在vscode扩展中下载安装cssrem插件

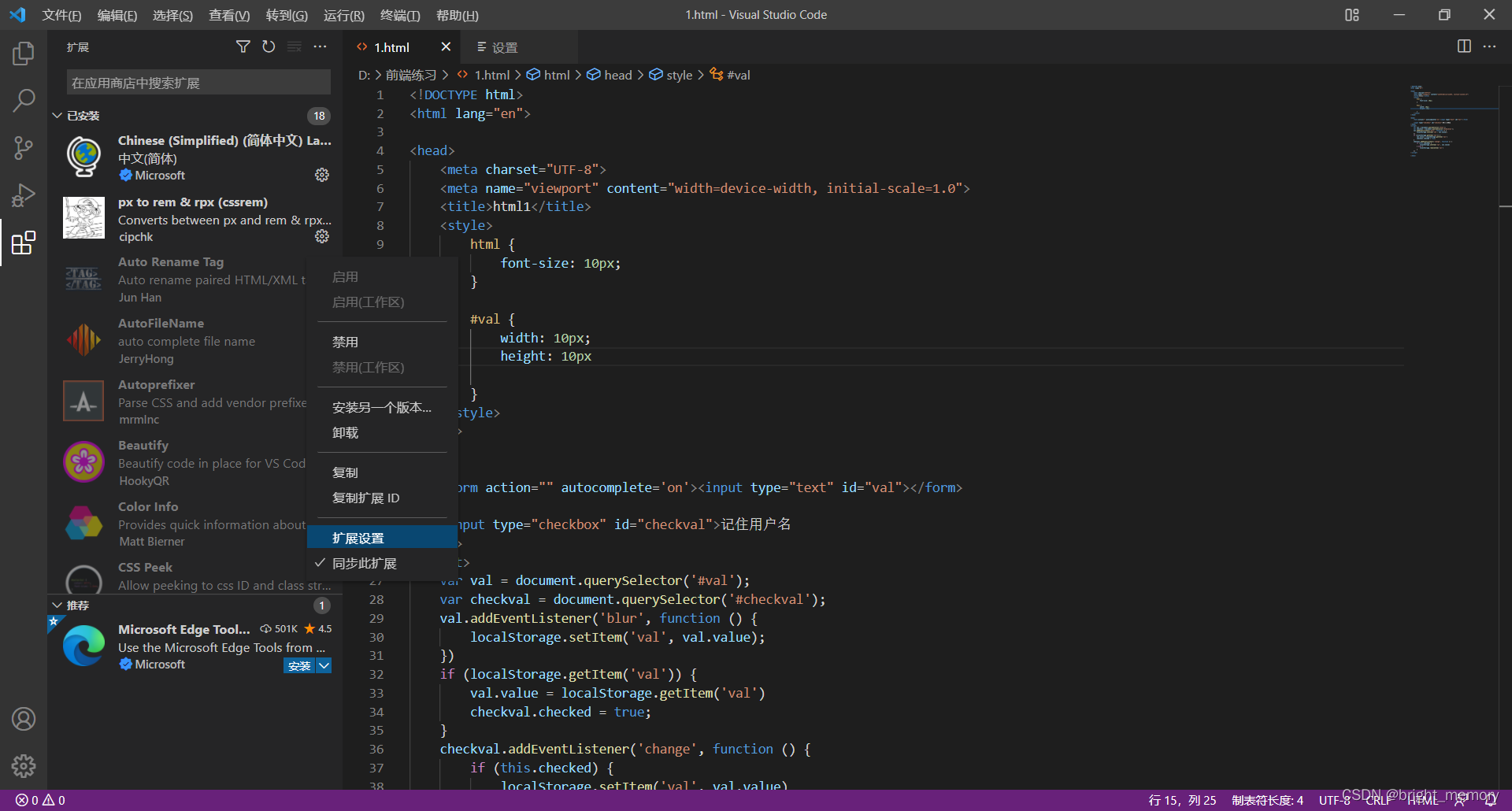
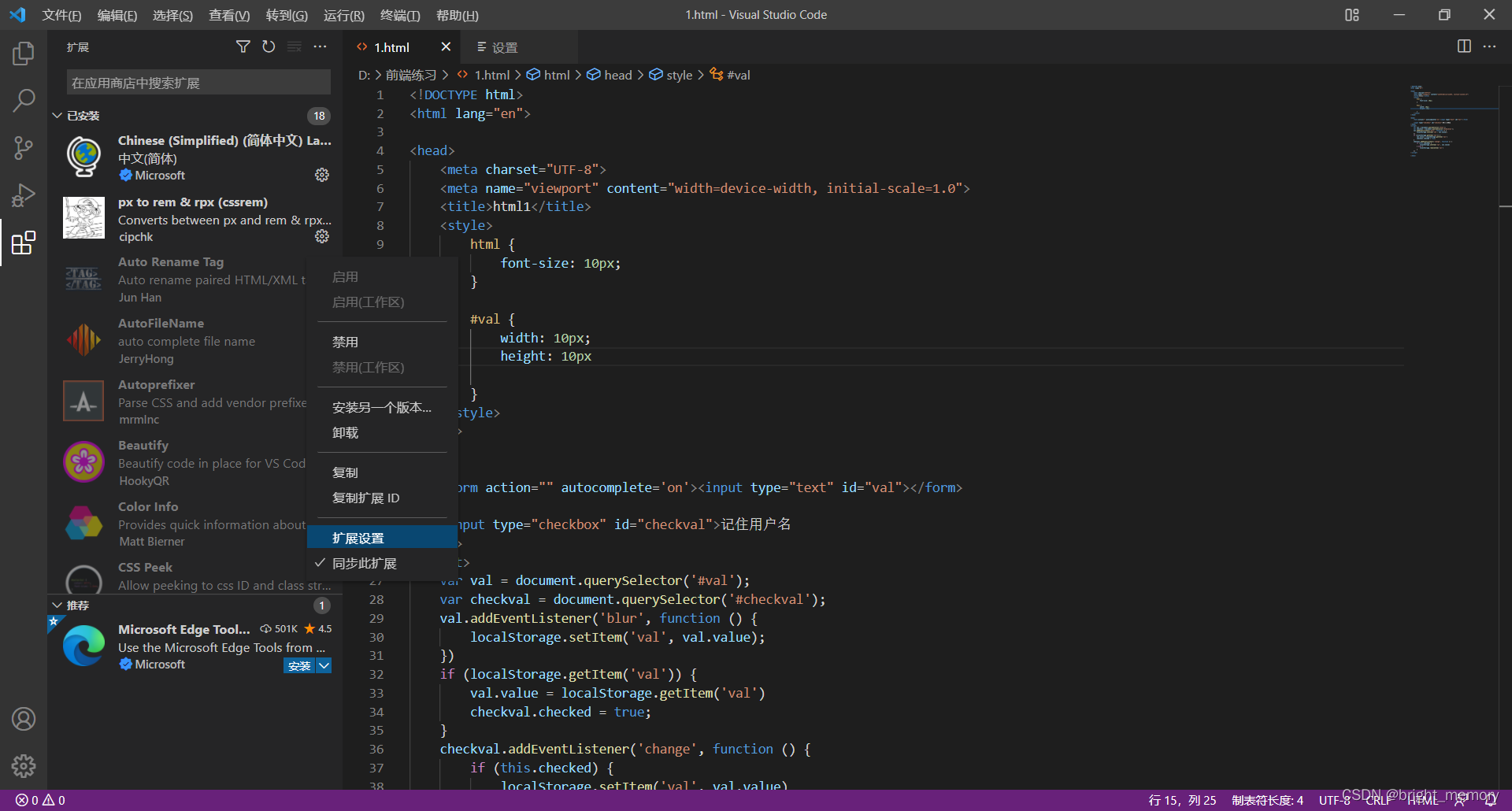
然后点击设置按钮,选择扩展设置

