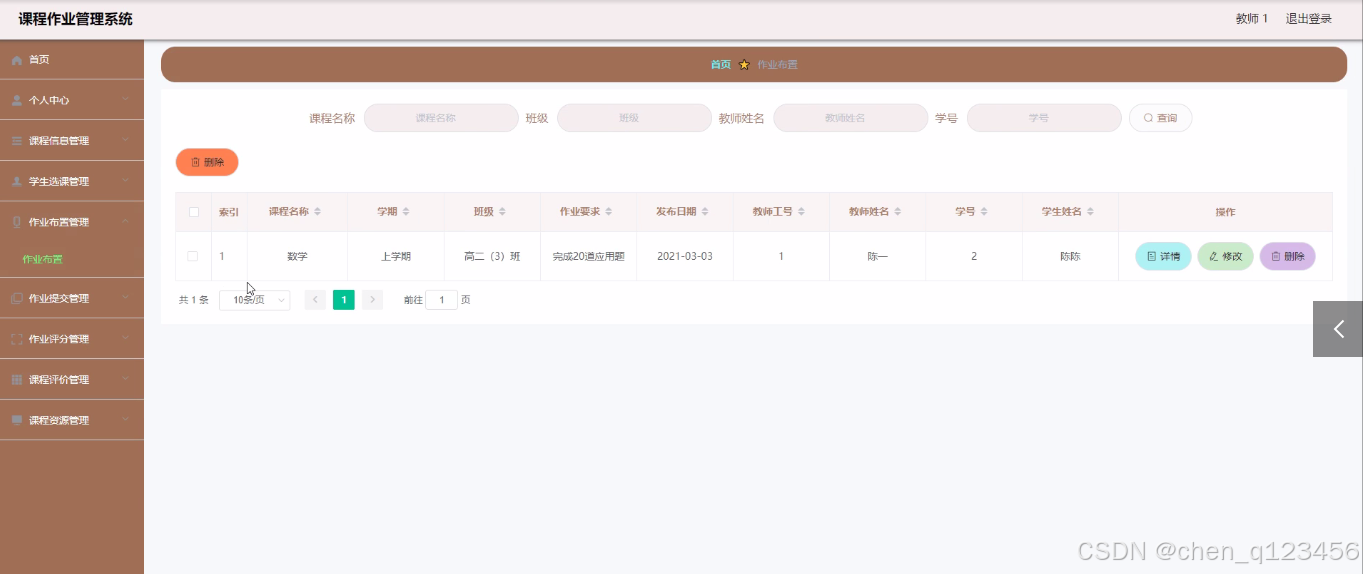
作业布置管理,在作业布置管理页面中可以查看课程名称、学期、班级、作业要求、发布日期、教师工号、教师姓名、学号、学生姓名等信息,并可根据需要对作业布置管理进行详情、修改或删除等详细操作,。
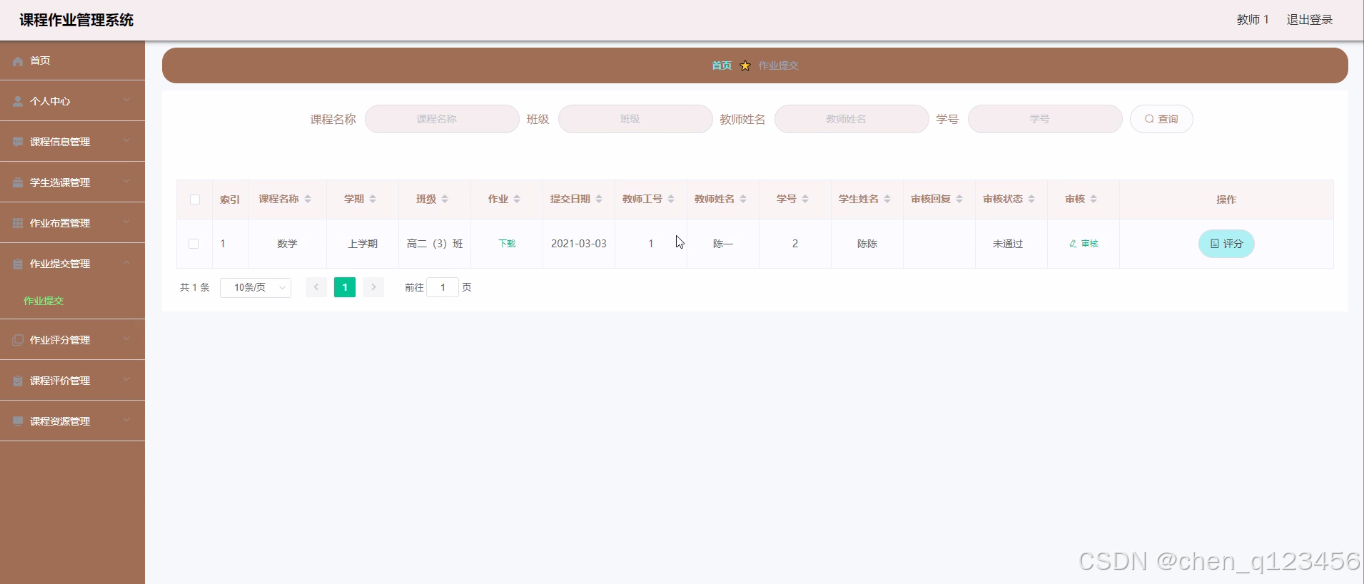
作业提交管理,在作业提交管理页面中可以查看课程名称、学期、班级、作业、提交日期、教师工号、教师姓名、学号、学生姓名、审核回复、审核状态等内容,并且根据需要对作业提交管理进行详情,修改或删除等详细操作,。
课程评价管理,在课程评价管理页面中可以查看课程名称、课程类型、班级、学期、评分、课程评价、评价日期、教师工号、学号、学生姓名、审核回复、审核状态等内容,并且根据需要对课程评价管理进行详情,修改或删除等详细操作,。
作业布置管理,在作业布置管理页面中通过填写课程名称、学期、班级、作业要求、发布日期、教师工号、教师姓名、学号、学生姓名等信息还可以根据需要对作业布置管理进行修改,。
作业提交管理,在作业提交管理页面中可以查看课程名称、学期、班级、作业、提交日期、教师工号、教师姓名、学号、学生姓名、审核回复、审核状态等信息内容,并且根据需要对作业提交管理进行修改或删除等其他详细操作,。
课程评价管理,在课程评价管理页面中通过填写课程名称、课程类型、班级、学期、评分、课程评价、评价日期、教师工号、学号、学生姓名、审核回复、审核状态等内容进行详情、删除,。
个人信息,在个人信息页面中通过填写学号、密码、学生姓名、性别、头像、手机、邮箱、班级等信息还可以根据需要对个人信息进行修改,。
课程信息管理,在课程信息管理页面中可以查看课程名称、课程类型、班级、学期、星期、上课时间、教师工号、教师姓名等信息内容,并且根据需要对课程信息管理进行修改或删除等其他详细操作,。
课程评价管理,在课程评价管理页面中通过填写课程名称、课程类型、班级、学期、评分、课程评价、评价日期、教师工号、学号、学生姓名、审核回复、审核状态等内容进行详情、删除,。
课程资源管理,在课程资源管理页面中通过填写课程名称、学期、附件、上传日期、教师工号、教师姓名、学号、学生姓名等内容进行详情、删除,。





list.vue
<template>
<div class="main-content">
<!-- 列表页 -->
<div v-if="showFlag">
<el-form :inline="true" :model="searchForm" class="form-content">
<el-row :gutter="20" class="slt" :style="{justifyContent:contents.searchBoxPosition=='1'?'flex-start':contents.searchBoxPosition=='2'?'center':'flex-end'}">
<el-form-item :label="contents.inputTitle == 1 ? '班级' : ''">
<el-input v-if="contents.inputIcon == 1 && contents.inputIconPosition == 1" prefix-icon="el-icon-search" v-model="searchForm.banji" placeholder="班级" clearable></el-input>
<el-input v-if="contents.inputIcon == 1 && contents.inputIconPosition == 2" suffix-icon="el-icon-search" v-model="searchForm.banji" placeholder="班级" clearable></el-input>
<el-input v-if="contents.inputIcon == 0" v-model="searchForm.banji" placeholder="班级" clearable></el-input>
</el-form-item>
<el-form-item>
<el-button v-if="contents.searchBtnIcon == 1 && contents.searchBtnIconPosition == 1" icon="el-icon-search" type="success" @click="search()">{{ contents.searchBtnFont == 1?'查询':'' }}</el-button>
<el-button v-if="contents.searchBtnIcon == 1 && contents.searchBtnIconPosition == 2" type="success" @click="search()">{{ contents.searchBtnFont == 1?'查询':'' }}<i class="el-icon-search el-icon--right"/></el-button>
<el-button v-if="contents.searchBtnIcon == 0" type="success" @click="search()">{{ contents.searchBtnFont == 1?'查询':'' }}</el-button>
</el-form-item>
</el-row>
<el-row class="ad" :style="{justifyContent:contents.btnAdAllBoxPosition=='1'?'flex-start':contents.btnAdAllBoxPosition=='2'?'center':'flex-end'}">
<el-form-item>
<el-button
v-if="isAuth('banji','新增') && contents.btnAdAllIcon == 1 && contents.btnAdAllIconPosition == 1"
type="success"
icon="el-icon-plus"
@click="addOrUpdateHandler()"
>{{ contents.btnAdAllFont == 1?'新增':'' }}</el-button>
<el-button
v-if="isAuth('banji','新增') && contents.btnAdAllIcon == 1 && contents.btnAdAllIconPosition == 2"
type="success"
@click="addOrUpdateHandler()"
>{{ contents.btnAdAllFont == 1?'新增':'' }}<i class="el-icon-plus el-icon--right" /></el-button>
<el-button
v-if="isAuth('banji','新增') && contents.btnAdAllIcon == 0"
type="success"
@click="addOrUpdateHandler()"
>{{ contents.btnAdAllFont == 1?'新增':'' }}</el-button>
<el-button
v-if="isAuth('banji','删除') && contents.btnAdAllIcon == 1 && contents.btnAdAllIconPosition == 1 && contents.tableSelection"
:disabled="dataListSelections.length <= 0"
type="danger"
icon="el-icon-delete"
@click="deleteHandler()"
>{{ contents.btnAdAllFont == 1?'删除':'' }}</el-button>
<el-button
v-if="isAuth('banji','删除') && contents.btnAdAllIcon == 1 && contents.btnAdAllIconPosition == 2 && contents.tableSelection"
:disabled="dataListSelections.length <= 0"
type="danger"
@click="deleteHandler()"
>{{ contents.btnAdAllFont == 1?'删除':'' }}<i class="el-icon-delete el-icon--right" /></el-button>
<el-button
v-if="isAuth('banji','删除') && contents.btnAdAllIcon == 0 && contents.tableSelection"
:disabled="dataListSelections.length <= 0"
type="danger"
@click="deleteHandler()"
>{{ contents.btnAdAllFont == 1?'删除':'' }}</el-button>
</el-form-item>
</el-row>
</el-form>
<div class="table-content">
<el-table class="tables" :size="contents.tableSize" :show-header="contents.tableShowHeader"
:header-row-style="headerRowStyle" :header-cell-style="headerCellStyle"
:border="contents.tableBorder"
:fit="contents.tableFit"
:stripe="contents.tableStripe"
:row-style="rowStyle"
:cell-style="cellStyle"
:style="{width: '100%',fontSize:contents.tableContentFontSize,color:contents.tableContentFontColor}"
v-if="isAuth('banji','查看')"
:data="dataList"
v-loading="dataListLoading"
@selection-change="selectionChangeHandler">
<el-table-column v-if="contents.tableSelection"
type="selection"
header-align="center"
align="center"
width="50">
</el-table-column>
<el-table-column label="索引" v-if="contents.tableIndex" type="index" width="50" />
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="banji"
header-align="center"
label="班级">
<template slot-scope="scope">
{{scope.row.banji}}
</template>
</el-table-column>
<el-table-column width="300" :align="contents.tableAlign"
header-align="center"
label="操作">
<template slot-scope="scope">
<el-button v-if="isAuth('banji','查看') && contents.tableBtnIcon == 1 && contents.tableBtnIconPosition == 1" type="success" icon="el-icon-tickets" size="mini" @click="addOrUpdateHandler(scope.row.id,'info')">{{ contents.tableBtnFont == 1?'详情':'' }}</el-button>
<el-button v-if="isAuth('banji','查看') && contents.tableBtnIcon == 1 && contents.tableBtnIconPosition == 2" type="success" size="mini" @click="addOrUpdateHandler(scope.row.id,'info')">{{ contents.tableBtnFont == 1?'详情':'' }}<i class="el-icon-tickets el-icon--right" /></el-button>
