项目中需要在table的表头设置提示tooltips
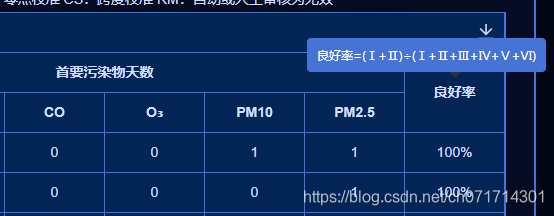
效果图如下:

相关代码:
<el-table-column label="良好率" prop="goodpercent" width="100">
<template slot-scope="scope" slot="header">
<el-tooltip effect="dark" content="良好率=(Ⅰ+Ⅱ)÷(Ⅰ+Ⅱ+Ⅲ+Ⅳ+Ⅴ+Ⅵ)" placement="top">
<span>良好率</span>
</el-tooltip>
</template>
</el-table-column>
注意设置:slot='header'







 本文介绍如何在Element UI的Table组件表头中添加Tooltips,通过具体代码示例展示良好率指标的计算公式及其显示效果。
本文介绍如何在Element UI的Table组件表头中添加Tooltips,通过具体代码示例展示良好率指标的计算公式及其显示效果。
















 2491
2491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