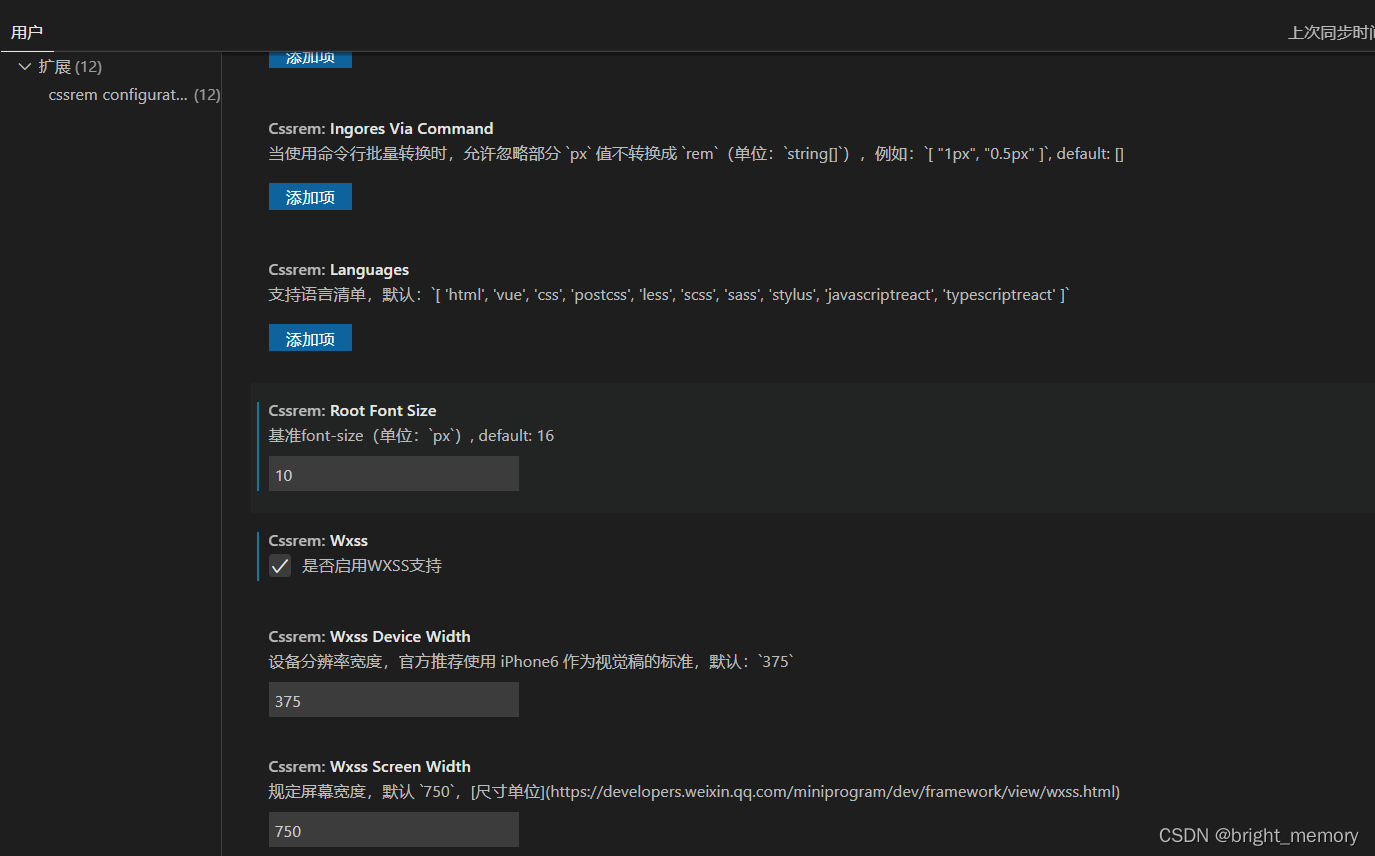
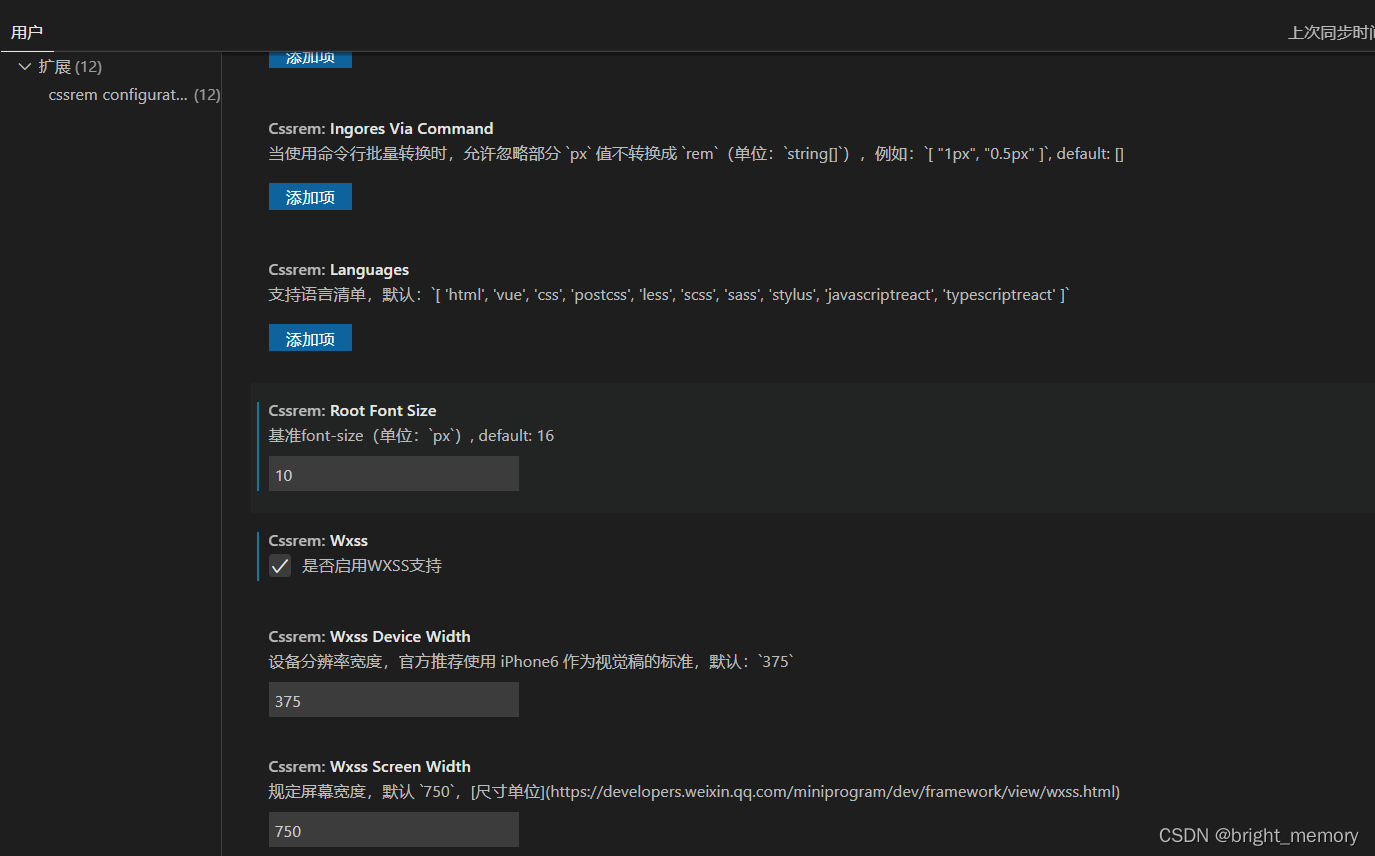
设置root font size的值