<el-button v-if="isAuth('banji','查看') && contents.tableBtnIcon == 0" type="success" size="mini" @click="addOrUpdateHandler(scope.row.id,'info')">{{ contents.tableBtnFont == 1?'详情':'' }}</el-button>
<el-button v-if="isAuth('banji','修改') && contents.tableBtnIcon == 1 && contents.tableBtnIconPosition == 1" type="primary" icon="el-icon-edit" size="mini" @click="addOrUpdateHandler(scope.row.id)">{{ contents.tableBtnFont == 1?'修改':'' }}</el-button>
<el-button v-if="isAuth('banji','修改') && contents.tableBtnIcon == 1 && contents.tableBtnIconPosition == 2" type="primary" size="mini" @click="addOrUpdateHandler(scope.row.id)">{{ contents.tableBtnFont == 1?'修改':'' }}<i class="el-icon-edit el-icon--right" /></el-button>
<el-button v-if="isAuth('banji','修改') && contents.tableBtnIcon == 0" type="primary" size="mini" @click="addOrUpdateHandler(scope.row.id)">{{ contents.tableBtnFont == 1?'修改':'' }}</el-button>
<el-button v-if="isAuth('banji','删除') && contents.tableBtnIcon == 1 && contents.tableBtnIconPosition == 1" type="danger" icon="el-icon-delete" size="mini" @click="deleteHandler(scope.row.id)">{{ contents.tableBtnFont == 1?'删除':'' }}</el-button>
<el-button v-if="isAuth('banji','删除') && contents.tableBtnIcon == 1 && contents.tableBtnIconPosition == 2" type="danger" size="mini" @click="deleteHandler(scope.row.id)">{{ contents.tableBtnFont == 1?'删除':'' }}<i class="el-icon-delete el-icon--right" /></el-button>
<el-button v-if="isAuth('banji','删除') && contents.tableBtnIcon == 0" type="danger" size="mini" @click="deleteHandler(scope.row.id)">{{ contents.tableBtnFont == 1?'删除':'' }}</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
clsss="pages"
:layout="layouts"
@size-change="sizeChangeHandle"
@current-change="currentChangeHandle"
:current-page="pageIndex"
:page-sizes="[10, 20, 50, 100]"
:page-size="Number(contents.pageEachNum)"
:total="totalPage"
:small="contents.pageStyle"
class="pagination-content"
:background="contents.pageBtnBG"
:style="{textAlign:contents.pagePosition==1?'left':contents.pagePosition==2?'center':'right'}"
></el-pagination>
</div>
</div>
<!-- 添加/修改页面 将父组件的search方法传递给子组件-->
<add-or-update v-if="addOrUpdateFlag" :parent="this" ref="addOrUpdate"></add-or-update>
</div>
</template>
<script>
import AddOrUpdate from "./add-or-update";
export default {
data() {
return {
searchForm: {
key: ""
},
dataList: [],
pageIndex: 1,
pageSize: 10,
totalPage: 0,
dataListLoading: false,
dataListSelections: [],
showFlag: true,
sfshVisiable: false,
shForm: {},
chartVisiable: false,
addOrUpdateFlag:false,
contents:{"searchBtnFontColor":"rgba(159, 111, 85, 0.88)","pagePosition":"1","inputFontSize":"14px","inputBorderRadius":"20px","tableBtnDelFontColor":"#333","tableBtnIconPosition":"1","searchBtnHeight":"40px","inputIconColor":"#C0C4CC","searchBtnBorderRadius":"20px","tableStripe":false,"btnAdAllWarnFontColor":"#333","tableBtnDelBgColor":"rgba(214, 186, 232, 1)","searchBtnIcon":"1","tableSize":"medium","searchBtnBorderStyle":"solid","tableSelection":true,"searchBtnBorderWidth":"1px","tableContentFontSize":"14px","searchBtnBgColor":"rgba(251, 251, 251, 0.66)","inputTitleSize":"16px","btnAdAllBorderColor":"#DCDFE6","pageJumper":true,"btnAdAllIconPosition":"1","searchBoxPosition":"2","tableBtnDetailFontColor":"#333","tableBtnHeight":"40px","pagePager":true,"searchBtnBorderColor":"#DCDFE6","tableHeaderFontColor":"rgba(159, 111, 85, 0.88)","inputTitle":"1","tableBtnBorderRadius":"20px","btnAdAllFont":"1","btnAdAllDelFontColor":"#333","tableBtnIcon":"1","btnAdAllHeight":"40px","btnAdAllWarnBgColor":"rgba(201, 198, 239, 1)","btnAdAllBorderWidth":"1px","tableStripeFontColor":"#606266","tableBtnBorderStyle":"solid","inputHeight":"40px","btnAdAllBorderRadius":"20px","btnAdAllDelBgColor":"rgba(255, 76, 10, 0.71)","pagePrevNext":true,"btnAdAllAddBgColor":"rgba(242, 225, 132, 1)","searchBtnFont":"1","tableIndex":true,"btnAdAllIcon":"1","tableSortable":true,"pageSizes":true,"tableFit":true,"pageBtnBG":true,"searchBtnFontSize":"14px","tableBtnEditBgColor":"rgba(202, 235, 202, 1)","inputBorderWidth":"1px","inputFontPosition":"2","inputFontColor":"#333","pageEachNum":10,"tableHeaderBgColor":"rgba(234, 220, 220, 0.32)","inputTitleColor":"rgba(159, 111, 85, 0.88)","btnAdAllBoxPosition":"1","tableBtnDetailBgColor":"rgba(173, 241, 242, 1)","inputIcon":"0","searchBtnIconPosition":"1","btnAdAllFontSize":"14px","inputBorderStyle":"solid","inputBgColor":"rgba(242, 229, 229, 0.66)","pageStyle":false,"pageTotal":true,"btnAdAllAddFontColor":"#333","tableBtnFont":"1","tableContentFontColor":"#606266","inputBorderColor":"#DCDFE6","tableShowHeader":true,"tableBtnFontSize":"14px","tableBtnBorderColor":"#DCDFE6","inputIconPosition":"1","tableBorder":true,"btnAdAllBorderStyle":"solid","tableBtnBorderWidth":"1px","tableStripeBgColor":"#F5F7FA","tableBtnEditFontColor":"#333","tableAlign":"center"},
layouts: '',
};
},
created() {
this.init();
this.getDataList();
this.contentStyleChange()
},
mounted() {
},
filters: {
htmlfilter: function (val) {
return val.replace(/<[^>]*>/g).replace(/undefined/g,'');
}
},
components: {
AddOrUpdate,
},
methods: {
contentStyleChange() {
this.contentSearchStyleChange()
this.contentBtnAdAllStyleChange()
this.contentSearchBtnStyleChange()
this.contentTableBtnStyleChange()
this.contentPageStyleChange()
},
contentSearchStyleChange() {
this.$nextTick(()=>{
document.querySelectorAll('.form-content .slt .el-input__inner').forEach(el=>{
let textAlign = 'left'
if(this.contents.inputFontPosition == 2) textAlign = 'center'
if(this.contents.inputFontPosition == 3) textAlign = 'right'
el.style.textAlign = textAlign
el.style.height = this.contents.inputHeight
el.style.lineHeight = this.contents.inputHeight
el.style.color = this.contents.inputFontColor
