ES6
声明必须赋值
声明的数据不能修改(值类型)
变量名尽量大写
解构
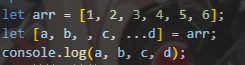
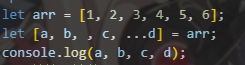
数组解构
数组解构就是把数组解析为单个变量
通过逗号通过
...接收剩余量
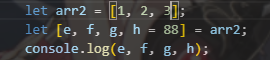
可以给默认值
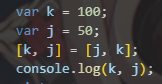
可以交换变量
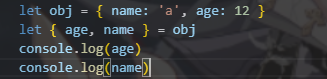
对象解构
字符串
遍历 for of
查找
includes 是否包含
starsWith 以...开头
endsWith 以...结尾
补齐
padStart 填充在前
console.log(a.padStart(3, '1'))
padEnd 填充在后
console.log(a.padEnd(3, '_'))
去空白
trim 两端
trimLeft 左边
trimRight 右边
数组
sort 排序
ES6新增
find
查找符合条件的元素
findindex
查找符合条件的元素下标
forEach 遍历
forEach(function(item,index,self){})
item 当前遍历元素 index 当前元素下标 self 被遍历的数组
filter 过滤
map 映射
reduce 累计
reduce(function(a,b){})
a 上次返回的结果 b当前元素
some 有一个
every 每一个
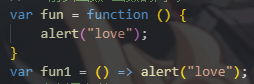
箭头函数
简写
=>左侧是参数
=> 右侧是执行语句也是返回值
如果有多行语句用{},返回用return
如果需要返回对象用({})
this
指向上一个作用域
不能作为构造函数
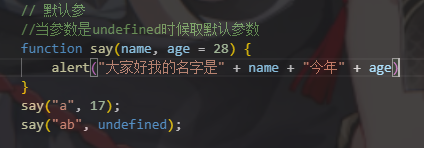
参数
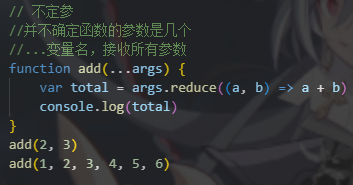
不定参
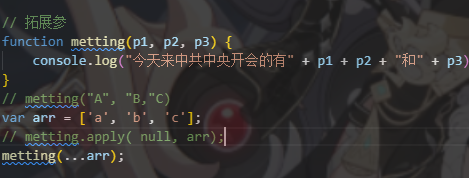
拓展参
默认参
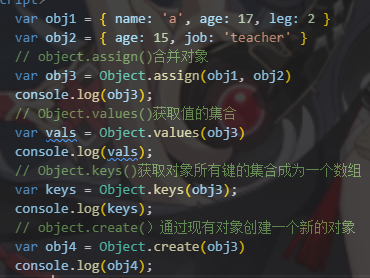
对象
object.assign()合并对象
Object.values()获取值的集合
ject.keys()获取对象所有键的集合成为一个数组
object.create()通过现有对象创建一个新的对象
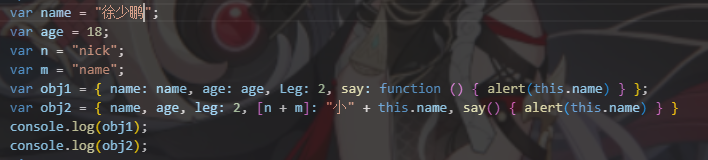
对象简写
 ES6新特性详解
ES6新特性详解




 本文详细介绍了ES6中的一些重要新特性,包括变量声明、解构赋值、字符串操作、数组处理等。同时,还深入探讨了箭头函数、对象简写及合并等语法糖,并对一些实用的数组方法进行了说明。
本文详细介绍了ES6中的一些重要新特性,包括变量声明、解构赋值、字符串操作、数组处理等。同时,还深入探讨了箭头函数、对象简写及合并等语法糖,并对一些实用的数组方法进行了说明。



























 246
246

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