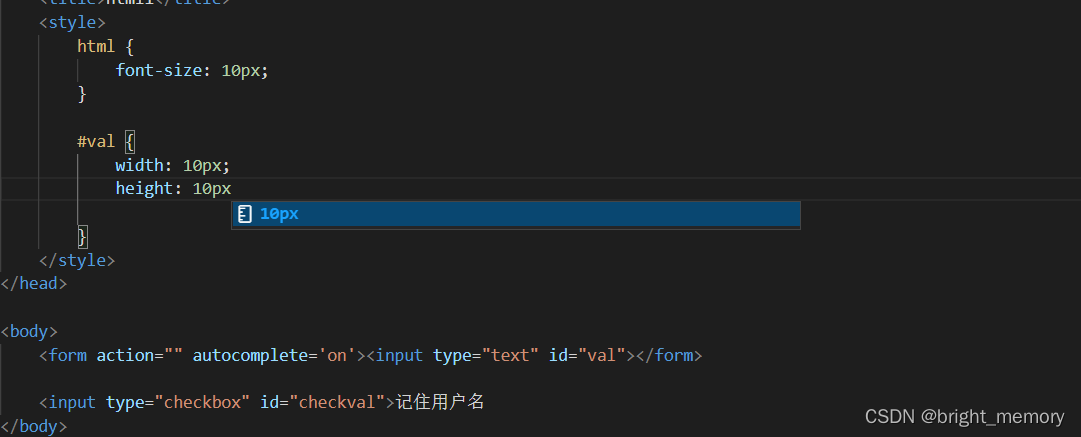
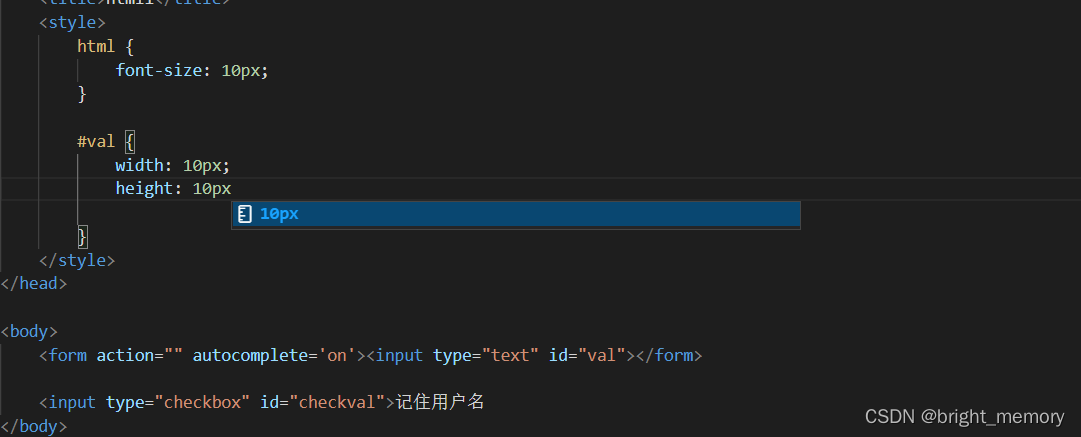
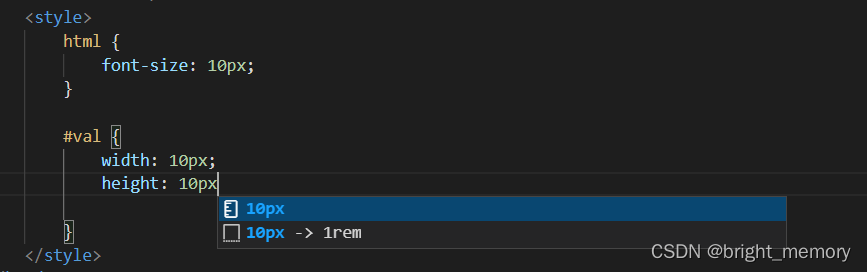
最后在代码中使用
 发现cssrem插件并没有生效。
发现cssrem插件并没有生效。
解决方法:
cssrem插件版本太高,我们切换回低版本即可。

