执行自动化测试中的等待方式
1.强制等待
void test04() throws InterruptedException {
createDriver();
webDriver.get("https://www.bilibili.com/");
Thread.sleep(3000);
webDriver.quit();
}
利用Thread类中的方法来进行等待,主要用于调试,在真实的自动化测试中不常用到。
优点:代码简单,容易编写和理解,直接阻塞程序。
缺点:大大增加了自动化测试的时间
2.隐式等待
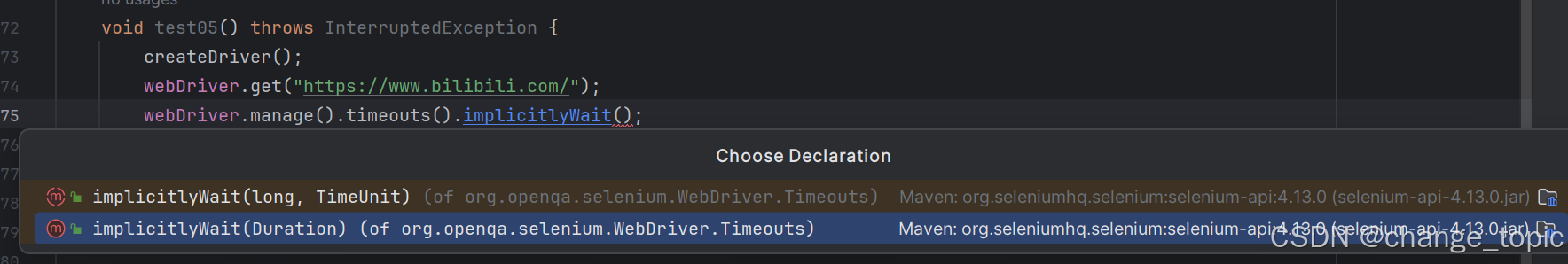
webDriver.manage().timeouts().implicitlyWait();
属于智能等待的一种,它可以在查找元素时,规定时间内一直查找元素,如果在时间内找到元素则继续执行代码,如果没有找到元素则报错。

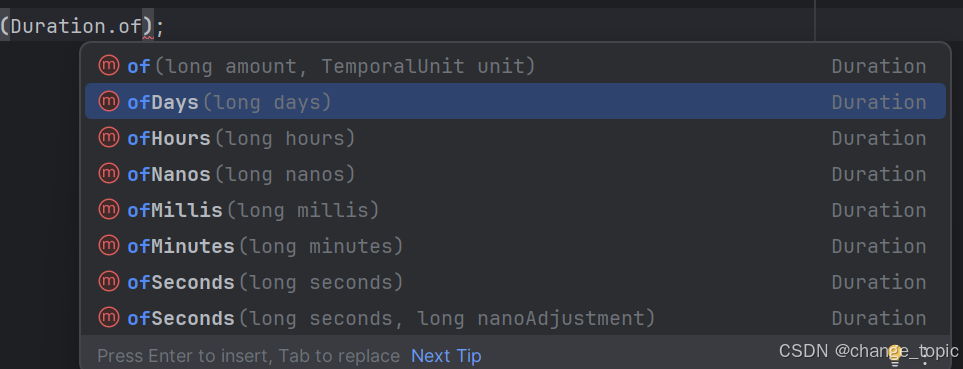
其中,需要用到implicitlyWait()这个方法,参数使用Duration类中的方法,如下图。

同时隐式等待的作用域是所有脚本的元素,只要你的对象没有被释放掉,也就是执行webDriver.quit();它就会一直在查找元素的时候生效。所以从你写下隐式等待后的代码,只要涉及到查找元素的操作,隐式等待都会生效,缺点也很明显只能作用于查找元素的时候。
3.显示等待
显示等待它也是一种智能等待,它与隐式等待不同的是,隐式等待只能在查找元素的时候起作用,但是显示等待只要在规定时间内满足操作,代码就会继续执行。

