包装类
<script>
/*var a=new Number(123);
var b=new String("慕课网");
var c=new Boolean(true);*/
var a = 123;
var b = '慕课网';
var c = true;
console.log(a);
console.log(typeof a);
console.log(b);
console.log(typeof b);
console.log(c);
console.log(typeof c);
</script>

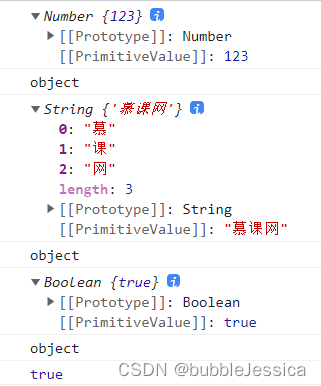
var a=new Number(123);
var b=new String("慕课网");
var c=new Boolean(true);
/*var a = 123;
var b = '慕课网';
var c = true;*/
console.log(a);
console.log(typeof a);
console.log(b);
console.log(typeof b);
console.log(c);
console.log(typeof c);
var d=456;
console.log(d.__proto__===Number.prototype);

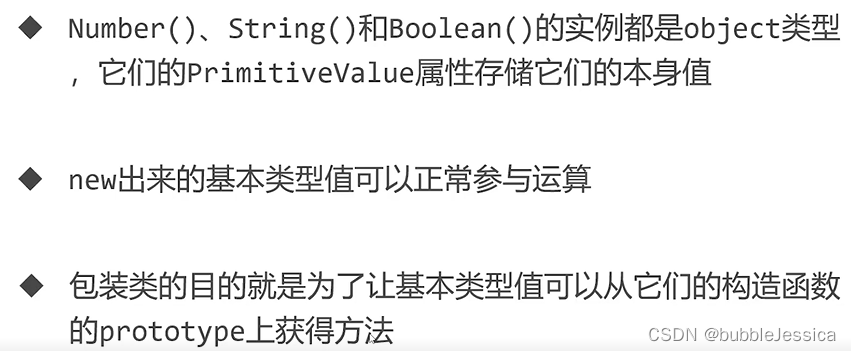
包装类知识总结

Math对象
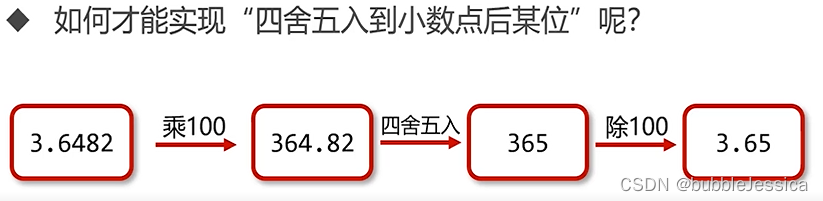
Math.round()方法:四舍五入

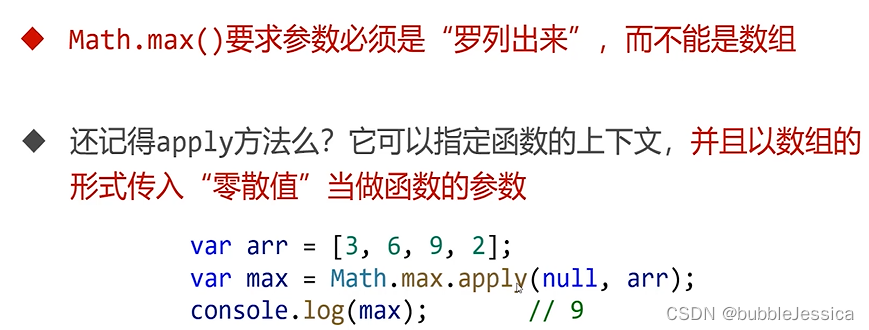
Math.max()方法:如何求数组最大值

Math.random()方法:获取[0,1)区间随机数
生成[a,b]之内的整数:eg:[3,8] parseInt(Math.random()*6)+3
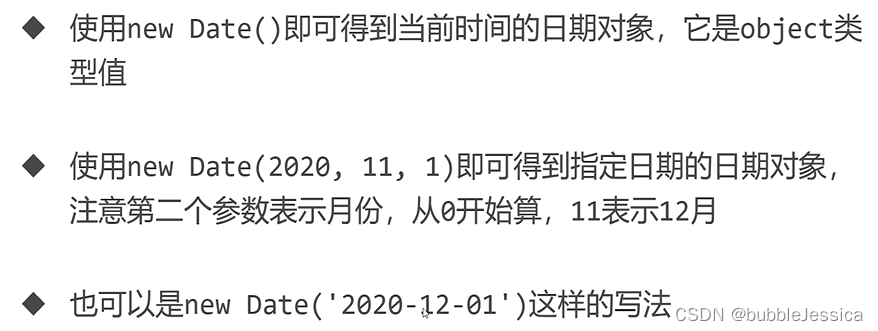
Date日期对象
字符串的话创建日期对象,它会算时区,8点(第三个创建形式)


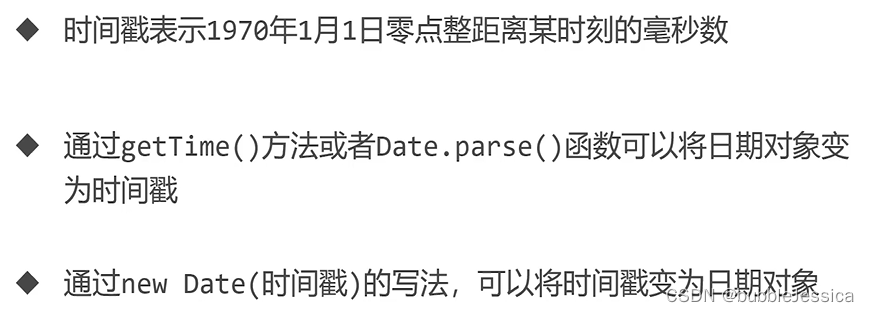
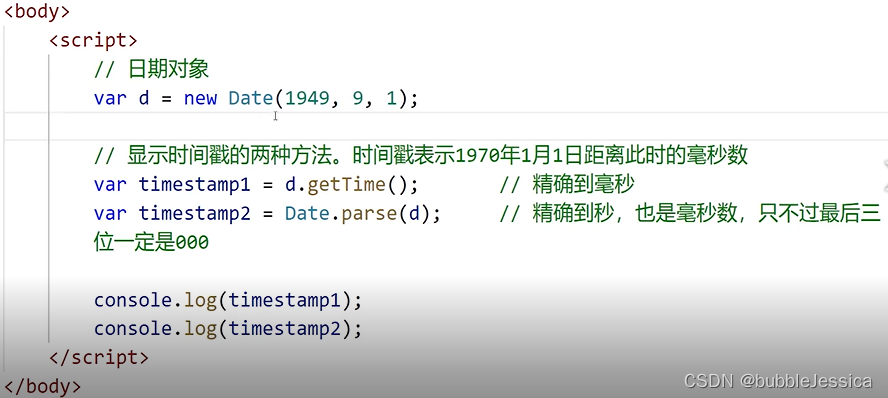