el.style.fontSize = this.contents.inputFontSize
el.style.borderWidth = this.contents.inputBorderWidth
el.style.borderStyle = this.contents.inputBorderStyle
el.style.borderColor = this.contents.inputBorderColor
el.style.borderRadius = this.contents.inputBorderRadius
el.style.backgroundColor = this.contents.inputBgColor
})
if(this.contents.inputTitle) {
document.querySelectorAll('.form-content .slt .el-form-item__label').forEach(el=>{
el.style.color = this.contents.inputTitleColor
el.style.fontSize = this.contents.inputTitleSize
el.style.lineHeight = this.contents.inputHeight
})
}
setTimeout(()=>{
document.querySelectorAll('.form-content .slt .el-input__prefix').forEach(el=>{
el.style.color = this.contents.inputIconColor
el.style.lineHeight = this.contents.inputHeight
})
document.querySelectorAll('.form-content .slt .el-input__suffix').forEach(el=>{
el.style.color = this.contents.inputIconColor
el.style.lineHeight = this.contents.inputHeight
})
document.querySelectorAll('.form-content .slt .el-input__icon').forEach(el=>{
el.style.lineHeight = this.contents.inputHeight
})
},10)
})
},
// 搜索按钮
contentSearchBtnStyleChange() {
this.$nextTick(()=>{
document.querySelectorAll('.form-content .slt .el-button--success').forEach(el=>{
el.style.height = this.contents.searchBtnHeight
el.style.color = this.contents.searchBtnFontColor
el.style.fontSize = this.contents.searchBtnFontSize
el.style.borderWidth = this.contents.searchBtnBorderWidth
el.style.borderStyle = this.contents.searchBtnBorderStyle
el.style.borderColor = this.contents.searchBtnBorderColor
el.style.borderRadius = this.contents.searchBtnBorderRadius
el.style.backgroundColor = this.contents.searchBtnBgColor
})
})
},
// 新增、批量删除
contentBtnAdAllStyleChange() {
this.$nextTick(()=>{
document.querySelectorAll('.form-content .ad .el-button--success').forEach(el=>{
el.style.height = this.contents.btnAdAllHeight
el.style.color = this.contents.btnAdAllAddFontColor
el.style.fontSize = this.contents.btnAdAllFontSize
el.style.borderWidth = this.contents.btnAdAllBorderWidth
el.style.borderStyle = this.contents.btnAdAllBorderStyle
el.style.borderColor = this.contents.btnAdAllBorderColor
el.style.borderRadius = this.contents.btnAdAllBorderRadius
el.style.backgroundColor = this.contents.btnAdAllAddBgColor
})
document.querySelectorAll('.form-content .ad .el-button--danger').forEach(el=>{
el.style.height = this.contents.btnAdAllHeight
el.style.color = this.contents.btnAdAllDelFontColor
el.style.fontSize = this.contents.btnAdAllFontSize
el.style.borderWidth = this.contents.btnAdAllBorderWidth
el.style.borderStyle = this.contents.btnAdAllBorderStyle
el.style.borderColor = this.contents.btnAdAllBorderColor
el.style.borderRadius = this.contents.btnAdAllBorderRadius
el.style.backgroundColor = this.contents.btnAdAllDelBgColor
})
document.querySelectorAll('.form-content .ad .el-button--warning').forEach(el=>{
el.style.height = this.contents.btnAdAllHeight
el.style.color = this.contents.btnAdAllWarnFontColor
el.style.fontSize = this.contents.btnAdAllFontSize
el.style.borderWidth = this.contents.btnAdAllBorderWidth
el.style.borderStyle = this.contents.btnAdAllBorderStyle
el.style.borderColor = this.contents.btnAdAllBorderColor
el.style.borderRadius = this.contents.btnAdAllBorderRadius
el.style.backgroundColor = this.contents.btnAdAllWarnBgColor
})
})
},
// 表格
rowStyle({ row, rowIndex}) {
if (rowIndex % 2 == 1) {
if(this.contents.tableStripe) {
return {color:this.contents.tableStripeFontColor}
}
} else {
return ''
}
},
cellStyle({ row, rowIndex}){
if (rowIndex % 2 == 1) {
if(this.contents.tableStripe) {
return {backgroundColor:this.contents.tableStripeBgColor}
}
} else {
return ''
}
},
headerRowStyle({ row, rowIndex}){
return {color: this.contents.tableHeaderFontColor}
},
headerCellStyle({ row, rowIndex}){
return {backgroundColor: this.contents.tableHeaderBgColor}
},
// 表格按钮
contentTableBtnStyleChange(){
// this.$nextTick(()=>{
// setTimeout(()=>{
// document.querySelectorAll('.table-content .tables .el-table__body .el-button--success').forEach(el=>{
// el.style.height = this.contents.tableBtnHeight
// el.style.color = this.contents.tableBtnDetailFontColor
// el.style.fontSize = this.contents.tableBtnFontSize
// el.style.borderWidth = this.contents.tableBtnBorderWidth
// el.style.borderStyle = this.contents.tableBtnBorderStyle
// el.style.borderColor = this.contents.tableBtnBorderColor
// el.style.borderRadius = this.contents.tableBtnBorderRadius
// el.style.backgroundColor = this.contents.tableBtnDetailBgColor
// })
// document.querySelectorAll('.table-content .tables .el-table__body .el-button--primary').forEach(el=>{
// el.style.height = this.contents.tableBtnHeight
// el.style.color = this.contents.tableBtnEditFontColor
// el.style.fontSize = this.contents.tableBtnFontSize
// el.style.borderWidth = this.contents.tableBtnBorderWidth
// el.style.borderStyle = this.contents.tableBtnBorderStyle
// el.style.borderColor = this.contents.tableBtnBorderColor
// el.style.borderRadius = this.contents.tableBtnBorderRadius
// el.style.backgroundColor = this.contents.tableBtnEditBgColor
// })
// document.querySelectorAll('.table-content .tables .el-table__body .el-button--danger').forEach(el=>{
// el.style.height = this.contents.tableBtnHeight
// el.style.color = this.contents.tableBtnDelFontColor
// el.style.fontSize = this.contents.tableBtnFontSize
// el.style.borderWidth = this.contents.tableBtnBorderWidth
// el.style.borderStyle = this.contents.tableBtnBorderStyle
// el.style.borderColor = this.contents.tableBtnBorderColor
// el.style.borderRadius = this.contents.tableBtnBorderRadius
// el.style.backgroundColor = this.contents.tableBtnDelBgColor
// })
