这篇文章主要介绍了javascript初学者只能看懂简单的,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。

一、JavaScript简介
HTML 是一种标记语言,用来结构化我们的网页内容并赋予内容含义,例如定义段落、标题和数据表,或在页面中嵌入图片和视频。
CSS 是一种样式规则语言,可将样式应用于 HTML 内容,例如设置背景颜色和字体,在多个列中布局内容python for语句用法。
JS是一种脚本语言,可以用来创建动态更新的内容,控制多媒体,制作图像动画,还有很多。(好吧,虽然它不是万能的,但可以通过简短的代码来实现神奇的功能。)
1.1 JavaScript概述
-
JavaScript主要用于HTML的页面,嵌入在HTML的源码中。
-
JavaScript是因特网上最流行的脚本语言,它存在于全世界所有的Web浏览器中,能够增强用户与Web站点和Web应用程序之间的交互。
-
JavaScript简称JS是一门弱类型语言?就是没有类型说明,它的变量不必具有一个明确的类型,通常用var声明变量 。如(目录2.2.3)
-
JS是一种脚本语言,就是能够用来编辑的并且直接执行源代码的语言。
-
JS也是解释性的语言。何为解释性语言?是在运行的时候将程序直接翻译成机器语言。
-
JS是一种基于对象(Object)和事件驱动(Event Driven)并具有安全性能的脚本语言,可广泛用于服务器、PC、笔记本电脑、平板电脑和智能手机等设备。
-
HTML5的出现更是突出了JavaScript的重要性,例如HTML5的绘图支持、本地存储、离线应用、客户端通信等,都大量使用了JavaScript。
1.2 JavaScrip组成
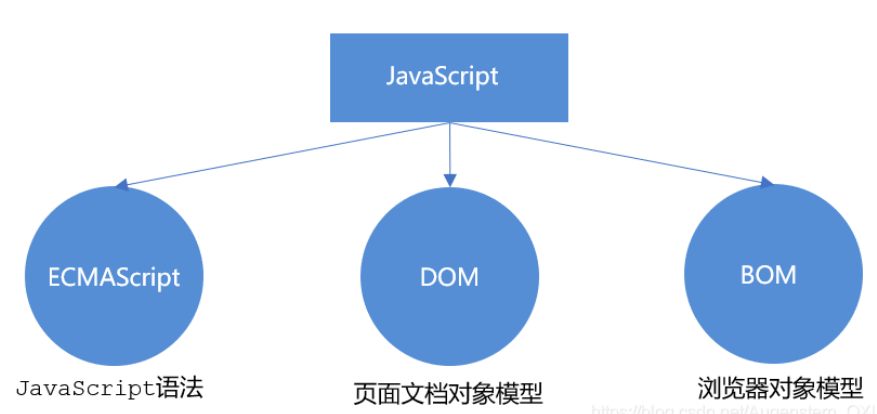
JavaScript 的实现包括下列三个部分组成:

- ECMAScript (核心) : 定义了JavaScript的语法规范,描述语言的 基本语法和数据类型 ;
- BOM : (Browser Object Model,简称BOM) 是指浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等。
- DOM :(Document Object Model): 文档对象模型有一套成熟的可以操作页面元素的 API,通过 DOM 可以操作页面中的元素。比如: 增加个 div,减少个 div,给div 换个位置等;
兄弟萌!正片开始咯🙋

二、JavaScript的基本使用
2.1 嵌入式
在HTML中使用JS可用以下三种方式实现:
1. 行内式
<input type="button" value="点我试试" onclink="java:alert('Hello World')" />2. 内嵌式
通过在 <></>标签中直接编写 JavaScript 程序代码, 标签可以放在 html 文档的任何位置。
<> alert('Hello World!') ; </>
3. 外部引入时
通过< src="目标文档的URL"></> 引入外部的 js 文件。
2.2 基本语法
单行注释 :
//鸡你太美
多行注释 :
/*
鸡你实在是太美
*/
2.2.1 输入输出语句
| 方法 | 说明 | 归属 |
| alert(msg) | 浏览器弹出框 | 浏览器 |
| console.log(msg) | 浏览器控制台打印输出信息 | 浏览器 |
| prompt(info) | 浏览器弹出输入框,用户可输入 | 浏览器 |
| confirm() | 浏览器弹出确认框 | 浏览器 |
2.2.2 变量
-
变量是用于存放数据的容器,我们通过变量名获取数据,甚至数据可以修改
-
本质:变量是程序在内存中申请的一块用来存放数据的空间
2.2.3 初始化变量
它是一种弱类型或者说动态语言,不用提前声明变量的类型,变量的类型会自动判断。即使赋值之后,变量的类型根据重新赋值的数据类型同样进行改变。
var n ; //声明一个名为n的变量
n = 10 ; //给这个n变量赋值为10
/* 将来为n赋值的类型是啥,var就代表什么类型 */;2.2.4 标识符
