文章目录
专栏列表
- Python教程(十):面向对象编程(OOP)
- Python教程(十一):单元测试与异常捕获
- Python教程(十二):面向对象高级编程详解
- Python教程(十三):常用内置模块详解
- Python教程(十四):Requests模块详解
- Python教程(十五):IO 编程
- Python教程(十六):进程、线程、线程锁
- Python教程(十七):协程、 asyncio与 aiohttp【异步IO】
- Python教程(十八): 从零到一教会你用 Django【Web 开发】

正文开始,如果觉得文章对您有帮助,请帮我三连+订阅,谢谢💖💖💖
Python 是一种非常适合快速开发的编程语言,它有着丰富的库来支持图形用户界面(GUI)的开发。在本教程中,我们将使用 tkinter 库来创建一个简单的图形化应用程序。tkinter 是 Python 的标准 GUI 库,它是跨平台的,并且内置于大多数 Python 安装中。
1. 环境准备
1.1 安装 Python
确保你的开发环境中安装了 Python。你可以从 Python 官网 下载并安装。
1.2 检查 tkinter
在大多数 Python 安装中,tkinter 是默认包含的。你可以通过尝试导入它来检查是否已经安装:
import tkinter
如果没有错误消息,那么 tkinter 已经安装好了。
2. 创建 Python GUI 项目
2.1 创建项目目录
在你的工作目录中创建一个新的文件夹来存放你的项目文件:
mkdir my_gui_project && cd my_gui_project
2.2 创建主 Python 文件
在项目目录中创建一个 Python 文件,这将是你的 GUI 应用程序的入口点:
touch main.py
3. 编写 GUI 代码
3.1 导入 tkinter
在 main.py 文件中,首先导入 tkinter:
import tkinter as tk
3.2 创建主窗口
接下来,创建一个主窗口:
root = tk.Tk()
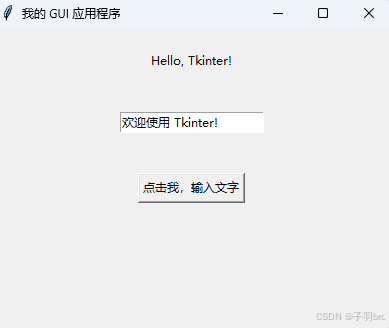
root.title("我的 GUI 应用程序")
root.geometry("400x300") # 设置窗口大小
3.3 添加控件
你可以向窗口中添加各种控件,例如标签、按钮和文本框:
# 创建一个标签
label = tk.Label(root, text="Hello, Tkinter!")
label.pack(pady=20)
# 创建一个文本框
entry = tk.Entry(root)
entry.pack(pady=20)
# 创建一个按钮
button = tk.Button(root, text="点击我,输入文字")
button.pack(pady=20)
3.4 定义事件处理函数
为按钮添加一个事件处理函数,当按钮被点击时执行:
def on_button_click():
entry.delete(0, tk.END) # 清空文本框
entry.insert(0, "欢迎使用 Tkinter!")
# 绑定事件处理函数到按钮点击事件
button.config(command=on_button_click)
3.5 运行主循环
最后,启动 tkinter 的主事件循环:
root.mainloop()
4. 运行 GUI 应用程序
在命令行中,运行你的 main.py 文件:
python main.py