// }, 50)
// })
},
// 分页
contentPageStyleChange(){
let arr = []
if(this.contents.pageTotal) arr.push('total')
if(this.contents.pageSizes) arr.push('sizes')
if(this.contents.pagePrevNext){
arr.push('prev')
if(this.contents.pagePager) arr.push('pager')
arr.push('next')
}
if(this.contents.pageJumper) arr.push('jumper')
this.layouts = arr.join()
this.contents.pageEachNum = 10
},
init () {
},
search() {
this.pageIndex = 1;
this.getDataList();
},
// 获取数据列表
getDataList() {
this.dataListLoading = true;
let params = {
page: this.pageIndex,
limit: this.pageSize,
sort: 'id',
}
if(this.searchForm.banji!='' && this.searchForm.banji!=undefined){
params['banji'] = '%' + this.searchForm.banji + '%'
}
this.$http({
url: "banji/page",
method: "get",
params: params
}).then(({ data }) => {
if (data && data.code === 0) {
this.dataList = data.data.list;
this.totalPage = data.data.total;
} else {
this.dataList = [];
this.totalPage = 0;
}
this.dataListLoading = false;
});
},
// 每页数
sizeChangeHandle(val) {
this.pageSize = val;
this.pageIndex = 1;
this.getDataList();
},
// 当前页
currentChangeHandle(val) {
this.pageIndex = val;
this.getDataList();
},
// 多选
selectionChangeHandler(val) {
this.dataListSelections = val;
},
// 添加/修改
addOrUpdateHandler(id,type) {
this.showFlag = false;
this.addOrUpdateFlag = true;
this.crossAddOrUpdateFlag = false;
if(type!='info'){
type = 'else';
}
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id,type);
});
},
// 查看评论
// 下载
download(file){
window.open(`${file}`)
},
// 删除
deleteHandler(id) {
var ids = id
? [Number(id)]
: this.dataListSelections.map(item => {
return Number(item.id);
});
this.$confirm(`确定进行[${id ? "删除" : "批量删除"}]操作?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
this.$http({
url: "banji/delete",
method: "post",
data: ids
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "操作成功",
type: "success",
duration: 1500,
onClose: () => {
this.search();
}
});
} else {
this.$message.error(data.msg);
}
});
});
},
}
};
</script>
<style lang="scss" scoped>
.slt {
margin: 0 !important;
display: flex;
}
.ad {
margin: 0 !important;
display: flex;
}
.pages {
& /deep/ el-pagination__sizes{
& /deep/ el-input__inner {
height: 22px;
line-height: 22px;
}
}
}
.el-button+.el-button {
margin:0;
}
.tables {
& /deep/ .el-button--success {
height: 40px;
color: #333;
font-size: 14px;
border-width: 1px;
border-style: solid;
border-color: #DCDFE6;
border-radius: 20px;
background-color: rgba(173, 241, 242, 1);
}
& /deep/ .el-button--primary {
height: 40px;
color: #333;
font-size: 14px;
border-width: 1px;
border-style: solid;
border-color: #DCDFE6;
border-radius: 20px;
background-color: rgba(202, 235, 202, 1);
}
& /deep/ .el-button--danger {
height: 40px;
color: #333;
font-size: 14px;
border-width: 1px;
border-style: solid;
border-color: #DCDFE6;
border-radius: 20px;
background-color: rgba(214, 186, 232, 1);
}
& /deep/ .el-button {
margin: 4px;
}
}
</style>
list.vue
<template>
<div class="main-content">
<!-- 列表页 -->
<div v-if="showFlag">
<el-form :inline="true" :model="searchForm" class="form-content">
<el-row :gutter="20" class="slt" :style="{justifyContent:contents.searchBoxPosition=='1'?'flex-start':contents.searchBoxPosition=='2'?'center':'flex-end'}">
<el-form-item :label="contents.inputTitle == 1 ? '用户名' : ''">
<el-input v-if="contents.inputIcon == 1 && contents.inputIconPosition == 1" prefix-icon="el-icon-search" v-model="searchForm.username" placeholder="用户名" clearable></el-input>
<el-input v-if="contents.inputIcon == 1 && contents.inputIconPosition == 2" suffix-icon="el-icon-search" v-model="searchForm.username" placeholder="用户名" clearable></el-input>
<el-input v-if="contents.inputIcon == 0" v-model="searchForm.username" placeholder="用户名" clearable></el-input>
</el-form-item>
<el-form-item>
<el-button v-if="contents.searchBtnIcon == 1 && contents.searchBtnIconPosition == 1" icon="el-icon-search" type="success" @click="search()">{{ contents.searchBtnFont == 1?'查询':'' }}</el-button>
<el-button v-if="contents.searchBtnIcon == 1 && contents.searchBtnIconPosition == 2" type="success" @click="search()">{{ contents.searchBtnFont == 1?'查询':'' }}<i class="el-icon-search el-icon--right"/></el-button>
<el-button v-if="contents.searchBtnIcon == 0" type="success" @click="search()">{{ contents.searchBtnFont == 1?'查询':'' }}</el-button>
</el-form-item>
</el-row>
<el-row class="ad" :style="{justifyContent:contents.btnAdAllBoxPosition=='1'?'flex-start':contents.btnAdAllBoxPosition=='2'?'center':'flex-end'}">
<el-form-item>
<el-button
v-if="isAuth('users','新增') && contents.btnAdAllIcon == 1 && contents.btnAdAllIconPosition == 1"
type="success"
icon="el-icon-plus"
@click="addOrUpdateHandler()"
>{{ contents.btnAdAllFont == 1?'新增':'' }}</el-button>
<el-button
v-if="isAuth('users','新增') && contents.btnAdAllIcon == 1 && contents.btnAdAllIconPosition == 2"
type="success"
@click="addOrUpdateHandler()"
>{{ contents.btnAdAllFont == 1?'新增':'' }}<i class="el-icon-plus el-icon--right" /></el-button>
<el-button
v-if="isAuth('users','新增') && contents.btnAdAllIcon == 0"
type="success"
@click="addOrUpdateHandler()"
>{{ contents.btnAdAllFont == 1?'新增':'' }}</el-button>
<el-button
v-if="isAuth('users','删除') && contents.btnAdAllIcon == 1 && contents.btnAdAllIconPosition == 1 && contents.tableSelection"
:disabled="dataListSelections.length <= 0"
type="danger"
icon="el-icon-delete"
@click="deleteHandler()"
>{{ contents.btnAdAllFont == 1?'删除':'' }}</el-button>
<el-button
v-if="isAuth('users','删除') && contents.btnAdAllIcon == 1 && contents.btnAdAllIconPosition == 2 && contents.tableSelection"
:disabled="dataListSelections.length <= 0"
type="danger"
@click="deleteHandler()"