标识符是指变量、函数或者对象属性的名字,或者函数的参数等。遵循以下命名规则:
1 . 由字母、数字、美元符号 $ 和下划线(_)组成。
2 . 不能以数字开头。
3 . 一般采用驼峰命名方法,即第一个字母小写,其余每个单词的首字母大写。例如:userName、averageTemp 等。
4 . 不能使用关键字或者保留字作为标识符。
5 . 建议不要用$作为变量名
2.2.5 保留字关键字
关键字是在 ECMA 中已经规定好用途的一组特殊标识。关键字可用于表示控制语句的开始或结束,或者用于执行特定的操作等。关键字是语言保留的,不能用作标识符。以下就是 ECMAScript (ES5) 的全部关键字。
/*
* break do instanceof typeof
* case else new var
* catch finally return void
* continue for switch while
* debugger function this with
* default if throw delete
* in try
*/2.3数据类型
ECMAScript 中一共有 6 种数据类型,有 5 种简单数据类型(也称基本数据类型):Undefined、Null、Boolean、Number 和 String,还有 1 种复杂数据类型 Object。ECMAScript 不支持任何创建自定义类型的机制,而所有值最终都将是上述 6 种数据类型之一。
2.3.1 typeof操作符
var a, b = null,
c = true,
d = 10,
e = 'TKOP_',
f = {};
a = typeof(a);
b = typeof(b);
c = typeof(c);
d = typeof(d);
e = typeof(e);
f = typeof(f);
console.log(a, b, c, d, e, f); // ->undefined object boolean number string object
function fn() {};
console.log(typeof fn); // ->function2.3.2 Undefined
Undefined 类型只有一个值,即特殊的 undefined 。在使用 var 声明变量但未对变量加以初始化时,该变量的值就是 undefined 。当然我们也可以使用 undefined 值显式初始化一个变量。
var a;
console.log(a); // ->undefined
var b = undefined;
console.log(b); // ->undefined2.3.3数字类型
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)
var age = 10 ;
var age = 10.1 ;
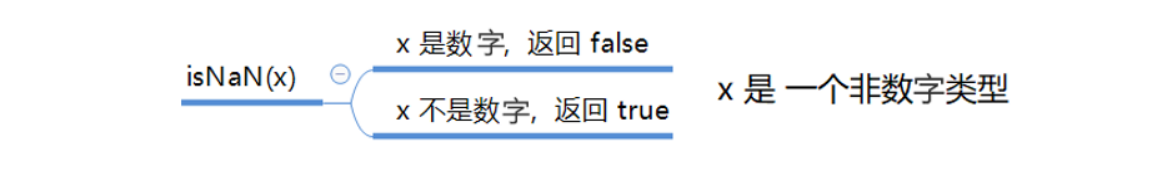
还有isNaN属性(判断是否为数字)
var n = 10A ;
isNaN(n) 返回false
2.3.4字符串类型
字符串型可以是引号中的任意文本,其语法为 “双引号” 和 "单引号’’
var str = "哈喽~"; //使用双引号表示字符串
var str = '哈喽'; //使用单引号表示字符串字符串的常用方法的使用:
1.字符串(String)使用长度属性length来计算字符串的长度:
var text = '侬好,靓仔';
consol.log(text.length); // 长度为52. lastIndexOf() 方法在字符串末尾开始查找字符串出现的位置。如果没找到对应的字符函数返回-1
var text = 'abcd';
lastIndexOf('e') //返回-13. match()函数用来查找字符串中特定的字符,并且如果找到的话,则返回这个字符。
//使用字符串搜索 "h" :
let text = "hello wold";
text.match("h"); //没找到则返回null ;4. replace() 方法在字符串中用某些字符替换另一些字符。
str="Please visit Microsoft!"
