大家好,小编来为大家解答以下问题,苹果手机浏览器关闭javascript,苹果手机javascript要开启吗,现在让我们一起来看看吧!

最近调用百度翻译API做了一个翻译小demo,css方面用了bootstrap,然后自己稍微改了一点样式。
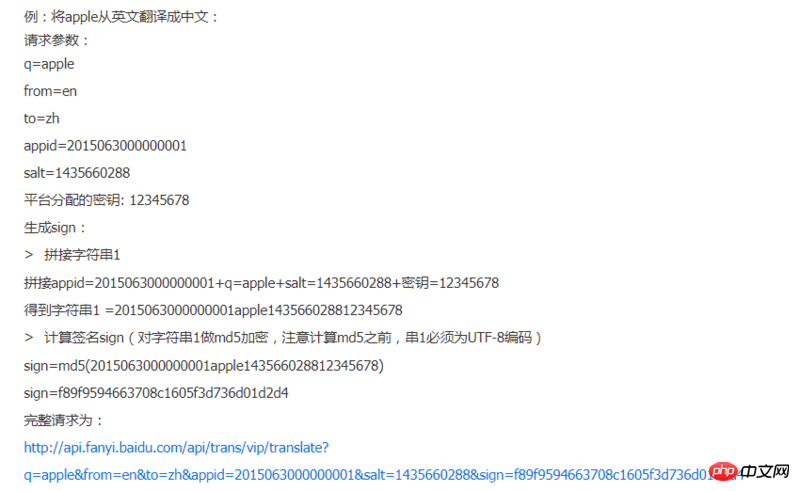
js部分很简单,按照百度api文档的规则生成一个 url地址+查询字符串,然后再通过get方法发送到服务器,取得返回值,从里面获得翻译结果,显示在页面上,中间还用了一个jsonp跨域请求快码论文。

github地址:https://zdaoyang.github.io/tr...
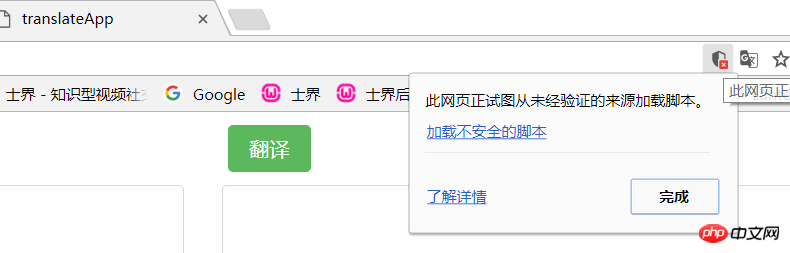
但是在谷歌浏览器上打开会提示这样的错误(无法选择语言,也无法成功翻译)

同时,安卓手机端访问正常,苹果手机端访问不正常。(如果各位中谁是苹果手机的可以点开上面的链接试试看)
在网上看到相关的兼容性文章,但是不知道自己的问题具体出在哪,不知道是bootstrap的问题还是js的问题,或者还是安全性的问题,很迷茫,还望各位多多指教。不胜感激!
最后附上完整代码:
translateAppp.out{
width: 100%;
height: 178px;
border-radius: 0.25rem;
padding: .5rem .75rem;
font-size: 1rem;
color: #464a4c;
border: 1px solid rgba(0,0,0,.15);
}
button{
margin: 10px 0 10px 5px;
}
ul{
display: block;
width: 250px;
padding-left: 50px;
}
ul > li{
padding-left: 15px;
}
span{
display: inline-block;
cursor: pointer;
padding: 0 0 16px 0 ;
}
span:nth-child(2){
padding-left: 35px;
}
span:not(.text-info):hover{
font-weight: bold;
}
翻译为:
英语
- 中文英语
- 日语韩语
- 法语西班牙语
- 泰语俄语
- 德语意大利语
翻译
var lang = "en"; //默认为英语
//第一步 选择目标语言
$("span").on("click",function(e){
$("button.target-language").html(e.target.innerHTML);
lang = e.target.dataset.lang;
});
//第二步 生成url后面的data部分
function createData(){
var q = $("textarea").val();
var salt = Date.now();
var str = "20170630000061038" + q + salt + "nfAcgTO_Ub23sQR86MyW";
var sign = md5(str); //用md5算法生成sign
var data = "q=" + q +"&from=auto&to=" + lang + "&appid=20170630000061038&salt=" + salt + "&sign=" + sign;
return data;
}
//第三步,点击翻译就发送get请求,并取得返回的翻译结果。
$(".btn-success").on("click",function(){
var url = "https://fanyi-api.baidu.com/api/trans/vip/translate?";
$.ajax({
type: "GET",
async: true,
url: url,
data: createData(),
dataType: "jsonp",
jsonp: "callback",
success: function(json){
$("p.out").html(json.trans_result[0].dst);
},
error:function(){
alert("翻译出错,请重试");
}
});
});




















 469
469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








