1 项目背景
数据采集业务中,某视频平台的数据大多数是用户上传真实场景的视频,质量较高;而该平台只提供移动端应用内访问,不支持使用浏览器访问,也未提供桌面端,数据获取难度较大。在该项目中,我们积累较多移动端应用数据采集的经验,此次从元素定位的角度出发,对比不同的元素定位方法的使用场景和优劣势分析;
2 定位固定属性元素
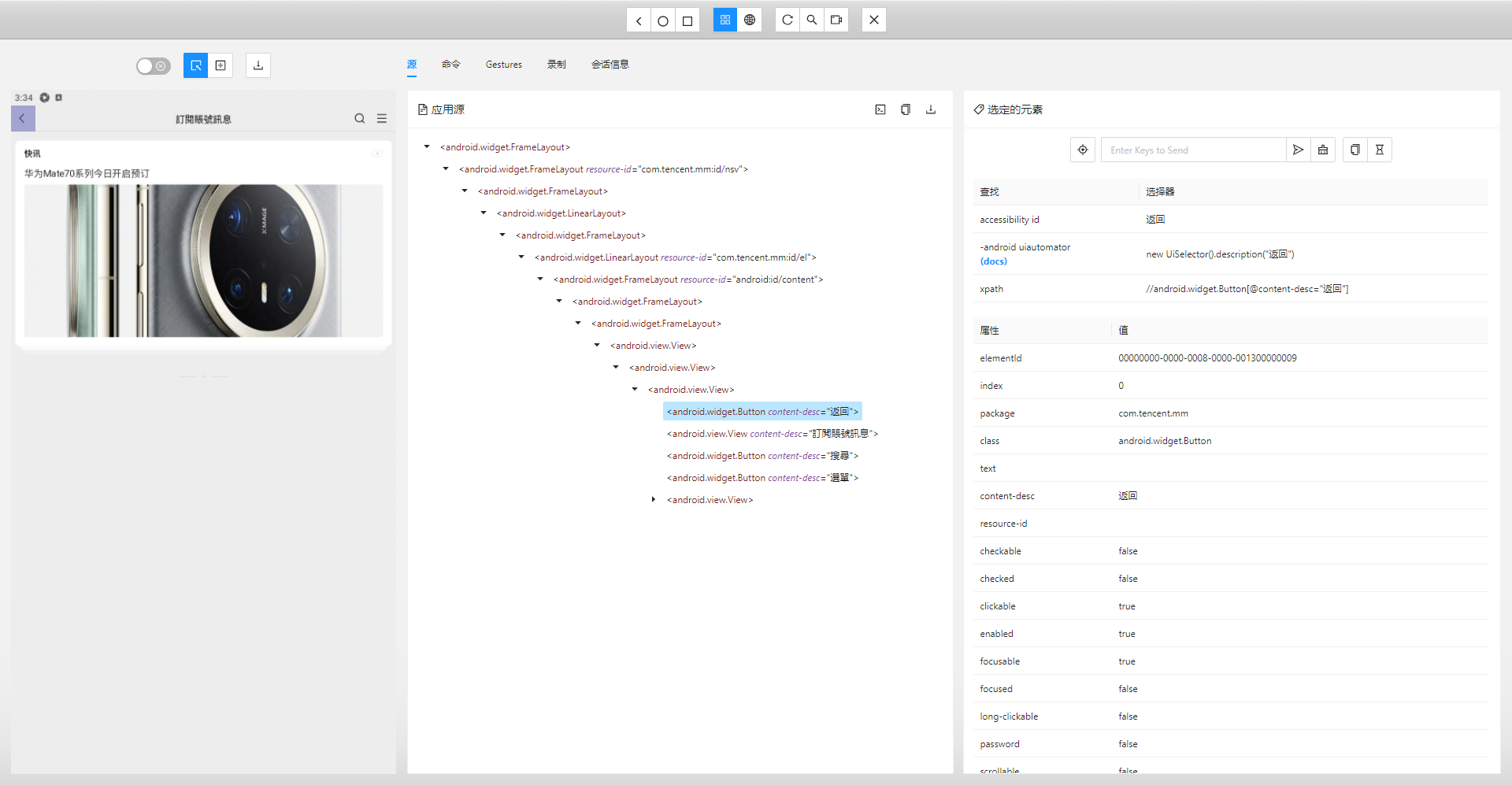
如下图,返回按钮是典型的固定元素;图中左侧窗口为应用当前画面,中间窗口为该画面对应源码,右侧窗口为选中元素的属性:

以当前页面的返回按钮为例,我们可以通过右侧窗口展示的元素属性,用不同方法定位到该元素。
2.1 通过 accessibility id 定位
def __traverse__(self) -> int:
label = '{} '.format(multiprocessing.current_process().name)
status = 0
while True:
log.info(label + 'locate element start!')
# 定位固定属性元素
accessibilityid = '返回'
element = self.driver.find_element(by=AppiumBy.ACCESSIBILITY_ID, value=accessibilityid)
description = element.get_attribute('content-desc')
log.info(label + 'find element by accessibility id: {}'.format(description))
break
return status
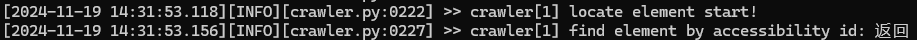
结果如下:

2.2 通过 uiautomator 定位
def __traverse__(self) -> int:
label = '{} '.format(multiprocessing.current_process().name)
status = 0
while True:
log.info(label + 'locate element start!')
# 定位固定属性元素
uiautomator = 'new UiSelector().description("返回")'
element = self.driver.find_element(by=AppiumBy.ANDROID_UIAUTOMATOR, value=uiautomator)
description = element.get_attribute('content-desc')
log.info(label + 'find element by uiautomator: {}'.format(description))
break
return status
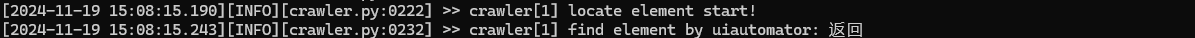
结果如下:






 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