var n=str.replace("Microsoft","Runoob");5.字符串使用split()函数转为数组:
txt="a,b,c,d,e" // String
txt.split(","); // 使用逗号分隔
txt.split(" "); // 使用空格分隔
txt.split("|"); // 使用竖线分隔 6. toString()方法 :
var num = 11;
var str = num.toString(); // '11'2.3.5 布尔型
布尔值 Boolean 只有两个值(true , false )
console.log(1 + true); // 在运算中,true代表1
console.log(1+ false); // false 代表0
console.log('t' + true); // 在字符串拼接,会直接以字符串形式2.3.6 null型
console.log(null+ 'pp') ; // 会拼接字符串 nullpp
console.log(null + true) ; // 会输出 1
// null表示"没有对象",即该处不应该有值。
1. 作为函数的参数,表示该函数的参数不是对象。
2. 作为对象原型链的终点。2.3.7 数值转换
有 3 个函数可以将其他数据类型的数据转换为数字型数据,它们分别是Number()、parseInt() 和 parseFloat() 。第一个函数即转型函数 Number() 可以用于任何数据类型,而另外两个函数则专门用于把字符串类型值转换为数字型值。将其他类型数据转换为数字型数据在类型转换那节专门介绍,下面主要讨论它们将字符串转换为数字时的区别。
//1.number()将其他数据类型的数据转换为数字型数据
var x = 123;
var y = new Number(123);
console.log(y); //返回123
(x === y) // 为 false,因为 x 是一个数字,y 是一个对象
//2. parseInt()方法 将包含字符串的数字或小数转换成数字类型的整数
parseInt("123.3") ; //返回123
//3. parseFloat()将其他数据类型的值转换为 Number 类型(浮点型)。
parseInt("123") ; //返回123.0 ;2.3.7 数组
数组可以把一组相关的数据一起存放,并提供方便的访问方式。
//数组的创建于定义
var arr = new Array() ; //利用对象创建数组
//直接定义数组
var arr = [1,2,'haha',true] ;
//利用下标给数组赋值
arr[0] = 1 ;2.4 运算符
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号
JavaScript 中常用的运算符有:
-
算数运算符
-
递增和递减运算符
-
比较运算符
-
逻辑运算符
-
赋值运算符
基于Java运算符,用法相同,就不一一列举 ;
2.5 流程控制语句
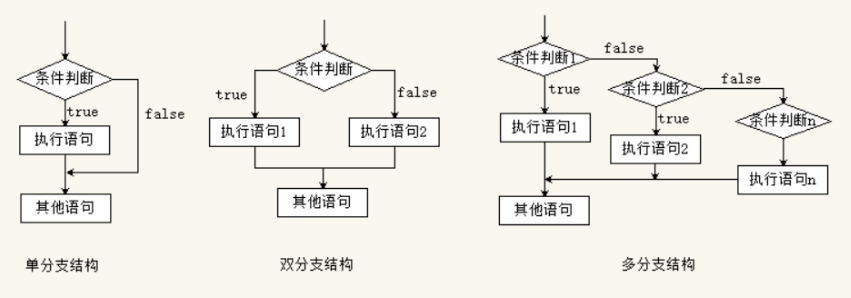
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序
又分为单分支语句,双分支语句和多分支语句。他们的处理逻辑如图所示:

2.5.1 if语句
// 条件成立执行代码,否则什么也不做
if (条件表达式) {
//条件成立执行的代码语句
}案列:打吃鸡
//1、if语句(单分支)
var age = prompt("请输入你的年龄");
if(age<18){
alert("你还未成年,请自觉删除游戏😒");
}
//2、if...else(双分支)
if(age<18){
alert("你还未成年,请自觉删除游戏😒");
}else{
alert("加油!特种兵");
}
//3、 if...else if()...else (多分支)
if(age<18){
alert("你还未成年,请自觉删除游戏😒");
}else if(age >18){
alert("加油!特种兵");
}else{
alert("您输入的年龄不符合实际");
}
注 :多分支语句只是多选一,最后只有一个语句执行2.5.2 Switch语句
- 关键字 switch 后面括号内可以是表达式或值, 通常是一个变量
- 关键字 case , 后跟一个选项的表达式或值,后面跟一个冒号
- switch 表达式的值会与结构中的 case 的值做比较
