本篇文章给大家谈谈javascript中的dom和bom,以及javascript中dom的含义,希望对各位有所帮助,不要忘了收藏本站喔。

什么是DOM?
DOM(document object model)文档对象模型,是针对HTML和XML的一个API(应用程序接口)。DOM给我们描述了一个具有层次化特点的节点树,允许开发人员增删改查页面的某些部分快码论文。
DOM是由脱胎于微软公司开发的DHTML,1998年DOM 1成为了W3C的推荐标准,为基本的文档结构查询提供了接口。
DOM--"D":文档
如果没有“D”,DOM就没有任何意义,当创建了一个网页之,并把它加载到浏览器时,DOM在幕后悄然运行,它把你编写的网页转化成为了一个文档对象。
DOM--"O":对象
ECMA-262把对象定义为:“无序属性的集合,其属性可以包含基本值、对象或者函数。对象的每个属性或方法都有一个名字,而每个名字都映射一个值。可以把对象想象成一组名值对,其中值就数数据或者函数。
与每个对象相关联的变量被称为这个对象的属性;
只能通过某个特定的对象去调用的函数被称为这个对象的方法。
DOM--"M":模型
"M"代表着model(模型)。就像一个火车模型代表着一列真正的火车,一张城市街道地图代表着一个实际存在的城市那样,DOM代表着加载到当前网页的浏览器窗口。浏览器提供了网页的模型(地图),而我们可以通过JavaScript去读懂模型(地图)。
既然是地图,就必须要由方向、比例尺之类的图例,要想看懂地图就要知道这些图例的含义和用途,这和DOM的道理相同,要想从DOM获得信息,就要先把各种表示和描述的文档的“图例”弄明白。
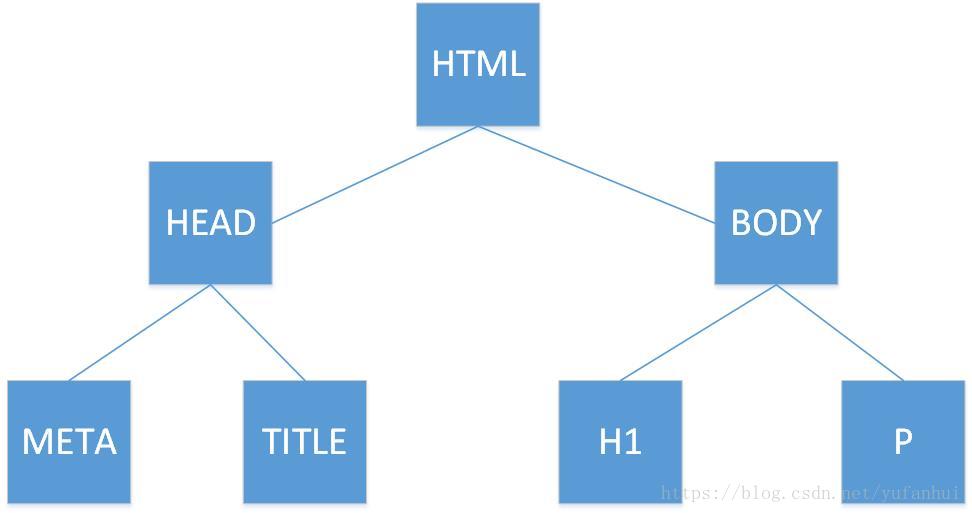
DOM把一份文档表示为一棵树,具体一点表示就是一个家谱树。

如果你能把文档中的各个元素想象成一颗树,我们就可以用同样的语言去描述DOM。但是,在术语上称为“节点树”更为准确。
这就是DOM,理解了吗?




 本文介绍了JavaScript中的DocumentObjectModel(DOM),它是HTML和XML的API,用于操作网页的层次结构。DOM将文档视为节点树,开发者可以动态修改页面内容。同时提及了DOM的起源、组成部分和与BOM的区别。
本文介绍了JavaScript中的DocumentObjectModel(DOM),它是HTML和XML的API,用于操作网页的层次结构。DOM将文档视为节点树,开发者可以动态修改页面内容。同时提及了DOM的起源、组成部分和与BOM的区别。
















 977
977

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








