一、Playwright 定位机制核心优势
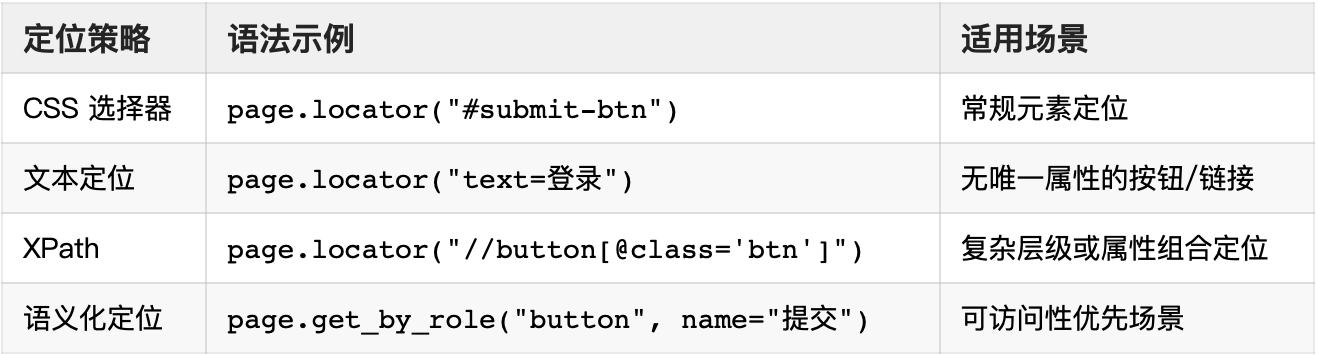
Playwright 的定位器(Locator)具备智能等待与自动重试机制,执行操作前自动检查元素可操作性(可见性、可点击性),大幅减少因网络延迟导致的脚本失败。其定位体系包含四大核心方法:

二、四大定位方法深度解析与实战
1. CSS 选择器:精准高效的样式定位
基础语法:
- ID 定位:#element-id Class
- 定位:.class-name
- 属性定位:[type=“text”]
高级技巧:
层级嵌套:选择子元素用 >,后代元素用空格
# 选择直接子元素
page.locator("div.container > button")
# 选择后代元素(跨层级)
page.locator("div.container span")
属性模糊匹配:
page.locator("[href*='miitbeian']") # 属性值包含字符串
page.locator("[href^='https']") # 属性值以指定字符串开头
伪类选择:定位指定次序的子元素
page.locator("button:nth-child(2)") # 第二个按钮
page.locator("tr:nth-of-type(odd)") # 奇数行表格
适用场景:静态页面、元素属性稳定的场景。
2. 文本定位:无属性元素的救星
核心方法:
- 精确匹配:text=“登录”
- 正则模糊匹配:text=/Log\s*in/i(不区分大小写匹配"Log in")
- 包含匹配:text=包含关键词
实战案例:点击动态生成的按钮
# 点击文本包含“提交”的按钮
page.locator("text=提交").click()
# 正则匹配“Log in”或“Login”
page.locator("text=/Log\s?in/i").click()
避坑指南:
避免在长文本中使用精确匹配(如text=“用户协议与隐私政策”),改用部分匹配text=“用户协议”
多语言网站优先用语义化定位替代
3. XPath:复杂结构的终极解决方案
语法优势:支持函数计算和轴定位(如父节点、兄弟节点)
# 定位父元素为div的按钮
page.locator("//div/button")
# 定位同级的下一个兄弟元素
page.locator("//input[@name='email']/following-sibling::button")
函数应用:
# 文本包含"搜索"的按钮
page.locator("//button[contains(text(), '搜索')]")
# Class包含"btn-primary"的元素
page.locator("//*[contains(@class, 'btn-primary')]")
适用场景: 元素无唯一属性,需通过组合属性(如//input[@type=“text” and @placeholder=“手机号”]) 需跨层级定位(如表格中根据行文字定位操作按钮)
4. 语义化定位:可访问性与稳定性的首选
Playwright 提供专用 API,直接匹配 ARIA 角色:
# 按角色定位按钮
page.get_by_role("button", name="提交")
# 定位输入框的关联标签
page.get_by_label("用户名")
# 按占位文本定位
page.get_by_placeholder("请输入密码")
为何更稳定?
- ARIA 属性(role、aria-label)专为可访问性设计,较少受 UI 样式变更影响 开发规范要求 ARIA
- 属性保持唯一性,避免定位冲突
企业级实践:
开发阶段为关键元素添加 data-testid 属性: 登录测试脚本直接调用: page.locator(“[data-testid=‘login-submit’]”).click()
实现开发测试双赢(开发不干扰样式,测试定位稳定)
三、高级定位技巧:应对动态页面与复杂组件
1. 链式定位(Chaining Locators)
处理重复元素(如页眉/页脚的同名按钮):
# 先定位导航栏,再找其中的“关于”链接
page.get_by_role("navigation").get_by_role("link", name="关于")
2. 过滤定位(Filter Locators)
从一组元素中筛选特定项:
# 选择包含“订单”文本的表格行
row = page.locator("tr").filter(has_text="订单")
# 点击该行的删除按钮
row.locator("button", has_text="删除").click()
3. 动态元素等待策略
显式等待:确保元素可操作
page.wait_for_selector(".modal", state="visible") # 等待弹窗出现
隐式等待:Playwright 默认自动等待 30 秒,无需手动设 time.sleep()
四、定位策略最佳实践
1. 定位器选择优先级

- 首选语义化定位(get_by_role()/get_by_testid())
- 次选 CSS 选择器(避免 .class1 .class2嵌套)
- 文本与 XPath 作为补充,用于复杂场景
2. 定位器稳定性保障
禁用动态 ID:要求开发避免生成随机 ID(如 id=“button-jsdh82”)
穿透 Shadow DOM:直接定位内部元素
page.locator("shadow=#host-element >> .inner-button").click()
跨 iframe 定位:先切换上下文
frame = page.frame_locator("iframe.login")
frame.locator("input#username").fill("admin")
五、调试工具:定位难题的救星
1. Playwright Inspector
命令行启动实时调试:
npx playwright test --ui
点击页面元素自动生成定位代码,支持复制为 Python/JS 语法。
2. VS Code 扩展
使用 Pick Locator 工具悬停查看元素定位器
Codegen 录制:自动生成操作脚本
npx playwright codegen https://example.com
终极定位策略口诀:
🔸 语义第一:get_by_role() 兼顾可访问性与稳定性
🔸 CSS 为辅:ID/属性选择器优先,避免深层嵌套
🔸 文本/XPath 慎用:仅当无属性或复杂结构时启用
🔸 动态等待必加:wait_for_selector() 应对异步加载
掌握上述技巧,可解决 95% 的 Web 元素定位问题。实战代码示例参考 https://playwright.dev/python/docs/locators。




















 1619
1619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








