props验证类型
props属性,用于接收别的组件传进来的值
props传的值与验证的类型不一样,会报警告,但不会打断进程(代码会继续执行)
props是只读的,如果进行了修改,控制台会报错。必须修改的话,需要复制一份到data中,通过data去修改数据。
vue2:
组件中name、sex、age都是一个prop,将三个属性放到一起,就是props,这就是props的由来,是prop的复数形式,代表多个prop属性的集合。

定义一个info组件,用于展示这个人的基本信息,进行对person组件的调用实现信息的展示,分为下图四个步骤进行调用。并传入参数

效果:

给年龄加1岁,怎么实现?
{{age+1}}会识别为字符串,结果会变为181
解决方法
在调用组件时可把age变为变量(:age)

或者加上类型验证
这时候props不能再用[]去定义,需要用{},因为限制类型时,props就是作为一个对象去使用

props中值可以通过this获取到,但不可修改,修改会报错



一定要修改,通过data去间接修改
在data里面重新定义一个变量去接收props属性。这个变量最好不要重名,重名的话,优先获取props属性值,优先级props>data。然后我们在操作或者html绑定值的时候,都去操作data里面新定义的变量

接收数据三种方式

原文:https://blog.youkuaiyun.com/qq_41579104/article/details/120997444
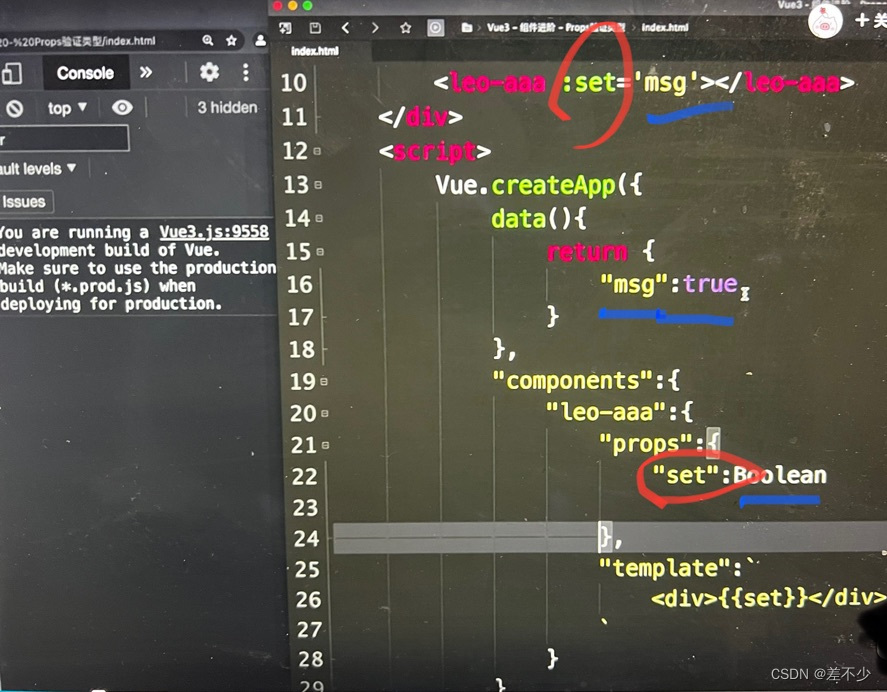
vue3:

如果值是null和undefined是验证不出来的
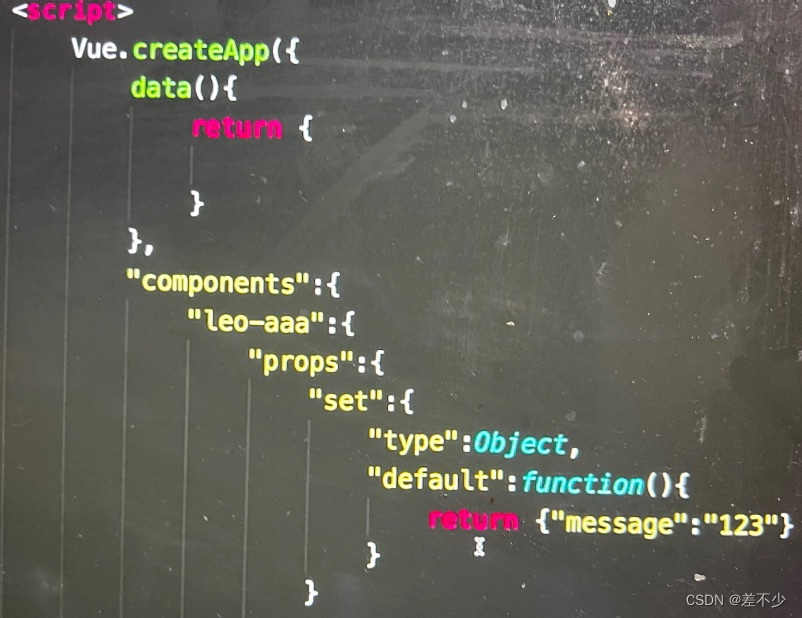
defult可以放入一个默认值
defult也可以是一个函数返回一个对象或值
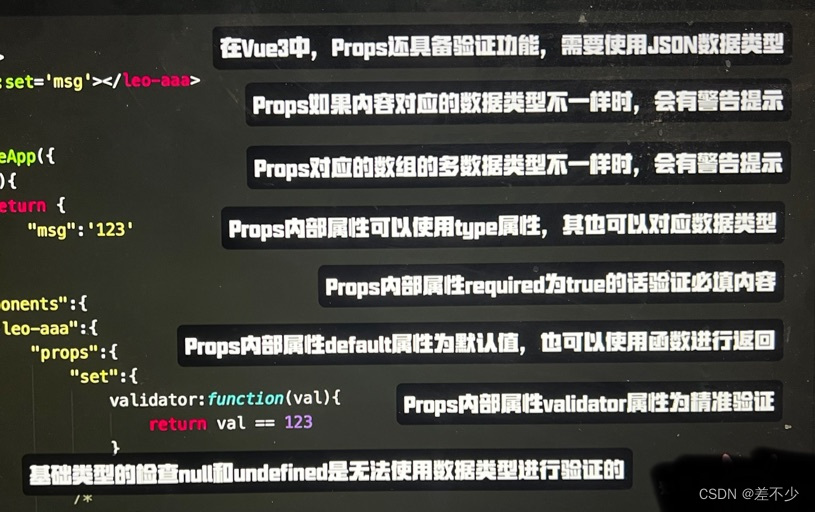
注意:

总结:

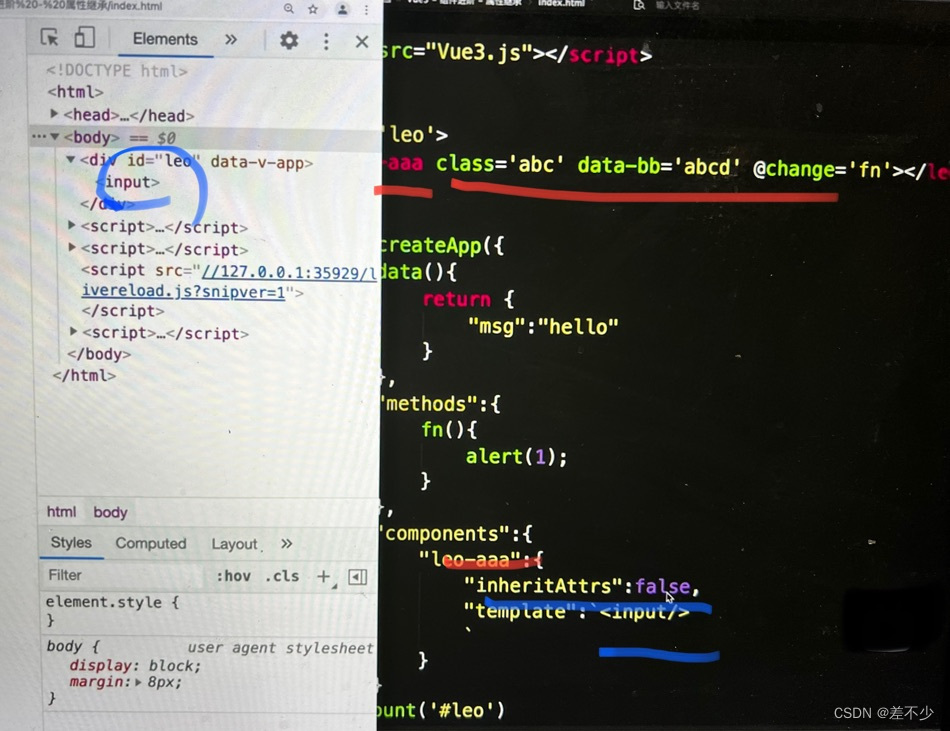
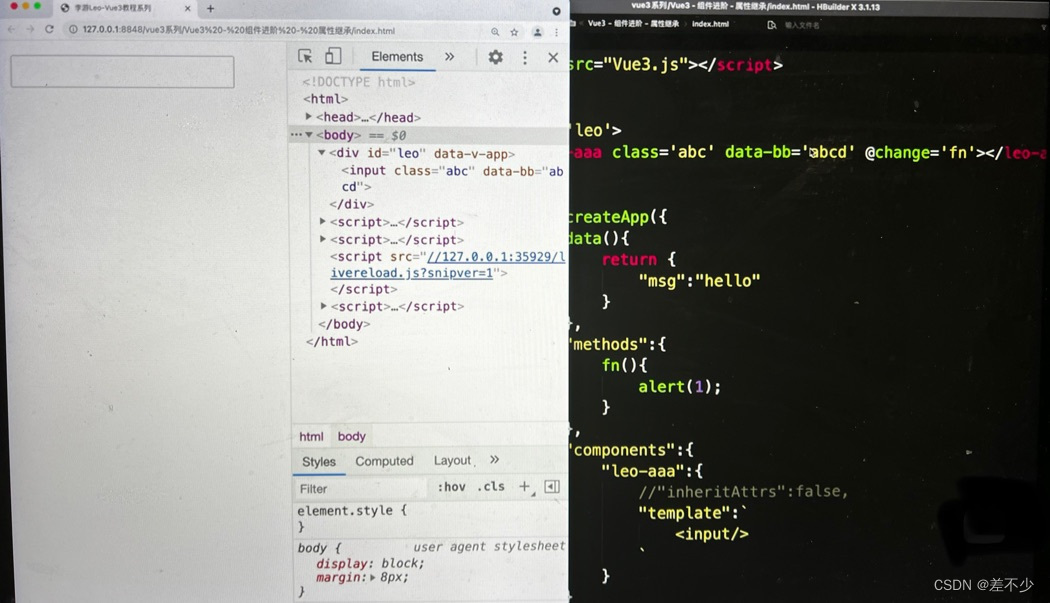
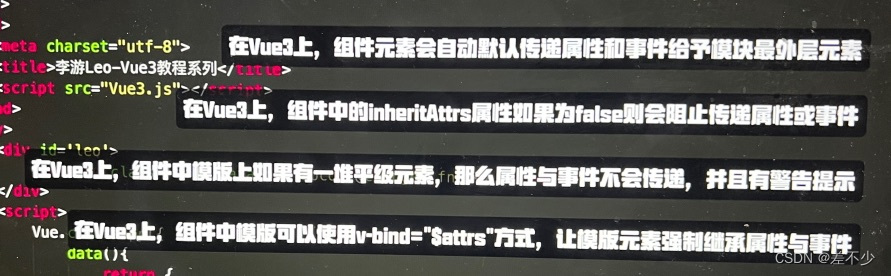
组件属性继承
如果在components中设置inhertAttrs(继承属性)为false,leo-aa标签上写的class、data-bb和事件@change都不会出现在html中的input上,等于就是没写
注意:

inheritAttr默认是true,不写的话leo-aa上写的class和事件都会继承到组件的temlplate中写的内容上
正常template中最外部只有一个标签,可继承

