一、混合
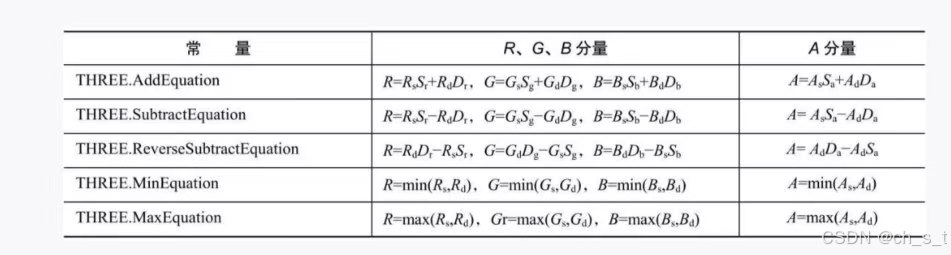
在Three.js中实现混合效果的关键就是选择合适的混合方程和设置合适的混合因子,其混合议程信息如下所示:
 常量名称中Src代表的是各通道值来自源片元,Dst代表各通道值来自目标片元。另外,THREE.SrcAlphaSaturateFactor只能用作源因子。
常量名称中Src代表的是各通道值来自源片元,Dst代表各通道值来自目标片元。另外,THREE.SrcAlphaSaturateFactor只能用作源因子。
二、混合示例
关键代码如下:
1 var blendEquation=["AddEquation", "SubtractEquation",
2 "ReverseSubtractEquation", "MinEquation", "MaxEquation"]; //混合方程
3 var src = [ "ZeroFactor", "OneFactor", "SrcColorFactor",
4 "OneMinusSrcColorFactor", "SrcAlphaFactor", "OneMinusSrcAlphaFactor",
5 "DstAlphaFactor", "OneMinusDstAlphaFactor", "DstColorFactor",
6 "OneMinusDstColorFactor", "SrcAlphaSaturateFactor" ]; //源因子
7 var dst = [ "ZeroFactor", "OneFactor", "SrcColorFactor",
8 "OneMinusSrcColorFactor", "SrcAlphaFactor", "OneMinusSrcAlphaFactor",
9 "DstAlphaFactor", "OneMinusDstAlphaFactor", "DstColorFactor",
10 "OneMinusDstColorFactor" ]; //目标因子
11 var blending = "CustomBlending"; //混合方式
12 function addMesh(){ //向场景中添加物体
13 var texture1 = new THREE.TextureLoader().load( "img/lgq.png");
//加载滤光镜纹理
14 material = new THREE.MeshLambertMaterial( { //创建材质
15 map:texture1, //设置纹理
16 transparent: true, //开启透明
17 blending:THREE[blending], //设置混合方式
18 blendSrc:THREE[src[4]], //设置源因子
19 blendDst:THREE[dst[5]], //设置目标因子
20 blendEquation: THREE.AddEquation, //设置混合方程
21 side:THREE.DoubleSide //设置纹理两面可见
22 });
23 var geometry = new THREE.PlaneGeometry(10,10); //创建矩形
24 mesh = new THREE.Mesh(geometry, material); //创建滤光镜网格对象
25 mesh.position.y=10; //物体的y位置
26 mesh.position.z=20; //物体的z位置
27 scene.add(mesh); //向场景中添加滤光镜
28 ......//此处省略向场景中添加其他物体的代码,读者可自行查看随书源代码
29 }
30 function addGui() {
//添加GUI控制
31 var gui=new dat.GUI({width:300}); //新建GUI控制面板变量
32 gui.open(); //打开控制面板
33 var myTitle=gui.addFolder(’混合设置’); //新建选项
34 var controls = new function (e) {
35 this.srcType = src[4] //设置源因子属性
36 this.dstType = dst[5] //设置目标因子属性
37 this.blendEquation=blendEquation[0] //设置混合方程
38 };
39 var srcType=myTitle.add(controls, 'srcType', src); //添加源因子选项
40 var dstType=myTitle.add(controls, 'dstType', dst); //添加目标因子选项
41 var blendEquationType=myTitle.add(controls, 'blendEquation',
blendEquation); //添加混合方程选项
42 blendEquationType.onChange(function (e) { //混合方程改变监听
43 material.blendEquation=THREE[e] //设置材质的混合方程
44 });
45 srcType.onChange(function (e) { //源因子改变监听
46 material.blendSrc=THREE[e]; //设置材质的混合源因子
47 })
48 dstType.onChange(function (e) { //目标因子改变监听
49 material.blendDst=THREE[e]; //设置材质的混合目标因子
50 })}
❑ 第1~11行主要为声明程序所需的混合方式数组、混合方程数组、源因子数组、目标因子数组。混合方程数组包含所有Three.js引擎提供的所有混合方程,源因子数组和目标因子数组包含Three.js引擎提供的混合因子。
❑ 第12~29行为创建滤光镜网格对象,设置材质的混合相关属性和将滤光镜添加到场景中。实现混合效果的关键在于合理设置材质的transparent、blending、blendSrc、blendDst、blendEquation属性,恰当组合可以产生很好的效果。
❑ 第30~50行为添加GUI控制面板。首先新建GUI控制面板变量和添加混合设置选项,然后在混合设置选项下,添加源因子、目标因子和混合方程选项并对应添加选项改变监听。当选项改变时,更新材质对应的属性。
三、雾
Three.js引擎中雾的类型和描述,如下所示:
fog: 线性雾,随着距离的增大而线性增大
FogExp2:: 指数雾,随着距离的增大而呈指数 密集增长
使用示例代码:
1 function fogSelect(type){ //选择雾的类型
2 if(type.fog){ //如果选择线性雾
3 scene.fog = new THREE.Fog(0x00cccc,50,120); //将场景中的雾指定为线性雾
4 }
5 if(type.fogExp2){ //如果选择指数雾
6 scene.fog = new THREE.FogExp2(0x00cccc,0.007); //将场景中的雾指定为指数雾
7 }
8 }
上面的代码是根据选择的雾类型的不同,来指定场景中的雾的。创建线性雾方法时第一个参数为颜色值,颜色采取十六进制,后两个参数是雾化效果近处属性值和远处属性值,这两个参数确定了雾的起始位置以及浓度的加深程度。创建指数雾时第一个参数为颜色值,第二个参数为雾的浓密程度。





















 3540
3540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