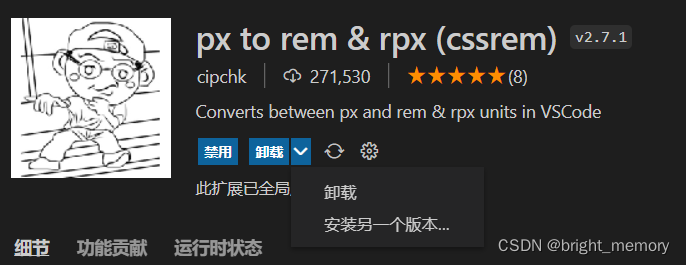
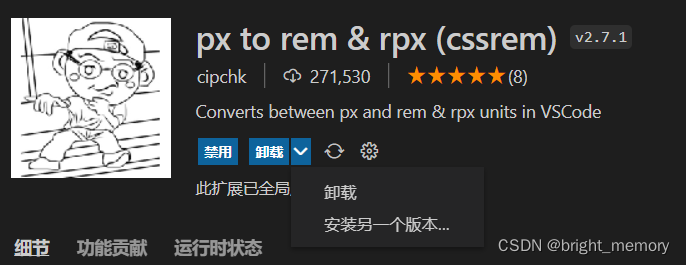
点击卸载旁的下拉按钮,选择安装另一个版本,选择早一些的低版本