>{{ contents.btnAdAllFont == 1?'删除':'' }}<i class="el-icon-delete el-icon--right" /></el-button>
<el-button
v-if="isAuth('users','删除') && contents.btnAdAllIcon == 0 && contents.tableSelection"
:disabled="dataListSelections.length <= 0"
type="danger"
@click="deleteHandler()"
>{{ contents.btnAdAllFont == 1?'删除':'' }}</el-button>
</el-form-item>
</el-row>
</el-form>
<div class="table-content">
<el-table class="tables" :size="contents.tableSize" :show-header="contents.tableShowHeader"
:header-row-style="headerRowStyle" :header-cell-style="headerCellStyle"
:border="contents.tableBorder"
:fit="contents.tableFit"
:stripe="contents.tableStripe"
:row-style="rowStyle"
:cell-style="cellStyle"
:style="{width: '100%',fontSize:contents.tableContentFontSize,color:contents.tableContentFontColor}"
v-if="isAuth('users','查看')"
:data="dataList"
v-loading="dataListLoading"
@selection-change="selectionChangeHandler">
<el-table-column v-if="contents.tableSelection"
type="selection"
header-align="center"
align="center"
width="50">
</el-table-column>
<el-table-column label="索引" v-if="contents.tableIndex" type="index" width="50" />
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="username"
header-align="center"
label="用户名">
<template slot-scope="scope">
{{scope.row.username}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="password"
header-align="center"
label="密码">
<template slot-scope="scope">
{{scope.row.password}}
</template>
</el-table-column>
<el-table-column :sortable="contents.tableSortable" :align="contents.tableAlign"
prop="role"
header-align="center"
label="角色">
<template slot-scope="scope">
{{scope.row.role}}
</template>
</el-table-column>
<el-table-column width="300" :align="contents.tableAlign"
header-align="center"
label="操作">
<template slot-scope="scope">
<el-button v-if="isAuth('users','查看') && contents.tableBtnIcon == 1 && contents.tableBtnIconPosition == 1" type="success" icon="el-icon-tickets" size="mini" @click="addOrUpdateHandler(scope.row.id,'info')">{{ contents.tableBtnFont == 1?'详情':'' }}</el-button>
<el-button v-if="isAuth('users','查看') && contents.tableBtnIcon == 1 && contents.tableBtnIconPosition == 2" type="success" size="mini" @click="addOrUpdateHandler(scope.row.id,'info')">{{ contents.tableBtnFont == 1?'详情':'' }}<i class="el-icon-tickets el-icon--right" /></el-button>
<el-button v-if="isAuth('users','查看') && contents.tableBtnIcon == 0" type="success" size="mini" @click="addOrUpdateHandler(scope.row.id,'info')">{{ contents.tableBtnFont == 1?'详情':'' }}</el-button>
<el-button v-if="isAuth('users','修改') && contents.tableBtnIcon == 1 && contents.tableBtnIconPosition == 1" type="primary" icon="el-icon-edit" size="mini" @click="addOrUpdateHandler(scope.row.id)">{{ contents.tableBtnFont == 1?'修改':'' }}</el-button>
<el-button v-if="isAuth('users','修改') && contents.tableBtnIcon == 1 && contents.tableBtnIconPosition == 2" type="primary" size="mini" @click="addOrUpdateHandler(scope.row.id)">{{ contents.tableBtnFont == 1?'修改':'' }}<i class="el-icon-edit el-icon--right" /></el-button>
<el-button v-if="isAuth('users','修改') && contents.tableBtnIcon == 0" type="primary" size="mini" @click="addOrUpdateHandler(scope.row.id)">{{ contents.tableBtnFont == 1?'修改':'' }}</el-button>
<el-button v-if="isAuth('users','删除') && contents.tableBtnIcon == 1 && contents.tableBtnIconPosition == 1" type="danger" icon="el-icon-delete" size="mini" @click="deleteHandler(scope.row.id)">{{ contents.tableBtnFont == 1?'删除':'' }}</el-button>
<el-button v-if="isAuth('users','删除') && contents.tableBtnIcon == 1 && contents.tableBtnIconPosition == 2" type="danger" size="mini" @click="deleteHandler(scope.row.id)">{{ contents.tableBtnFont == 1?'删除':'' }}<i class="el-icon-delete el-icon--right" /></el-button>
<el-button v-if="isAuth('users','删除') && contents.tableBtnIcon == 0" type="danger" size="mini" @click="deleteHandler(scope.row.id)">{{ contents.tableBtnFont == 1?'删除':'' }}</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
clsss="pages"
:layout="layouts"
@size-change="sizeChangeHandle"
@current-change="currentChangeHandle"
:current-page="pageIndex"
:page-sizes="[10, 20, 50, 100]"
:page-size="Number(contents.pageEachNum)"
:total="totalPage"
:small="contents.pageStyle"
class="pagination-content"
:background="contents.pageBtnBG"
:style="{textAlign:contents.pagePosition==1?'left':contents.pagePosition==2?'center':'right'}"
></el-pagination>
</div>
</div>
<!-- 添加/修改页面 将父组件的search方法传递给子组件-->
<add-or-update v-if="addOrUpdateFlag" :parent="this" ref="addOrUpdate"></add-or-update>
</div>
</template>
<script>
import AddOrUpdate from "./add-or-update";
export default {
data() {
return {
searchForm: {
key: ""
},
dataList: [],
pageIndex: 1,
pageSize: 10,
totalPage: 0,
dataListLoading: false,
dataListSelections: [],
showFlag: true,
sfshVisiable: false,
shForm: {},
chartVisiable: false,
addOrUpdateFlag:false,
contents:{"searchBtnFontColor":"rgba(159, 111, 85, 0.88)","pagePosition":"1","inputFontSize":"14px","inputBorderRadius":"20px","tableBtnDelFontColor":"#333","tableBtnIconPosition":"1","searchBtnHeight":"40px","inputIconColor":"#C0C4CC","searchBtnBorderRadius":"20px","tableStripe":false,"btnAdAllWarnFontColor":"#333","tableBtnDelBgColor":"rgba(214, 186, 232, 1)","searchBtnIcon":"1","tableSize":"medium","searchBtnBorderStyle":"solid","tableSelection":true,"searchBtnBorderWidth":"1px","tableContentFontSize":"14px","searchBtnBgColor":"rgba(251, 251, 251, 0.66)","inputTitleSize":"16px","btnAdAllBorderColor":"#DCDFE6","pageJumper":true,"btnAdAllIconPosition":"1","searchBoxPosition":"2","tableBtnDetailFontColor":"#333","tableBtnHeight":"40px","pagePager":true,"searchBtnBorderColor":"#DCDFE6","tableHeaderFontColor":"rgba(159, 111, 85, 