数据类型
什么是引用类型,值类型?
值类型key与value存储在栈中
引用类型在栈存储的引用地址,在堆中存储是数据
把引用类型赋值给一个变量,是吧变量的引用地址指向引用类型堆中地址
值类型有哪些
String字符,Number数字,Boolean布尔,undefined未定义 null空(特殊) Symbol符号
用类型有哪些
Object对象 Array数字 Function 函数 Map图 Set集合
判断数据类型
typeof 类型
instanceof 实例
constructor 构造函数
Array.isArray() 是否为数组
Object.prototype.toString.call(obj) 原型
typeof判断
typeof “abc” string
typeof 123 number
typeof true boolean
typeof undefined undefined
typeof null object
typeof Symbol() symbol
typeof {} object
typeof [] object
typeof function(){} function
typeof new Map() object
typeof new Set() object
instanceof
[] instanceof Array true
[] instanceof Object true
{} instanceof Array false
{} instanceof Object true
判断是否是其原型链上的实例 只要这个构造函数在原型链都返回true
[] 由Array创建的,Array是 Object的子类, instanceof Array和 Object 都返回true
construtor
判断实例对象构造函数
[].constructor === Array true
最精确
Object.prototype.toString.call(obj).slice(8,-1)
返回数据的精确类型
浅拷贝
扩展{…obj}
for遍历
Object.assgin()
隐式转换
看符号
+ 字符串连接符号 会尝试把其他类型转换为 字符串
+ - * / == 会尝试把其他类型转换为数字 转换失败 NaN false 转换为 0 true 转换 1
><>= <= ! != == 判断与逻辑返回会尝试把其他类型转换布尔值 falsely变量转换为false “” null NaN undefined 0 转换为false
严格等于
===判断类型和值是否都相对
应该在任何时候都使用=== (当判断是否为null或者为undefined可以为特例)
null === null true
==判断隐式转换后的值
“100” == 100 // true
null == undefined //true
0 == false //true
特例:NaN === null // false
{} == {} // false
[] == {} //false
指向不同的内存地址
if判断
if()中判断的是否为truely变量
falsely变量:false “” 0 NaN undefined null 两次取反 !!a得到结果为false
除了falsely变量其他都为truely变量
逻辑且逻辑或
A||B A为真(truely) 结果为A ,否则结果为B
A&&B A为假(falsely) 结果为A,否则结果为B
判断对象
if(a&&a.b&&a.b.c){}
if(a?.b?.c){}
如果有a并且有a.b并且有a.b.c
if(a.b.c){}
原型与原型链
名词
**类:**(创建对象实例的模板)本质上都是函数
构造函数 用new来执行的函数
class xxx { }
**实例**:由类创建的对象(本质上讲就是对象)
**显示原型** 类/构造函数都一个显示显示原型protype(本质是就是个对象)
**隐式原型**每个实例都有一个隐私原型__proto__
**显与隐关系**类显示原型protype等于其创建的实例的隐式原型__proto__
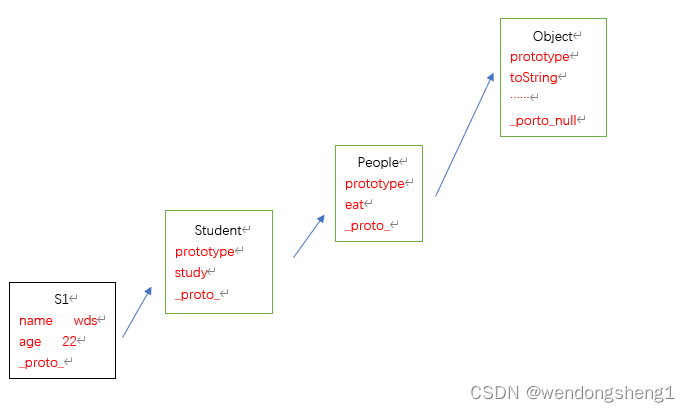
**原型链**查找对象实例的方法和属性时,先在自身找,找不到则沿着__proto__向上查找,__proto__形成的链条关系我们称为原型链(实现了js继承)
原型与原型链的作用
实现了js的继承
实现了实例的公用属性和方法
显与隐关系
var arr = []; arr.proto === Array.prototype
类显示原型protype等于其创建的实例的隐式原型__proto__
原型链
js实现继承
class 的 extends方法
class Student extends People{
constructor(name,age,no){
//类中继承构造函数
super(name,age)
....
}
}
使用原型链
1. Stuent构造函数中继承People
function Student(name,age,no){
People.call(this,name,age)
…
}
2. 继承原型链
Student.prototype = Object.create(People.prototype)
3. 修正Student构造函数
Stuent.prototype.constructor = Student




 本文深入讲解JavaScript中的数据类型,包括值类型与引用类型的区别、如何判断数据类型、数据类型的隐式转换规则等,并探讨了原型与原型链的概念及其在实现继承中的作用。
本文深入讲解JavaScript中的数据类型,包括值类型与引用类型的区别、如何判断数据类型、数据类型的隐式转换规则等,并探讨了原型与原型链的概念及其在实现继承中的作用。
















 25万+
25万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