5. 扩展 GUI 应用程序
5.1 添加更多控件
你可以添加更多的控件,如滑块、复选框、单选按钮等,来丰富你的 GUI 应用程序。
5.2 布局管理
在 tkinter 中,布局管理器是用来自动管理窗口中控件的位置和大小的工具。tkinter 提供了三种主要的布局管理器:pack()、grid() 和 place()。每种布局管理器都有其特定的用途和行为。
- 使用
pack()当你只需要简单地将控件排列成一行或一列时。 - 使用
grid()当你需要更复杂的布局,比如表格形式,或者需要控件跨越多行或多列时。 - 使用
place()当你需要精确控制控件的位置,或者需要将控件放置在特定坐标时。
1. pack()
pack() 是最简单的布局管理器,它按顺序将控件打包到一个容器中。控件按照它们被添加的顺序进行排列。pack() 管理器常用于组织控件的垂直或水平布局。
import tkinter as tk
root = tk.Tk()
# 水平布局
label1 = tk.Label(root, text="Left")
label1.pack(side="left")
label2 = tk.Label(root, text="Right")
label2.pack(side="right")
# 垂直布局
button1 = tk.Button(root, text="Top")
button1.pack(side="top")
button2 = tk.Button(root, text="Bottom")
button2.pack(side="bottom")
root.mainloop()
2. grid()
grid() 布局管理器使用网格系统来放置控件。你可以将控件放置在网格的行和列中。grid() 比 pack() 更灵活,因为它允许控件跨越多行或多列。
import tkinter as tk
root = tk.Tk()
# 创建一个 3x3 网格
for i in range(3):
for j in range(3):
button = tk.Button(root, text=f"Button {i},{j}")
button.grid(row=i, column=j)
root.mainloop()
3. place()
place() 布局管理器提供了最精确的控件定位方式。你可以指定控件的绝对位置(通过 x 和 y 坐标)或者相对位置(通过 relx 和 rely 以及 anchor 定位点)。place() 通常用于需要精确控制控件位置的情况。
import tkinter as tk
root = tk.Tk()
root.geometry("200x200")
# 绝对位置
label1 = tk.Label(root, text="Absolute Position")
label1.place(x=50, y=50)
# 相对位置
label2 = tk.Label(root, text="Relative Position")
label2.place(relx=0.5, rely=0.5, anchor="center")
root.mainloop()
5.3 样式和主题
通过配置控件的属性,如背景色、字体和大小,来改善应用程序的外观。
在 tkinter 中,样式(Style)和主题(Theme)可以用来改变控件的外观。tkinter 提供了一个名为 ttk 的模块,它是 themed Tk 的缩写,专门用于支持样式化和主题化的控件。
ttk.Style 允许你定义控件的样式,包括背景颜色、前景颜色、字体、边框等
我们创建了一个 ttk.Style 对象,并为所有按钮定义了一个名为 'TButton' 的新样式,设置了字体、背景颜色和边框样式。然后,我们创建了一个按钮并应用了这个样式。
使用 ttk.Style 定制特定控件的样式
你也可以只为特定的控件定制样式,而不是改变所有同类型控件的样式:
import tkinter as tk
from tkinter import ttk
root = tk.Tk()
style = ttk.Style()
# 设置字体和大小,背景色,文字颜色
style.configure('TButton', font=('Arial', 16), background='red', relief='raised',foreground="red")
# 设置button 文字, 匹配上面的 TButton样式
button = ttk.Button(root, text='Styled Button', style='TButton')
# 设置 x,y轴的padding间距
button.pack(pady=40 ,padx=40)
root.mainloop()
使用主题
ttk 模块还支持主题,可以通过 ttk.Style 的 theme_use 方法来切换不同的主题。
import tkinter as tk
from tkinter import ttk
root = tk.Tk()
style = ttk.Style()
available_themes = style.theme_names()
print("Available themes:", available_themes)
# Available themes: ('winnative', 'clam', 'alt', 'default', 'classic', 'vista', 'xpnative')
# 我们首先打印出所有可用的主题,然后选择并应用了 `'alt'` 主题。
# 切换到 'alt' 主题
style.theme_use('alt')
button = ttk.Button(root, text='Button in Alt Theme')
button.pack(pady=20)
root.mainloop()
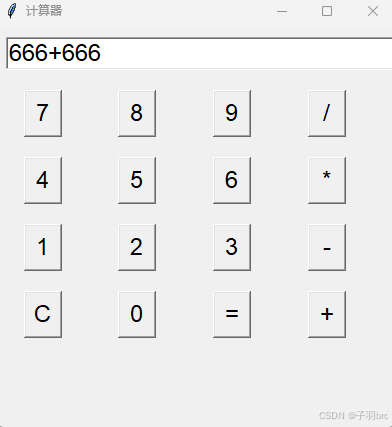
6. 使用tkinter制作第一个计算器
import math
import tkinter as tk
# 创建主窗口
root = tk.Tk()
root.title("计算器")
root.geometry("400x400")
# 创建输入框
entry = tk.Entry(root, borderwidth=2, width=30, font=('Arial', 18))
entry.grid(row=0, column=0, columnspan=5, padx=10, pady=10)
# 计算器的逻辑部分
def calculate(expression):
try:
result = eval(expression)
return str(result)
except Exception as e:
return "Error"
# 按钮点击事件
def on_button_click(character):
current_expression = entry.get()
entry.delete(0, tk.END)
entry.insert(tk.END, current_expression + character)
# 清除屏幕
def clear_screen():
entry.delete(0, tk.END)
# 计算结果
def calculate_result():
result = calculate(entry.get())
entry.delete(0, tk.END)
entry.insert(tk.END, result)
# 创建按钮
buttons = [
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'', '0', '', '+',
]
rows = 4
columns = 4
for i, btn in enumerate(buttons):
button = tk.Button(root, text=btn,width=2, font=('Arial', 18), command=lambda character=btn: on_button_click(character))
button.grid(row= math.floor( i/rows)+1, column=i % columns, padx=10, pady=10)
# 创建特殊按钮
clear_button = tk.Button(root, text="C", font=('Arial', 18), width=2, command=clear_screen)
clear_button.grid(row=4, column=0, padx=10, pady=10)
equals_button = tk.Button(root, text='=', font=('Arial', 18), width=2, command=calculate_result)
equals_button.grid(row=4, column=2, padx=10, pady=10)
# 启动事件循环
root.mainloop()

7. 结论
聪明的你已经学会了如何使用 tkinter 创建一个基本的 Python GUI 应用程序。tkinter 提供了丰富的控件和灵活的布局管理,使得它成为快速开发 GUI 应用程序的理想选择。你可以继续探索 tkinter 的更多高级特性,或者尝试其他 GUI 库,如 PyQt、wxPython 或 Kivy,来创建更复杂的应用程序。























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