0.88)","inputTitle":"1","tableBtnBorderRadius":"20px","btnAdAllFont":"1","btnAdAllDelFontColor":"#333","tableBtnIcon":"1","btnAdAllHeight":"40px","btnAdAllWarnBgColor":"rgba(201, 198, 239, 1)","btnAdAllBorderWidth":"1px","tableStripeFontColor":"#606266","tableBtnBorderStyle":"solid","inputHeight":"40px","btnAdAllBorderRadius":"20px","btnAdAllDelBgColor":"rgba(255, 76, 10, 0.71)","pagePrevNext":true,"btnAdAllAddBgColor":"rgba(242, 225, 132, 1)","searchBtnFont":"1","tableIndex":true,"btnAdAllIcon":"1","tableSortable":true,"pageSizes":true,"tableFit":true,"pageBtnBG":true,"searchBtnFontSize":"14px","tableBtnEditBgColor":"rgba(202, 235, 202, 1)","inputBorderWidth":"1px","inputFontPosition":"2","inputFontColor":"#333","pageEachNum":10,"tableHeaderBgColor":"rgba(234, 220, 220, 0.32)","inputTitleColor":"rgba(159, 111, 85, 0.88)","btnAdAllBoxPosition":"1","tableBtnDetailBgColor":"rgba(173, 241, 242, 1)","inputIcon":"0","searchBtnIconPosition":"1","btnAdAllFontSize":"14px","inputBorderStyle":"solid","inputBgColor":"rgba(242, 229, 229, 0.66)","pageStyle":false,"pageTotal":true,"btnAdAllAddFontColor":"#333","tableBtnFont":"1","tableContentFontColor":"#606266","inputBorderColor":"#DCDFE6","tableShowHeader":true,"tableBtnFontSize":"14px","tableBtnBorderColor":"#DCDFE6","inputIconPosition":"1","tableBorder":true,"btnAdAllBorderStyle":"solid","tableBtnBorderWidth":"1px","tableStripeBgColor":"#F5F7FA","tableBtnEditFontColor":"#333","tableAlign":"center"},
layouts: '',
};
},
created() {
this.init();
this.getDataList();
this.contentStyleChange()
},
mounted() {
},
filters: {
htmlfilter: function (val) {
return val.replace(/<[^>]*>/g).replace(/undefined/g,'');
}
},
components: {
AddOrUpdate,
},
methods: {
contentStyleChange() {
this.contentSearchStyleChange()
this.contentBtnAdAllStyleChange()
this.contentSearchBtnStyleChange()
this.contentTableBtnStyleChange()
this.contentPageStyleChange()
},
contentSearchStyleChange() {
this.$nextTick(()=>{
document.querySelectorAll('.form-content .slt .el-input__inner').forEach(el=>{
let textAlign = 'left'
if(this.contents.inputFontPosition == 2) textAlign = 'center'
if(this.contents.inputFontPosition == 3) textAlign = 'right'
el.style.textAlign = textAlign
el.style.height = this.contents.inputHeight
el.style.lineHeight = this.contents.inputHeight
el.style.color = this.contents.inputFontColor
el.style.fontSize = this.contents.inputFontSize
el.style.borderWidth = this.contents.inputBorderWidth
el.style.borderStyle = this.contents.inputBorderStyle
el.style.borderColor = this.contents.inputBorderColor
el.style.borderRadius = this.contents.inputBorderRadius
el.style.backgroundColor = this.contents.inputBgColor
})
if(this.contents.inputTitle) {
document.querySelectorAll('.form-content .slt .el-form-item__label').forEach(el=>{
el.style.color = this.contents.inputTitleColor
el.style.fontSize = this.contents.inputTitleSize
el.style.lineHeight = this.contents.inputHeight
})
}
setTimeout(()=>{
document.querySelectorAll('.form-content .slt .el-input__prefix').forEach(el=>{
el.style.color = this.contents.inputIconColor
el.style.lineHeight = this.contents.inputHeight
})
document.querySelectorAll('.form-content .slt .el-input__suffix').forEach(el=>{
el.style.color = this.contents.inputIconColor
el.style.lineHeight = this.contents.inputHeight
})
document.querySelectorAll('.form-content .slt .el-input__icon').forEach(el=>{
el.style.lineHeight = this.contents.inputHeight
})
},10)
})
},
// 搜索按钮
contentSearchBtnStyleChange() {
this.$nextTick(()=>{
document.querySelectorAll('.form-content .slt .el-button--success').forEach(el=>{
el.style.height = this.contents.searchBtnHeight
el.style.color = this.contents.searchBtnFontColor
el.style.fontSize = this.contents.searchBtnFontSize
el.style.borderWidth = this.contents.searchBtnBorderWidth
el.style.borderStyle = this.contents.searchBtnBorderStyle
el.style.borderColor = this.contents.searchBtnBorderColor
el.style.borderRadius = this.contents.searchBtnBorderRadius
el.style.backgroundColor = this.contents.searchBtnBgColor
})
})
},
// 新增、批量删除
contentBtnAdAllStyleChange() {
this.$nextTick(()=>{
document.querySelectorAll('.form-content .ad .el-button--success').forEach(el=>{
el.style.height = this.contents.btnAdAllHeight
el.style.color = this.contents.btnAdAllAddFontColor
el.style.fontSize = this.contents.btnAdAllFontSize
el.style.borderWidth = this.contents.btnAdAllBorderWidth
el.style.borderStyle = this.contents.btnAdAllBorderStyle
el.style.borderColor = this.contents.btnAdAllBorderColor
el.style.borderRadius = this.contents.btnAdAllBorderRadius
el.style.backgroundColor = this.contents.btnAdAllAddBgColor
})
document.querySelectorAll('.form-content .ad .el-button--danger').forEach(el=>{
el.style.height = this.contents.btnAdAllHeight
el.style.color = this.contents.btnAdAllDelFontColor
el.style.fontSize = this.contents.btnAdAllFontSize
el.style.borderWidth = this.contents.btnAdAllBorderWidth
el.style.borderStyle = this.contents.btnAdAllBorderStyle
el.style.borderColor = this.contents.btnAdAllBorderColor
el.style.borderRadius = this.contents.btnAdAllBorderRadius
el.style.backgroundColor = this.contents.btnAdAllDelBgColor
})
document.querySelectorAll('.form-content .ad .el-button--warning').forEach(el=>{
el.style.height = this.contents.btnAdAllHeight
el.style.color = this.contents.btnAdAllWarnFontColor
el.style.fontSize = this.contents.btnAdAllFontSize
el.style.borderWidth = this.contents.btnAdAllBorderWidth
el.style.borderStyle = this.contents.btnAdAllBorderStyle
el.style.borderColor = this.contents.btnAdAllBorderColor
el.style.borderRadius = this.contents.btnAdAllBorderRadius
el.style.backgroundColor = this.contents.btnAdAllWarnBgColor
})
})
},
// 表格
rowStyle({ row, rowIndex}) {