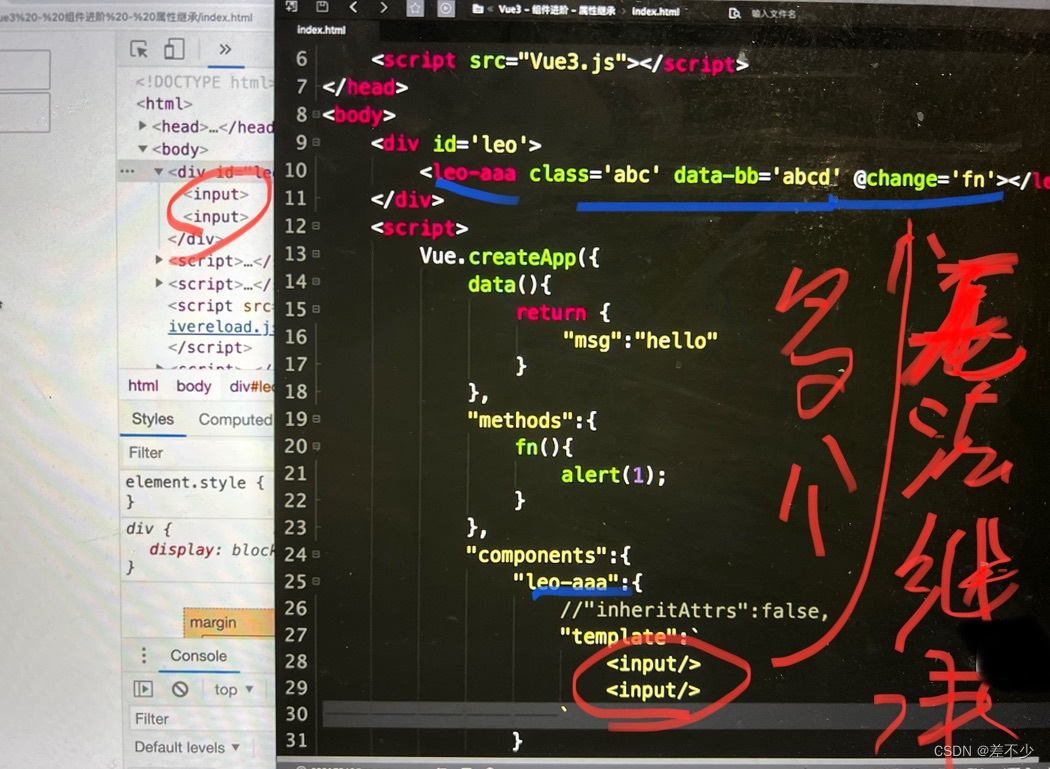
注意:
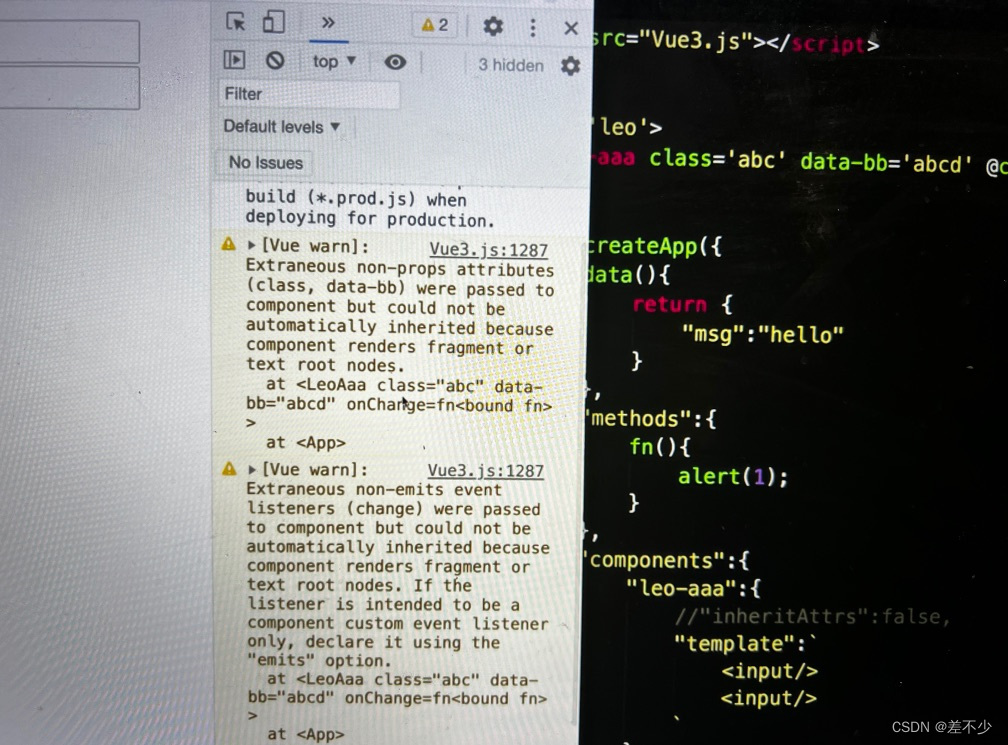
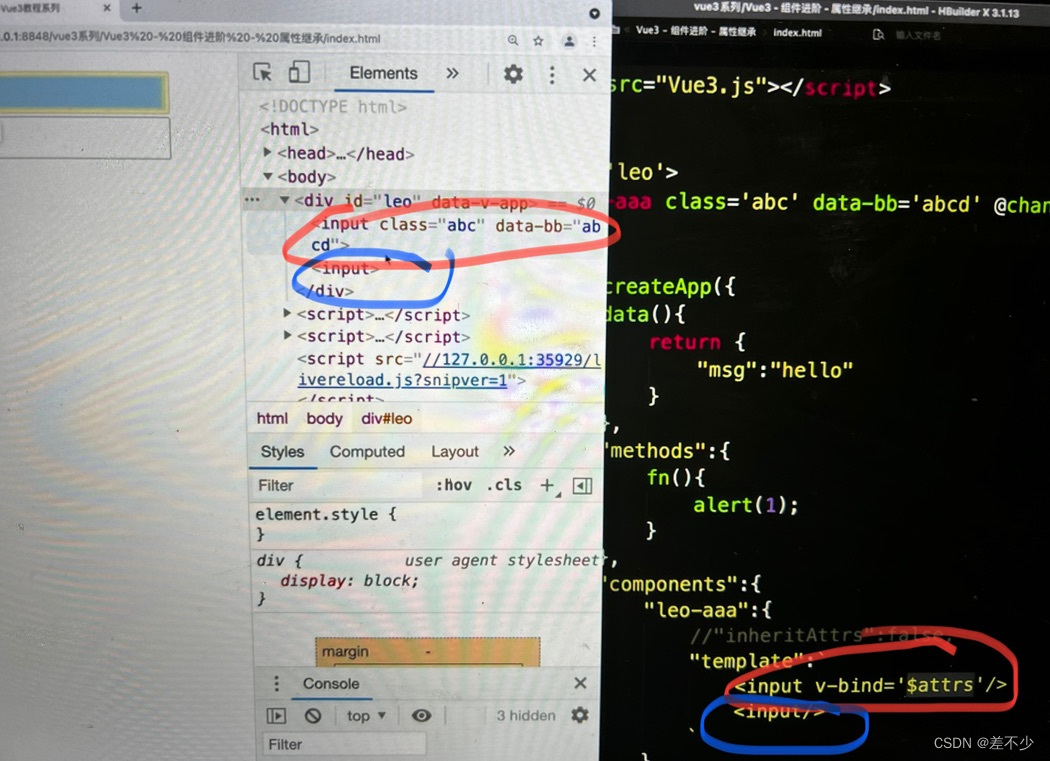
template里如果有多个同一层级(最外部)标签,会无法传递属性,并报警告


