本篇文章给大家谈谈js 编写的简单游戏代码,以及js小游戏游戏代码大全,希望对各位有所帮助,不要忘了收藏本站喔。

源码
链接:https://pan.baidu.com/s/1J12cKovz5zx4BxNqpgWXNA
提取码:ug8t
提取码:pvy7
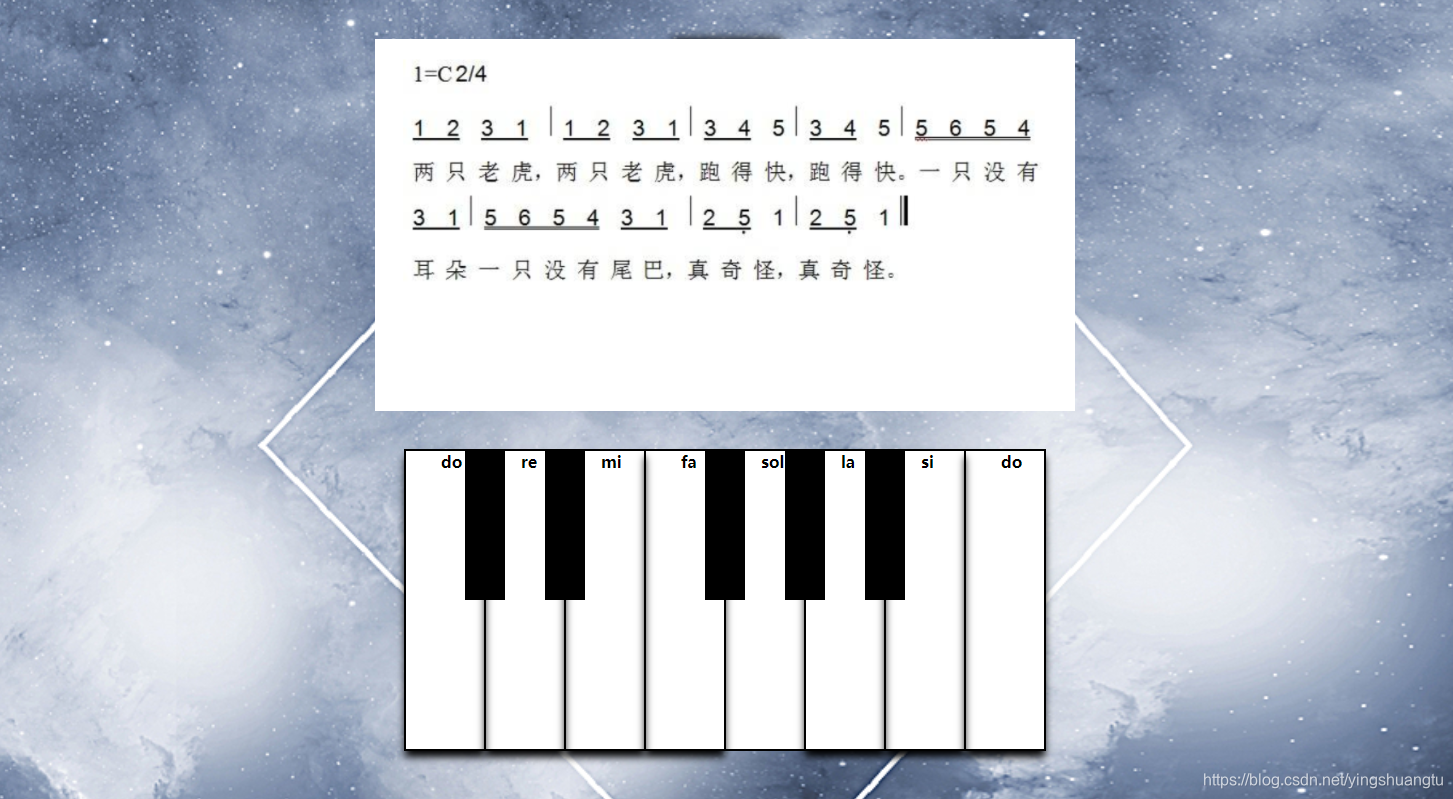
钢琴小游戏

该游戏玩法为:点击中间的按钮,歌曲转盘开始滚动,随即抽到一首歌,抽到的歌曲弹出歌单,点击歌单,歌单会消失,可以继续抽歌曲,底部的黑白钢琴可以弹奏音乐
一、代码
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./gangqinshi.css">
</head>
<body>
<div class="bg">
<img src="./img/bg1.jpg" alt="">
<div class="music_list">
<div class="playlist1 music">世上只有</div>
<div class="playlist2 music">两只老虎</div>
<div class="playlist3 music">小星星</div>
<div class="playlist4 music">找朋友</div>
<div class="playlist5 music">新年好</div>
<div class="playlist6 music">粉刷匠</div>
<div class="playlist7 music">轨迹</div>
<div class="playlist8 music">青花瓷</div>
<div class="playlist9 music" id="start_btn"></div>
</div>
<div class="gedan">
<ul>
<li class="img">
<img src="./img/世上只有.png" alt="">
</li>
<li class="img">
<img src="./img/两只老虎.png" alt="">
</li>
<li class="img">
<img src="./img/小星星.png" alt="">
</li>
<li class="img">
<img src="./img/找朋友.png" alt="">
</li>
<li class="img">
<img src="./img/新年好.png" alt="">
</li>
<li class="img">
<img src="./img/粉刷匠.png" alt="">
</li>
<li class="img">
<img src="./img/轨迹.png" alt="">
</li>
<li class="img">
<img src="./img/青花瓷.png" alt="">
</li>
</ul>
</div>
<div class="piano">
<div class="keys">
<ul>
<li class="Play">do
<audio src="./music/1do.mp3" ></audio>
</li>
<li class="Play">re
<audio src="./music/2re.mp3"></audio>
</li>
<li class="Play">mi
<audio src="./music/3mi.mp3"></audio>
</li>
<li class="Play">fa
<audio src="./music/4fa.mp3"></audio>
</li>
<li class="Play">sol
<audio src="./music/5so.mp3"></audio>
</li>
<li class="Play">la
<audio src="./music/6la.mp3"></audio>
</li>
<li class="Play">si
<audio src="./music/7si.mp3"></audio>
</li>
<li class="Play">do
<audio src="./music/8do.mp3"></audio>
</li>
</ul>
<span class="heikuai1"></span>
<span class="heikuai2"></span>
<span class="heikuai3"></span>
<span class="heikuai4"></span>
<span class="heikuai5"></span>
</div>
</div>
</div>
<button id="stop_btn">停止</button>
</body>
<>
var start_btn=document.getElementById("start_btn");
var music=document.getElementsByClassName("music");
//开始转圈
start_btn.onclick=function(){
//开始转圈
timer=setInterval(start,300);
}
var i=0;
var gedan_list=document.getElementsByClassName("img");
function start(){
//随机数
var n=Math.round(Math.random()*10);
i++;
if(i==8){
i = 0;
}
for(var j=0;j<music.length;j++){
music[j].style.boxShadow="none";
}
if(i==n){
gedan_list[i].style.display="block";
clearInterval(timer);
}
music[i].style.boxShadow="2px 5px 10px 5px #000";
console.log(i,n);
}
for(var w=0;w<gedan_list.length;w++){