if (rowIndex % 2 == 1) {
if(this.contents.tableStripe) {
return {color:this.contents.tableStripeFontColor}
}
} else {
return ''
}
},
cellStyle({ row, rowIndex}){
if (rowIndex % 2 == 1) {
if(this.contents.tableStripe) {
return {backgroundColor:this.contents.tableStripeBgColor}
}
} else {
return ''
}
},
headerRowStyle({ row, rowIndex}){
return {color: this.contents.tableHeaderFontColor}
},
headerCellStyle({ row, rowIndex}){
return {backgroundColor: this.contents.tableHeaderBgColor}
},
// 表格按钮
contentTableBtnStyleChange(){
// this.$nextTick(()=>{
// setTimeout(()=>{
// document.querySelectorAll('.table-content .tables .el-table__body .el-button--success').forEach(el=>{
// el.style.height = this.contents.tableBtnHeight
// el.style.color = this.contents.tableBtnDetailFontColor
// el.style.fontSize = this.contents.tableBtnFontSize
// el.style.borderWidth = this.contents.tableBtnBorderWidth
// el.style.borderStyle = this.contents.tableBtnBorderStyle
// el.style.borderColor = this.contents.tableBtnBorderColor
// el.style.borderRadius = this.contents.tableBtnBorderRadius
// el.style.backgroundColor = this.contents.tableBtnDetailBgColor
// })
// document.querySelectorAll('.table-content .tables .el-table__body .el-button--primary').forEach(el=>{
// el.style.height = this.contents.tableBtnHeight
// el.style.color = this.contents.tableBtnEditFontColor
// el.style.fontSize = this.contents.tableBtnFontSize
// el.style.borderWidth = this.contents.tableBtnBorderWidth
// el.style.borderStyle = this.contents.tableBtnBorderStyle
// el.style.borderColor = this.contents.tableBtnBorderColor
// el.style.borderRadius = this.contents.tableBtnBorderRadius
// el.style.backgroundColor = this.contents.tableBtnEditBgColor
// })
// document.querySelectorAll('.table-content .tables .el-table__body .el-button--danger').forEach(el=>{
// el.style.height = this.contents.tableBtnHeight
// el.style.color = this.contents.tableBtnDelFontColor
// el.style.fontSize = this.contents.tableBtnFontSize
// el.style.borderWidth = this.contents.tableBtnBorderWidth
// el.style.borderStyle = this.contents.tableBtnBorderStyle
// el.style.borderColor = this.contents.tableBtnBorderColor
// el.style.borderRadius = this.contents.tableBtnBorderRadius
// el.style.backgroundColor = this.contents.tableBtnDelBgColor
// })
// }, 50)
// })
},
// 分页
contentPageStyleChange(){
let arr = []
if(this.contents.pageTotal) arr.push('total')
if(this.contents.pageSizes) arr.push('sizes')
if(this.contents.pagePrevNext){
arr.push('prev')
if(this.contents.pagePager) arr.push('pager')
arr.push('next')
}
if(this.contents.pageJumper) arr.push('jumper')
this.layouts = arr.join()
this.contents.pageEachNum = 10
},
init () {
},
search() {
this.pageIndex = 1;
this.getDataList();
},
// 获取数据列表
getDataList() {
this.dataListLoading = true;
let params = {
page: this.pageIndex,
limit: this.pageSize,
sort: 'id',
}
if(this.searchForm.username!='' && this.searchForm.username!=undefined){
params['username'] = '%' + this.searchForm.username + '%'
}
this.$http({
url: "users/page",
method: "get",
params: params
}).then(({ data }) => {
if (data && data.code === 0) {
this.dataList = data.data.list;
this.totalPage = data.data.total;
} else {
this.dataList = [];
this.totalPage = 0;
}
this.dataListLoading = false;
});
},
// 每页数
sizeChangeHandle(val) {
this.pageSize = val;
this.pageIndex = 1;
this.getDataList();
},
// 当前页
currentChangeHandle(val) {
this.pageIndex = val;
this.getDataList();
},
// 多选
selectionChangeHandler(val) {
this.dataListSelections = val;
},
// 添加/修改
addOrUpdateHandler(id,type) {
this.showFlag = false;
this.addOrUpdateFlag = true;
this.crossAddOrUpdateFlag = false;
if(type!='info'){
type = 'else';
}
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id,type);
});
},
// 查看评论
// 下载
download(file){
window.open(`${file}`)
},
// 删除
deleteHandler(id) {
var ids = id
? [Number(id)]
: this.dataListSelections.map(item => {
return Number(item.id);
});
this.$confirm(`确定进行[${id ? "删除" : "批量删除"}]操作?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}).then(() => {
this.$http({
url: "users/delete",
method: "post",
data: ids
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "操作成功",
type: "success",
duration: 1500,
onClose: () => {
this.search();
}
});
} else {
this.$message.error(data.msg);
}
});
});
},
}
};
</script>
<style lang="scss" scoped>
.slt {
margin: 0 !important;
display: flex;
}
.ad {
margin: 0 !important;
display: flex;
}
.pages {
& /deep/ el-pagination__sizes{
& /deep/ el-input__inner {
height: 22px;
line-height: 22px;
}
}
}
.el-button+.el-button {
margin:0;
}
.tables {
& /deep/ .el-button--success {
height: 40px;
color: #333;
font-size: 14px;
border-width: 1px;
border-style: solid;
border-color: #DCDFE6;
border-radius: 20px;
background-color: rgba(173, 241, 242, 1);
}
& /deep/ .el-button--primary {
height: 40px;
color: #333;
font-size: 14px;
border-width: 1px;
border-style: solid;
border-color: #DCDFE6;
border-radius: 20px;
background-color: rgba(202, 235, 202, 1);
}
& /deep/ .el-button--danger {
height: 40px;
color: #333;
font-size: 14px;
border-width: 1px;
border-style: solid;
border-color: #DCDFE6;
border-radius: 20px;
background-color: rgba(214, 186, 232, 1);
}
& /deep/ .el-button {
margin: 4px;
}
}
</style>
index.vue
<template>
<el-container>
<index-header></index-header>
<el-container>
<index-aside></index-aside>
<index-main></index-main>
</el-container>
</el-container>
</template>
<script>
import IndexHeader from '@/components/index/IndexHeader'
import IndexAside from '@/components/index/IndexAsideStatic'
import IndexMain from '@/components/index/IndexMain'
export default {
components: {
IndexHeader,
IndexAside,
IndexMain
}
}
</script>