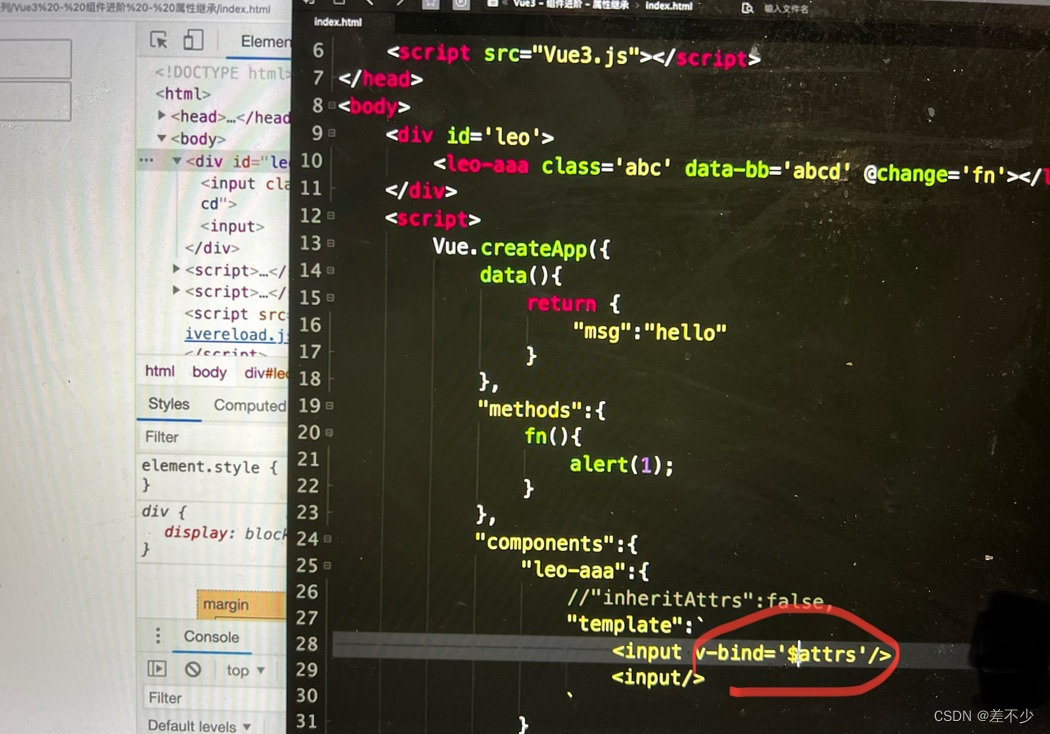
解决方法:
在需要的标签上绑定$attrs
写法:
v-bind:‘$attrs’

效果:

总结:




























 1196
1196

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