时间戳


倒计时小案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>倒计时</title>
</head>
<body>
<h1>2023年高考倒计时</h1>
<h2 id="info"></h2>
<script>
var info=document.getElementById('info');
setInterval(function (){
var nd = new Date();
var td = new Date(2023, 5, 7);
// 毫秒差
var diff = td - nd;
//把diff换算为天,小时,分,秒
var day = parseInt(diff / (1000 * 60 * 60 * 24));
var hour = parseInt(diff % (1000 * 60 * 60 * 24) / (1000 * 60 * 60));
var minute = parseInt(diff % (1000 * 60 * 60) / (1000 * 60));
var second = parseInt(diff % (1000 * 60 * 60) % (1000 * 60) / 1000);
info.innerText=day+'天'+hour+'时'+minute+'分'+second+'秒';
},1000);
</script>
</body>
</html>






 本文介绍了JavaScript中的包装类,如Number、String和Boolean的使用,并展示了Math对象的一些方法,如四舍五入、求最大值和生成随机数。此外,还讲解了Date日期对象的创建以及如何进行时间戳计算。文中通过一个倒计时案例,演示了如何计算并显示剩余时间。
本文介绍了JavaScript中的包装类,如Number、String和Boolean的使用,并展示了Math对象的一些方法,如四舍五入、求最大值和生成随机数。此外,还讲解了Date日期对象的创建以及如何进行时间戳计算。文中通过一个倒计时案例,演示了如何计算并显示剩余时间。
















 1222
1222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