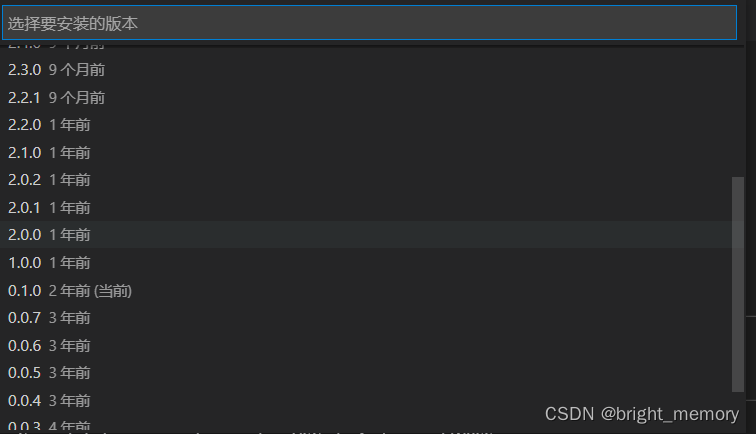
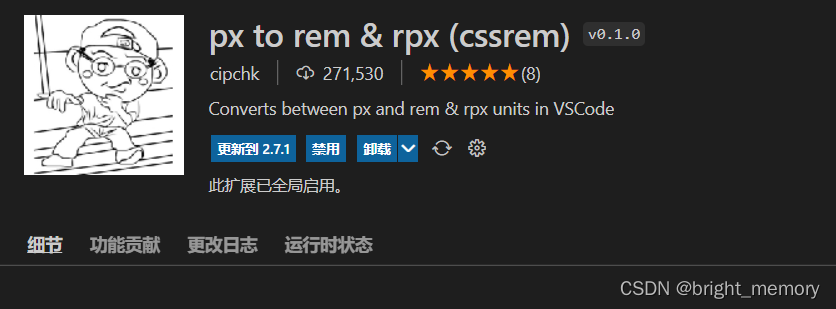
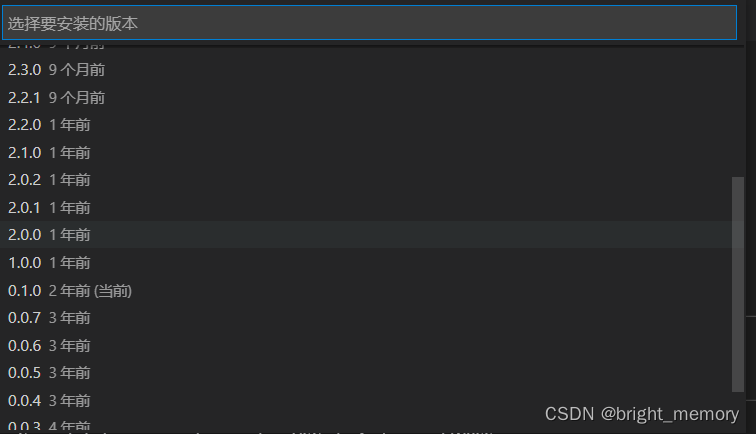
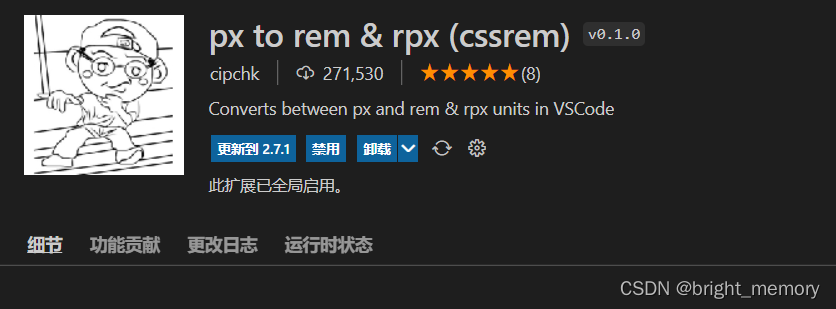
如图选择 v0.1.0版本,也可以选择更早版本。(高于v0.1.0的版本基本都无效)