gedan_list[w].onclick=function(){
this.style.display="none";
}
}
// 停止转圈
var stop_btn=document.getElementById("stop_btn");
stop_btn.onclick=function(){
clearInterval(timer);
}
//音乐播放暂停
var mp3=document.getElementsByTagName("audio");
var Play=document.getElementsByClassName("Play");
for(var m=0;m<Play.length;m++){
Play[m].onclick=function(){
for(var k=0;k<Play.length;k++){
Play[k].style.boxShadow="0 7px 8px #000";
}
this.style.boxShadow="none";
this.childNodes[1].play();
console.log(this.childNodes[1]);
}
}
</>
</html>
css代码
*{
padding: 0;
margin: 0;
}
.bg{
position: relative;
width: 100%;
height: 100%;
}
.bg>img{
width: 100%;
height: 100%;
z-index: -10;
}
.music_list{
position: absolute;
left:50%;
transform: translateX(-50%);
top:50px;
width: 340px;
height: 340px;
background-color: #ccc;
}
/* .playlist1{
} */
.music{
/* float: left; */
position: absolute;
width: 100px;
height: 100px;
background: url("./img/1.png")no-repeat;
background-size: 100% 100%;
line-height: 100px;
text-align: center;
font-size: 20px;
color: #fff;
}
.playlist1{
left: 0;
top: 0;
}
.playlist2{
left: 120px;
top: 0;
}
.playlist3{
left: 240px;
top: 0;
}
.playlist4{
right: 0;
top: 120px;
}
.playlist5{
right: 0;
top: 240px;
}
.playlist6{
bottom: 0;
left: 120px;
}
.playlist7{
left: 0;
bottom: 0;
}
.playlist8{
left: 0px;
top:120px;
}
.playlist9{
left: 120px;
top:120px;
}
#start_btn{
background: url("./img/2.jpg");
background-size: 100% 100%;
}
.piano{
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 460px;
width: 640px;
height: 300px;
background-color: #fff;
border:1px solid #000;
}
li{
list-style: none;
}
.keys>ul>li{
float: left;
width: 80px;
height: 300px;
box-sizing: border-box;
border:1px solid #000;
color:#000;
font-size: 16px;
font-weight: 700;
padding-left: 35px;
/* background-color: pink; */
}
.keys>span{
position: absolute;
width: 40px;
height: 150px;
background-color: #000;
}
.heikuai1{
left: 60px;
}
.heikuai2{
left: 140px;
}
.heikuai3{
left: 300px;
}
.heikuai4{
left: 380px;
}
.heikuai5{
left: 460px;
}
.gedan>ul>li{
display: none;
}
.gedan>ul>li>img{
width: 700px;
height: 550;
position: absolute;
left: 50%;
top:50px;
transform: translateX(-50%);
/* display: none; */
}
.Play{
box-shadow: 0 7px 8px #000;
}
实现思路
点击play抽歌曲出现歌单: 设置li为九个盒子,ul为相对定位,li设置宽高100,使用绝对定位,js中设置定时器, 获取li标签,然后给获取到的数组标签设置定时器,轮到的下标i设置阴影boxshadow
i++;
if(i==8){
i = 0;
}
music[i].style.boxShadow="2px 5px 10px 5px #000";
使用随机函数random获取随机数n,当每次轮到一个i就随机一个数n,当n等于i时,清除定时器,并且将对应的歌单显示出来
//随机数
var n=Math.round(Math.random()*10);
if(i==n){
gedan_list[i].style.display="block";
clearInterval(timer);
}

点击歌单后,歌单会消失
for(var w=0;w<gedan_list.length;w++){
gedan_list[w].onclick=function(){