<style lang="scss" scoped>
// 铺满全屏
.el-container {
position: absolute;
width: 100%;
top: 0;
left: 0;
bottom: 0;
}
</style>
Editor.vue
<template>
<div>
<!-- 图片上传组件辅助-->
<el-upload
class="avatar-uploader"
:action="getActionUrl"
name="file"
:headers="header"
:show-file-list="false"
:on-success="uploadSuccess"
:on-error="uploadError"
:before-upload="beforeUpload"
></el-upload>
<quill-editor
class="editor"
v-model="value"
ref="myQuillEditor"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@change="onEditorChange($event)"
></quill-editor>
</div>
</template>
<script>
// 工具栏配置
const toolbarOptions = [
["bold", "italic", "underline", "strike"], // 加粗 斜体 下划线 删除线
["blockquote", "code-block"], // 引用 代码块
[{ header: 1 }, { header: 2 }], // 1、2 级标题
[{ list: "ordered" }, { list: "bullet" }], // 有序、无序列表
[{ script: "sub" }, { script: "super" }], // 上标/下标
[{ indent: "-1" }, { indent: "+1" }], // 缩进
// [{'direction': 'rtl'}], // 文本方向
[{ size: ["small", false, "large", "huge"] }], // 字体大小
[{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题
[{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色
[{ font: [] }], // 字体种类
[{ align: [] }], // 对齐方式
["clean"], // 清除文本格式
["link", "image", "video"] // 链接、图片、视频
];
import { quillEditor } from "vue-quill-editor";
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
export default {
props: {
/*编辑器的内容*/
value: {
type: String
},
action: {
type: String
},
/*图片大小*/
maxSize: {
type: Number,
default: 4000 //kb
}
},
components: {
quillEditor
},
data() {
return {
content: this.value,
quillUpdateImg: false, // 根据图片上传状态来确定是否显示loading动画,刚开始是false,不显示
editorOption: {
placeholder: "",
theme: "snow", // or 'bubble'
modules: {
toolbar: {
container: toolbarOptions,
// container: "#toolbar",
handlers: {
image: function(value) {
if (value) {
// 触发input框选择图片文件
document.querySelector(".avatar-uploader input").click();
} else {
this.quill.format("image", false);
}
}
// link: function(value) {
// if (value) {
// var href = prompt('请输入url');
// this.quill.format("link", href);
// } else {
// this.quill.format("link", false);
// }
// },
}
}
}
},
// serverUrl: `${base.url}sys/storage/uploadSwiper?token=${storage.get('token')}`, // 这里写你要上传的图片服务器地址
header: {
// token: sessionStorage.token
'Token': this.$storage.get("Token")
} // 有的图片服务器要求请求头需要有token
};
},
computed: {
// 计算属性的 getter
getActionUrl: function() {
// return this.$base.url + this.action + "?token=" + this.$storage.get("token");
return `/${this.$base.name}/` + this.action;
}
},
methods: {
onEditorBlur() {
//失去焦点事件
},
onEditorFocus() {
//获得焦点事件
},
onEditorChange() {
console.log(this.value);
//内容改变事件
this.$emit("input", this.value);
},
// 富文本图片上传前
beforeUpload() {
// 显示loading动画
this.quillUpdateImg = true;
},
uploadSuccess(res, file) {
// res为图片服务器返回的数据
// 获取富文本组件实例
let quill = this.$refs.myQuillEditor.quill;
// 如果上传成功
if (res.code === 0) {
// 获取光标所在位置
let length = quill.getSelection().index;
// 插入图片 res.url为服务器返回的图片地址
quill.insertEmbed(length, "image", this.$base.url+ "upload/" +res.file);
// 调整光标到最后
quill.setSelection(length + 1);
} else {
this.$message.error("图片插入失败");
}
// loading动画消失
this.quillUpdateImg = false;
},
// 富文本图片上传失败
uploadError() {
// loading动画消失
this.quillUpdateImg = false;
this.$message.error("图片插入失败");
}
}
};
</script>
<style>
.editor {
line-height: normal !important;
height: 400px;
}
.ql-snow .ql-tooltip[data-mode="link"]::before {
content: "请输入链接地址:";
}
.ql-snow .ql-tooltip.ql-editing a.ql-action::after {
border-right: 0px;
content: "保存";
padding-right: 0px;
}
.ql-snow .ql-tooltip[data-mode="video"]::before {
content: "请输入视频地址:";
}
.ql-snow .ql-picker.ql-size .ql-picker-label::before,
.ql-snow .ql-picker.ql-size .ql-picker-item::before {
content: "14px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="small"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="small"]::before {
content: "10px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="large"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="large"]::before {
content: "18px";
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value="huge"]::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value="huge"]::before {
content: "32px";
}
.ql-snow .ql-picker.ql-header .ql-picker-label::before,
.ql-snow .ql-picker.ql-header .ql-picker-item::before {
content: "文本";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="1"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="1"]::before {
content: "标题1";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="2"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="2"]::before {
content: "标题2";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="3"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="3"]::before {
content: "标题3";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="4"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="4"]::before {
content: "标题4";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="5"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="5"]::before {
content: "标题5";
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="6"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="6"]::before {
content: "标题6";
}
.ql-snow .ql-picker.ql-font .ql-picker-label::before,
.ql-snow .ql-picker.ql-font .ql-picker-item::before {
content: "标准字体";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="serif"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="serif"]::before {
content: "衬线字体";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value="monospace"]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value="monospace"]::before {
content: "等宽字体";
}
</style>
























 1013
1013

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








