 在开发项目的时候 使用el-table 渲染列表,chorme 开发的 ,一切显示正常,但是在mac本上,用safari浏览器就会 窜行,一开始以为是浏览器的事情,结果我用了不同的内核的浏览器又试了试,火狐,360极速和兼容,然我没想到的是 360兼容模式居然都好使,就偏偏safari不好使,而且safari的内核还是和chrome一样的,不用想了,肯定是兼容问题,解决吧,
在开发项目的时候 使用el-table 渲染列表,chorme 开发的 ,一切显示正常,但是在mac本上,用safari浏览器就会 窜行,一开始以为是浏览器的事情,结果我用了不同的内核的浏览器又试了试,火狐,360极速和兼容,然我没想到的是 360兼容模式居然都好使,就偏偏safari不好使,而且safari的内核还是和chrome一样的,不用想了,肯定是兼容问题,解决吧,
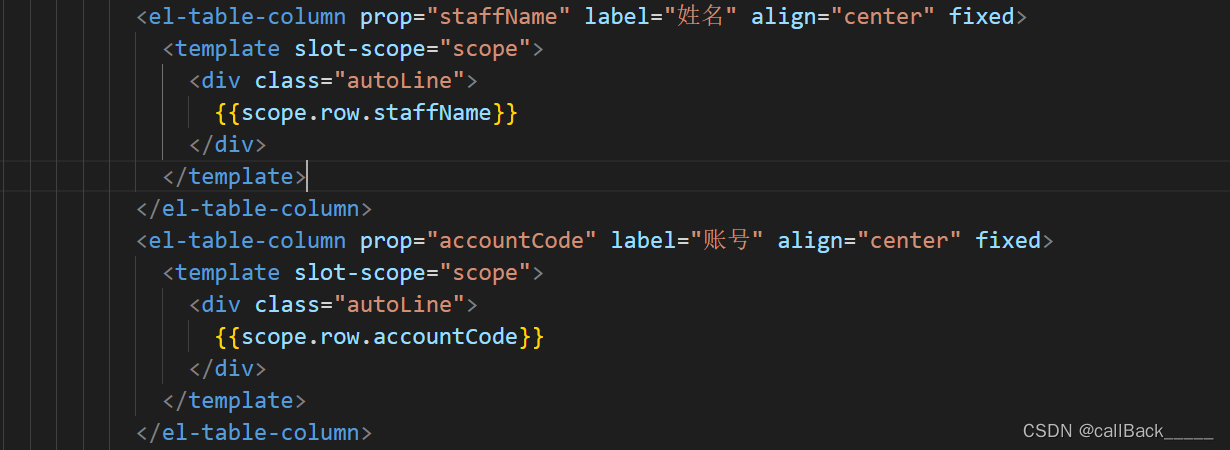
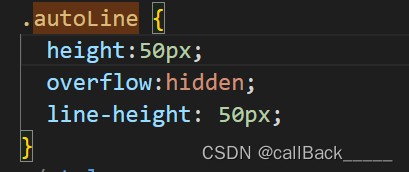
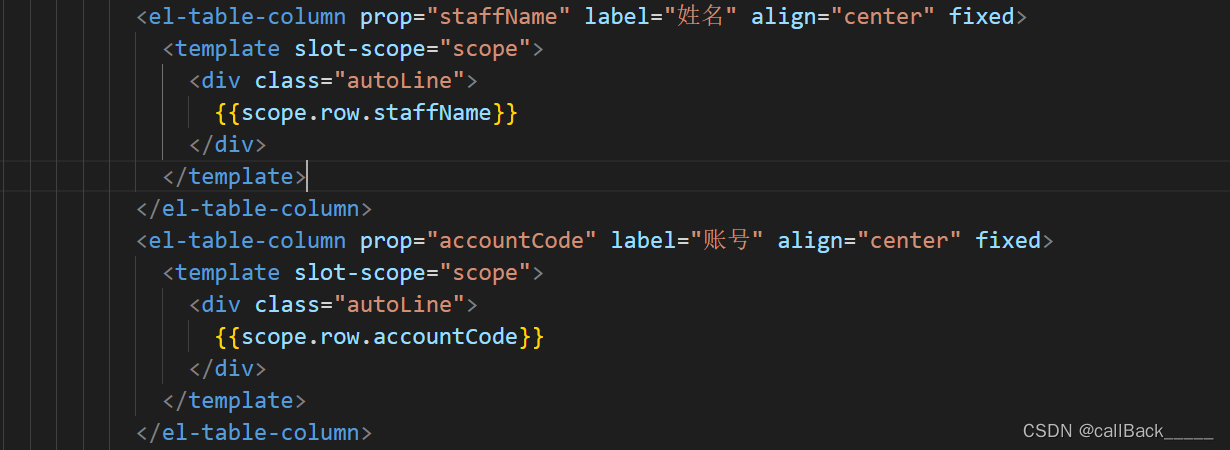
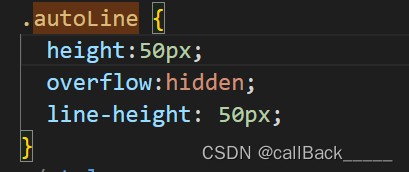
试了很多种方式,都是以失败告终,最后为每一行都设置了个高,是每一行,有fiexd属性的也要设置,成功解决了这个问题


 开发项目时用el-table渲染列表,在Chrome浏览器显示正常,但在Mac的Safari浏览器出现窜行问题。经测试不同内核浏览器,发现仅Safari有问题,判断为兼容问题。尝试多种方式失败后,为每一行设置高度,包括有fixed属性的行,成功解决问题。
开发项目时用el-table渲染列表,在Chrome浏览器显示正常,但在Mac的Safari浏览器出现窜行问题。经测试不同内核浏览器,发现仅Safari有问题,判断为兼容问题。尝试多种方式失败后,为每一行设置高度,包括有fixed属性的行,成功解决问题。
 在开发项目的时候 使用el-table 渲染列表,chorme 开发的 ,一切显示正常,但是在mac本上,用safari浏览器就会 窜行,一开始以为是浏览器的事情,结果我用了不同的内核的浏览器又试了试,火狐,360极速和兼容,然我没想到的是 360兼容模式居然都好使,就偏偏safari不好使,而且safari的内核还是和chrome一样的,不用想了,肯定是兼容问题,解决吧,
在开发项目的时候 使用el-table 渲染列表,chorme 开发的 ,一切显示正常,但是在mac本上,用safari浏览器就会 窜行,一开始以为是浏览器的事情,结果我用了不同的内核的浏览器又试了试,火狐,360极速和兼容,然我没想到的是 360兼容模式居然都好使,就偏偏safari不好使,而且safari的内核还是和chrome一样的,不用想了,肯定是兼容问题,解决吧,
试了很多种方式,都是以失败告终,最后为每一行都设置了个高,是每一行,有fiexd属性的也要设置,成功解决了这个问题


 735
735
 3601
3601

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