this.style.display="none";
}
}
实现钢琴弹奏效果
设置八个li标签,每个标签放置一个audio标签,弹奏时,给点击到的li标签的孩子节点audio添加play属性,并且点击到的li标签阴影消失
//音乐播放暂停
var mp3=document.getElementsByTagName("audio");
var Play=document.getElementsByClassName("Play");
for(var m=0;m<Play.length;m++){
Play[m].onclick=function(){
for(var k=0;k<Play.length;k++){
Play[k].style.boxShadow="0 7px 8px #000";
}
this.style.boxShadow="none";
this.childNodes[1].play();
console.log(this.childNodes[1]);
}
}
以上就是趣味钢琴家的实现思路
总代码
html+java
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./gangqinshi.css">
</head>
<body>
<div class="bg">
<img src="./img/bg1.jpg" alt="">
<div class="music_list">
<div class="playlist1 music">世上只有</div>
<div class="playlist2 music">两只老虎</div>
<div class="playlist3 music">小星星</div>
<div class="playlist4 music">找朋友</div>
<div class="playlist5 music">新年好</div>
<div class="playlist6 music">粉刷匠</div>
<div class="playlist7 music">轨迹</div>
<div class="playlist8 music">青花瓷</div>
<div class="playlist9 music" id="start_btn"></div>
</div>
<div class="gedan">
<ul>
<li class="img">
<img src="./img/世上只有.png" alt="">
</li>
<li class="img">
<img src="./img/两只老虎.png" alt="">
</li>
<li class="img">
<img src="./img/小星星.png" alt="">
</li>
<li class="img">
<img src="./img/找朋友.png" alt="">
</li>
<li class="img">
<img src="./img/新年好.png" alt="">
</li>
<li class="img">
<img src="./img/粉刷匠.png" alt="">
</li>
<li class="img">
<img src="./img/轨迹.png" alt="">
</li>
<li class="img">
<img src="./img/青花瓷.png" alt="">
</li>
</ul>
</div>
<div class="piano">
<div class="keys">
<ul>
<li class="Play">do
<audio src="./music/1do.mp3" ></audio>
</li>
<li class="Play">re
<audio src="./music/2re.mp3"></audio>
</li>
<li class="Play">mi
<audio src="./music/3mi.mp3"></audio>
</li>
<li class="Play">fa
<audio src="./music/4fa.mp3"></audio>
</li>
<li class="Play">sol
<audio src="./music/5so.mp3"></audio>
</li>
<li class="Play">la
<audio src="./music/6la.mp3"></audio>
</li>
<li class="Play">si
<audio src="./music/7si.mp3"></audio>
</li>
<li class="Play">do
<audio src="./music/8do.mp3"></audio>
</li>
</ul>
<span class="heikuai1"></span>
<span class="heikuai2"></span>
<span class="heikuai3"></span>
<span class="heikuai4"></span>
<span class="heikuai5"></span>
</div>
</div>
</div>
<button id="stop_btn">停止</button>
</body>
<>
var start_btn=document.getElementById("start_btn");
var music=document.getElementsByClassName("music");
//开始转圈
start_btn.onclick=function(){
//开始转圈
timer=setInterval(start,300);
}
var i=0;
var gedan_list=document.getElementsByClassName("img");
function start(){
//随机数
var n=Math.round(Math.random()*10);
i++;
if(i==8){
i = 0;
}
for(var j=0;j<music.length;j++){