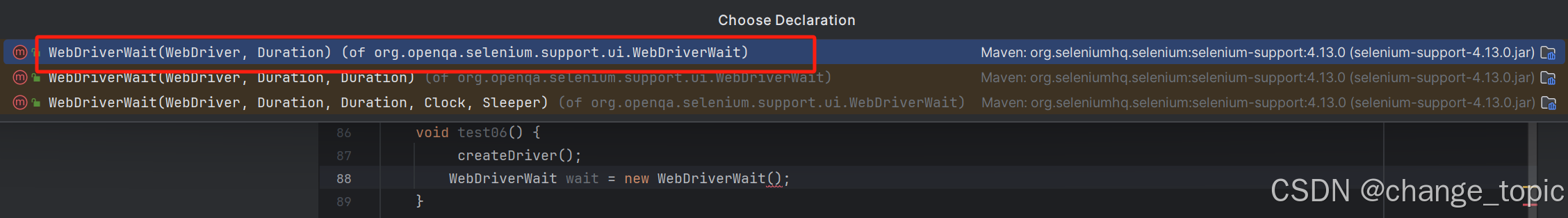
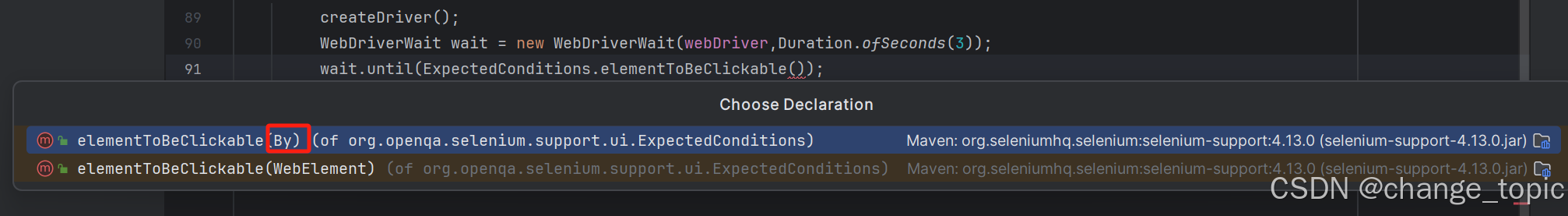
如上图所示,需要用到WebDriverWait这个类,参数分别是webDriver这个驱动对象和等待多少时间的方法。然后需要用到until这个方法。里面的参数如下图所示需要用到ExpectedConditions类,也就是说显示等待能够作用的操作只能是ExpectedConditions类中的方法。

例1:
void test06() {
createDriver();
WebDriverWait wait = new WebDriverWait(webDriver,Duration.ofSeconds(3));
wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#su")));
webDriver.findElement(By.cssSelector("#su")).click();
webDriver.quit();
}
ExpectedConditions.elementToBeClickable();判断元素是否能够点击。
例2:
WebDriverWait wait = new WebDriverWait(webDriver,Duration.ofSeconds(3));
wait.until(ExpectedConditions.presenceOfElementLocated(By.cssSelector("#kw")));
webDriver.findElement(By.cssSelector("#kw")).sendKeys("陈赫");
webDriver.quit();
ExpectedConditions.presenceOfElementLocated();判断页面中该元素是否存在。
例3:
void test07() {
createDriver();
WebDriverWait wait = new WebDriverWait(webDriver,Duration.ofSeconds(3));
wait.until(ExpectedConditions.textToBe(By.cssSelector("#s-top-left > a:nth-child(1)"),"新闻1"));
webDriver.quit();
}
ExpectedConditions.textToBe();查找文本信息是否匹配,这里是精准匹配,只要预期和查找到的文本信息不一样就会报错。
Exception in thread "main" org.openqa.selenium.TimeoutException: Expected condition failed: waiting for element found by By.cssSelector: #s-top-left > a:nth-child(1) to have text "新闻1". Current text: "新闻" (tried for 3 second(s) with 500 milliseconds interval)
Build info: version: '4.13.0', revision: 'ba948ece5b*'
显示条件的缺点是代码复杂,并且只作用在当前的条件下。




















 1844
1844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








