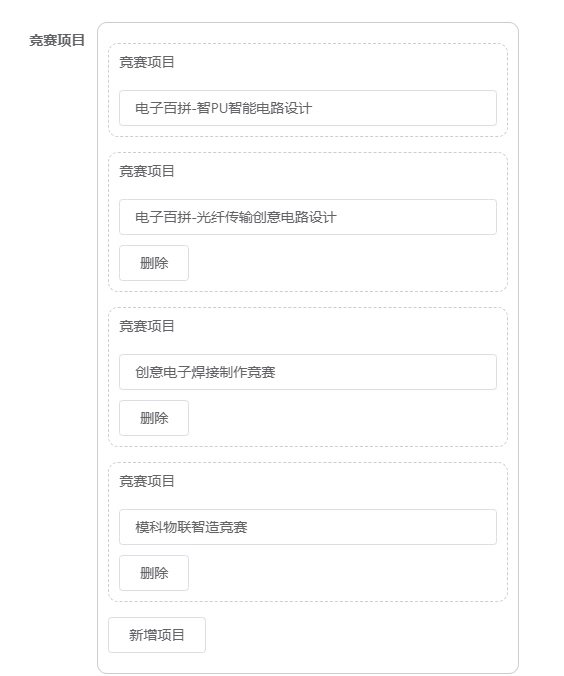
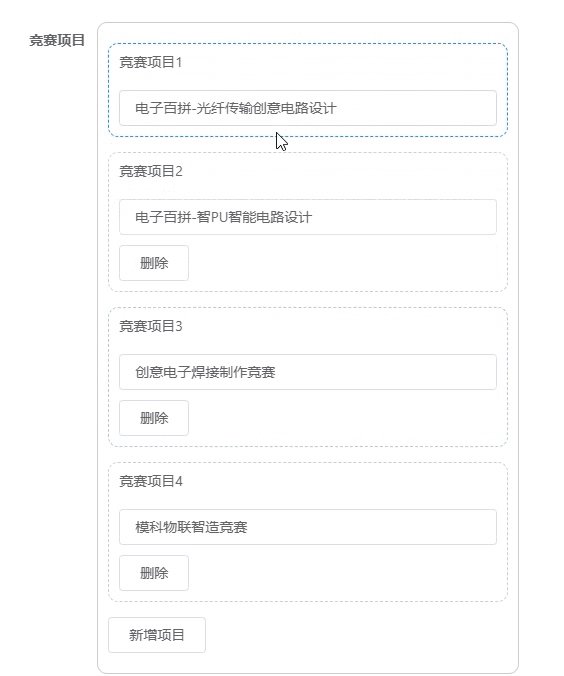
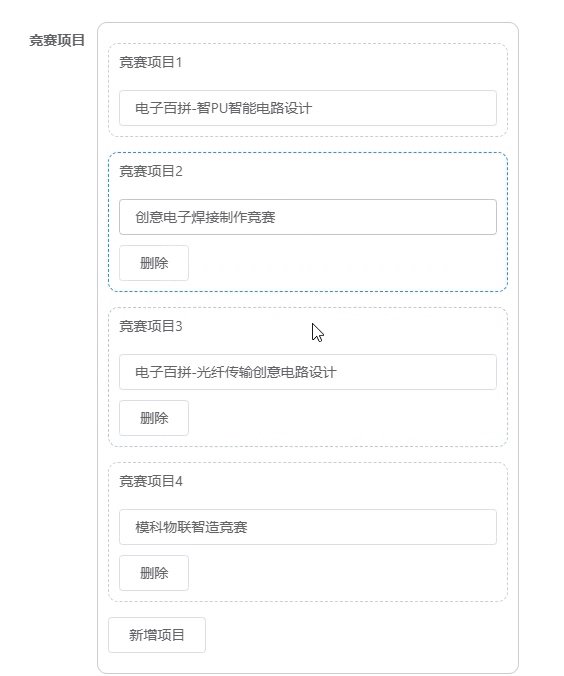
先看效果图:

安装依赖
npm install vuedraggable --save
yarn add vuedraggable --save
引入及注册组件
import draggable from "vuedraggable";
export default {
components: {
draggable,
},
data() {
return {
// 表单参数
form: {
projects: [
{
name: "",
sort: 1,
},
],
},
};
},
}
新增和修改弹框中的内容,第一条数据不展示删除按钮
<el-form ref="form" :model="form" label-width="100px">
<el-form-item label="竞赛项目">
<div class="dragArea">
<draggable
v-model="form.projects"
transition-duration="200"
:props="{ handle: '.drag-handle' }"
@end="onDragEnd"
>
<div
class="domain_item hover_item drag-handle"
v-for="(project, index) in form.projects"
:key="'project' + index"
>
<span>竞赛项目{{ project.sort }}</span>
<el-input
@pointerdown.stop.native
v-model="project.name"
placeholder="请输入参赛项目"
></el-input>
<el-button
v-if="index != 0"
@click.prevent="removeProject(project)"
>删除</el-button
>
</div>
</draggable>
<el-button @click="addProject">新增项目</el-button>
</div>
</el-form-item>
</el-form>
js业务逻辑
methods: {
/** 拖拽结束 */
onDragEnd(event) {
this.form.projects.forEach((project, index) => {
project.sort = index + 1;
});
},
/**新增项目 */
addProject() {
this.form.projects.push({
name: "",
sort: this.form.projects.length + 1,
});
},
/** 删除竞赛 */
removeProject(item) {
var index = this.form.projects.indexOf(item);
if (index !== -1) {
this.form.projects.splice(index, 1);
}
},
}
css部分
<style lang="scss" scoped>
.dragArea {
width: 85%;
height: 100%;
border: 1px solid #ccc;
border-radius: 10px;
padding: 20px 10px;
.domain_item {
width: 100%;
border: 1px dashed #ccc;
border-radius: 10px;
padding: 0px 10px 10px 10px;
margin-bottom: 15px;
:deep(.el-input) {
margin-top: 10px;
}
:deep(.el-button) {
margin-top: 10px;
}
}
}
.hover_item:hover {
border-color: #1890ff;
}
</style>




 本文介绍了如何在Vue项目中使用vuedraggable库实现列表项的拖拽排序功能,包括安装依赖、组件导入、数据绑定以及业务逻辑处理,展示了如何在弹框中编辑和删除项目并更新排序顺序。
本文介绍了如何在Vue项目中使用vuedraggable库实现列表项的拖拽排序功能,包括安装依赖、组件导入、数据绑定以及业务逻辑处理,展示了如何在弹框中编辑和删除项目并更新排序顺序。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