- 如果存在匹配全等(===) ,则与该 case 关联的代码块会被执行,并在遇到 break 时停止,整个 switch 语句代码执行结束
- 如果所有的 case 的值都和表达式的值不匹配,则执行 default 里的代码
- 执行case 里面的语句时,如果没有break,则继续执行下一个case里面的语句
switch(表达式){
case value1:
//表达式等于 value1 时要执行的代码
break;
case value2:
//表达式等于value2 时要执行的代码
break;
default:
//表达式不等于任何一个value时要执行的代码
}2.5.3 循环结构
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句 ;
-
for循环
for(初始化变量;条件表达式;操作表达式)
{
//循环体
}
//案例 :
// 求1-100所以的整数和
var sum = 0;
for (var i = 1; i <= 100; i++) {
var sum = sum + i;
}
console.log(sum);2. while 循环
while(条件表达式){
//循环体代码
}
//案例 :
//计算1~100之间所有整数的和
var n = 1;
var sum = 0;
while (n <= 100) {
sum += n;
n++;
}
console.log('1-100的整数和为' + sum);执行思路:
-
先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
执行循环体代码
2. 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
注意:
-
使用 while 循环时一定要注意,它必须要有退出条件,否则会称为死循环
-
while 循环和 for 循环的不同之处在于 while 循环可以做较为复杂的条件判断,比如判断用户名和密码
三、 函数
3.1 初识函数
函数用于封装实现某项功能的多条语句,方便代码重用和程序维护。可以在任意地方任意时候调用。在这里我们只是对函数有一个基本的了解,更深刻地去理解学习函数(例如函数的本质是什么,什么是匿名函数、回调函数、立即执行函数 等等)我后续会笔记总结发帖。
3.1.1 函数声明
函数的声明知道有三种方式
// 1、使用function关键字声明函数
function sum(num1, num2) {
return num1 + num2;
}
// 2、使用函数表达式的方式声明函数
var sum = function(num1, num2) {
return num1 + num2;
}
// 3、使用构造函数创建函数(了解即可)
var sum = new Function('num1', 'num2', 'return num1 + num2;');知道函数调用时,执行完 return 语句后立即退出函数,位于 return 语句之后的任何代码都永远不会执行(但是变量依旧会预解析并声明提升)。另外如果函数中没有 return 语句或者函数结束时没有执return 语句函数默认返回值为 undefined 。在需要提前退出函数的情况下也可以利用 return 语句,如果不需要返回值则直接使用该语句而不带任何参数或者字面量值。
3.2 作用域
3.2.1 全局变量
1. 变量在<>标签之内,或者是一个单独js文件
2. 如果在函数内部没有声明的变量也属于全局变量(即在函数内部可以使用外部的变量)
3. 浏览器关闭才会销毁
3.2.2 局部变量
1. 变量声明在函数内部
2. 函数的形参也可以看做是局部变量
3. 函数执行完毕就会销毁
链式作用域:
函数内部可以调用父集中的变量
最后JavaScript的基本介绍就到这里,后续我会继续总结深入了解JS,祝大家在敲代码的路上一路通畅!
感谢大家的观看 !





 本文详细介绍了JavaScript的基础知识,包括语言简介、组成部分、基本使用(如嵌入式、语法、数据类型、运算符和流程控制)、函数以及变量的作用域。适合JavaScript初学者参考。
本文详细介绍了JavaScript的基础知识,包括语言简介、组成部分、基本使用(如嵌入式、语法、数据类型、运算符和流程控制)、函数以及变量的作用域。适合JavaScript初学者参考。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