点击 需要重新加载


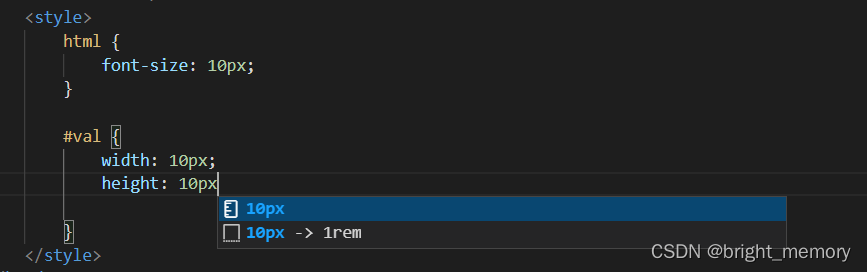
如上就可以正常转换了。
在vscode扩展中下载安装cssrem插件

然后点击设置按钮,选择扩展设置

设置root font size的值

最后在代码中使用
 发现cssrem插件并没有生效。
发现cssrem插件并没有生效。
解决方法:
cssrem插件版本太高,我们切换回低版本即可。

点击卸载旁的下拉按钮,选择安装另一个版本,选择早一些的低版本

如图选择 v0.1.0版本,也可以选择更早版本。(高于v0.1.0的版本基本都无效)

点击 需要重新加载


如上就可以正常转换了。
 4971
4971