music[j].style.boxShadow="none";
}
if(i==n){
gedan_list[i].style.display="block";
clearInterval(timer);
}
music[i].style.boxShadow="2px 5px 10px 5px #000";
console.log(i,n);
}
for(var w=0;w<gedan_list.length;w++){
gedan_list[w].onclick=function(){
this.style.display="none";
}
}
// 停止转圈
var stop_btn=document.getElementById("stop_btn");
stop_btn.onclick=function(){
clearInterval(timer);
}
//音乐播放暂停
var mp3=document.getElementsByTagName("audio");
var Play=document.getElementsByClassName("Play");
for(var m=0;m<Play.length;m++){
Play[m].onclick=function(){
for(var k=0;k<Play.length;k++){
Play[k].style.boxShadow="0 7px 8px #000";
}
this.style.boxShadow="none";
this.childNodes[1].play();
console.log(this.childNodes[1]);
}
}
</>
</html>
css代码
*{
padding: 0;
margin: 0;
}
.bg{
position: relative;
width: 100%;
height: 100%;
}
.bg>img{
width: 100%;
height: 100%;
z-index: -10;
}
.music_list{
position: absolute;
left:50%;
transform: translateX(-50%);
top:50px;
width: 340px;
height: 340px;
background-color: #ccc;
}
/* .playlist1{
} */
.music{
/* float: left; */
position: absolute;
width: 100px;
height: 100px;
background: url("./img/1.png")no-repeat;
background-size: 100% 100%;
line-height: 100px;
text-align: center;
font-size: 20px;
color: #fff;
}
.playlist1{
left: 0;
top: 0;
}
.playlist2{
left: 120px;
top: 0;
}
.playlist3{
left: 240px;
top: 0;
}
.playlist4{
right: 0;
top: 120px;
}
.playlist5{
right: 0;
top: 240px;
}
.playlist6{
bottom: 0;
left: 120px;
}
.playlist7{
left: 0;
bottom: 0;
}
.playlist8{
left: 0px;
top:120px;
}
.playlist9{
left: 120px;
top:120px;
}
#start_btn{
background: url("./img/2.jpg");
background-size: 100% 100%;
}
.piano{
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 460px;
width: 640px;
height: 300px;
background-color: #fff;
border:1px solid #000;
}
li{
list-style: none;
}
.keys>ul>li{
float: left;
width: 80px;
height: 300px;
box-sizing: border-box;
border:1px solid #000;
color:#000;
font-size: 16px;
font-weight: 700;
padding-left: 35px;
/* background-color: pink; */
}
.keys>span{
position: absolute;
width: 40px;
height: 150px;
background-color: #000;
}
.heikuai1{
left: 60px;
}
.heikuai2{
left: 140px;
}
.heikuai3{
left: 300px;
}
.heikuai4{
left: 380px;
}
.heikuai5{
left: 460px;
}
.gedan>ul>li{
display: none;
}
.gedan>ul>li>img{
width: 700px;
height: 550;
position: absolute;
left: 50%;
top:50px;
transform: translateX(-50%);
/* display: none; */
}
.Play{
box-shadow: 0 7px 8px #000;
}
链接:https://pan.baidu.com/s/1J12cKovz5zx4BxNqpgWXNA
提取码:ug8t
码字不易,喜欢就点个赞吧!
 JS实现钢琴小游戏代码及思路
JS实现钢琴小游戏代码及思路





















 1407
1407

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








