Angular
- 文件内容按;换行
for (var i = 0; i < result.length; i++) {
if (result[i].errproject != null) {
result[i].errproject = result[i].errproject.replace(/;/g, ';<br/>');
}
}
JS
- 按回车进行换行
if (jsonpart.target != null) {
jsonpart.target = jsonpart.target.replace(/\n/g, '<br/>');
}
htm += "<td style='word-break:break-all;'>" + j + "</td>";
Vue
– 按\n进行换行
item.notifyMail = item.notifyMail.replace(/,/g, '\n');
item.notifyWechat = item.notifyWechat.replace(/,/g, '\n');
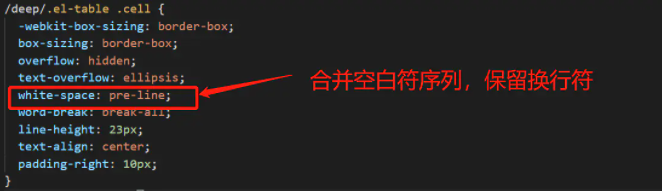
基于vue中的识别机制,将\n解析为空白后,利用设置css属性,使空白处换行显示。










 这篇博客探讨了在JavaScript中如何使用replace方法处理字符串换行,特别是在Vue环境中,利用CSS属性实现
在前端展示时的换行效果。示例代码包括Angular和Vue的实现,展示了如何将逗号或分号替换为HTML换行符,以在前端展示多行文本。
这篇博客探讨了在JavaScript中如何使用replace方法处理字符串换行,特别是在Vue环境中,利用CSS属性实现
在前端展示时的换行效果。示例代码包括Angular和Vue的实现,展示了如何将逗号或分号替换为HTML换行符,以在前端展示多行文本。
















 1647
1647

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








