HTML代码:
<div class="box">
<input type="radio" name="top" id="li1" checked />
<label for="li1">红楼梦1</label>
<div class="content">
<p>红楼梦1红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦红楼梦</p>
</div>
<input type="radio" name="top" id="li2" />
<label for="li2">红楼梦2</label>
<div class="content">
<p>红楼梦2红楼梦2红楼梦2红楼梦2红楼梦2红楼梦2红楼梦2红楼梦2红楼梦2红楼梦2</p>
</div>
<input type="radio" name="top" id="li3" />
<label for="li3">红楼梦3</label>
<div class="content">
<p>红楼梦3红楼梦3红楼梦3红楼梦3红楼梦3红楼梦3红楼梦3红楼梦3红楼梦3红楼梦3红楼梦3红楼梦3红楼梦3红楼梦3</p>
</div>
</div>
css代码:
*{
box-sizing: border-box;
}
.box {
width: 300px;
height: 340px;
position: relative;
margin: 0 auto;
}
input[type="radio"]{
display: none;
}
input[type="radio"]+label {
float: left;
width: 100px;
height: 40px;
line-height: 40px;
background-color: #a3a3a3;
text-align: center;
}
input[type="radio"]:checked+label {
background-color: #f00;
color: #fff;
}
.content{
display: none;
width: 300px;
height: 300px;
position: absolute;
background-color: #e1e1e1;
top: 40px;
border: 1px #000 solid;
}
input[type="radio"]:checked+label+.content {
display: block;
}
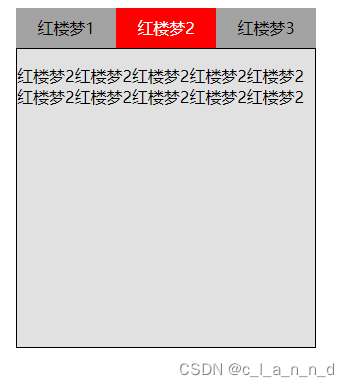
效果图:




















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








