在学习一位博主搭建博客主页轮播卡片的时候,第一次hexo三连没有出现问题,第二天第二次hexo三连就报错了
具体报错如下:
ERROR Theme config load failed.
ERROR {
err: Error: E:\Blog\themes\butterfly\layout\index.pug:8:1
Only named blocks and mixins can appear at the top level of an extending template
at makeError (E:\Blog\node_modules\_pug-error@2.0.0@pug-error\index.js:34:13)
at error (E:\Blog\node_modules\_pug-linker@4.0.0@pug-linker\index.js:7:30)
at addNode (E:\Blog\node_modules\_pug-linker@4.0.0@pug-linker\index.js:37:9)
at Array.forEach (<anonymous>)
at link (E:\Blog\node_modules\_pug-linker@4.0.0@pug-linker\index.js:29:15)
at compileBody (E:\Blog\node_modules\_pug@3.0.2@pug\lib\index.js:194:9)
at Object.exports.compile (E:\Blog\node_modules\_pug@3.0.2@pug\lib\index.js:269:16)
at Function.pugCompile [as compile] (E:\Blog\node_modules\_hexo-renderer-pug@3.0.0@hexo-renderer-pug\lib\pug.js:30:14)
at _View._precompile (E:\Blog\node_modules\_hexo@6.1.0@hexo\lib\theme\view.js:129:33)
at new View (E:\Blog\node_modules\_hexo@6.1.0@hexo\lib\theme\view.js:27:10)
at new _View (E:\Blog\node_modules\_hexo@6.1.0@hexo\lib\theme\index.js:33:5)
at Theme.setView (E:\Blog\node_modules\_hexo@6.1.0@hexo\lib\theme\index.js:65:18)
at E:\Blog\node_modules\_hexo@6.1.0@hexo\lib\theme\processors\view.js:14:14
at tryCatcher (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\util.js:16:23)
at Promise._settlePromiseFromHandler (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\promise.js:547:31)
at Promise._settlePromise (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\promise.js:604:18)
at Promise._settlePromise0 (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\promise.js:649:10)
at Promise._settlePromises (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\promise.js:729:18)
at _drainQueueStep (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\async.js:93:12)
at _drainQueue (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\async.js:86:9)
at Async._drainQueues (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\async.js:102:5)
at Immediate.Async.drainQueues [as _onImmediate] (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\async.js:15:14) {
code: 'PUG:UNEXPECTED_NODES_IN_EXTENDING_ROOT',
msg: 'Only named blocks and mixins can appear at the top level of an extending template',
line: 8,
column: 1,
filename: 'E:\\Blog\\themes\\butterfly\\layout\\index.pug',
src: undefined,
toJSON: [Function (anonymous)]
}
} Process failed: %s layout/index.pug
ERROR {
err: YAMLException: bad indentation of a mapping entry (841:8)
838 | inject:
839 | head:
840 | + # 公告栏轮播组件
841 | - <link rel="stylesheet" href=" ...
--------------^
842 | bottom:
843 | # - <script src="xxxx"></script>
at generateError (E:\Blog\node_modules\_js-yaml@4.1.0@js-yaml\lib\loader.js:183:10)
at throwError (E:\Blog\node_modules\_js-yaml@4.1.0@js-yaml\lib\loader.js:187:9)
at readBlockMapping (E:\Blog\node_modules\_js-yaml@4.1.0@js-yaml\lib\loader.js:1182:7)
at composeNode (E:\Blog\node_modules\_js-yaml@4.1.0@js-yaml\lib\loader.js:1441:12)
at readBlockMapping (E:\Blog\node_modules\_js-yaml@4.1.0@js-yaml\lib\loader.js:1164:11)
at composeNode (E:\Blog\node_modules\_js-yaml@4.1.0@js-yaml\lib\loader.js:1441:12)
at readDocument (E:\Blog\node_modules\_js-yaml@4.1.0@js-yaml\lib\loader.js:1625:3)
at loadDocuments (E:\Blog\node_modules\_js-yaml@4.1.0@js-yaml\lib\loader.js:1688:5)
at Object.load (E:\Blog\node_modules\_js-yaml@4.1.0@js-yaml\lib\loader.js:1714:19)
at Hexo.yamlHelper (E:\Blog\node_modules\_hexo@6.1.0@hexo\lib\plugins\renderer\yaml.js:8:15)
at Hexo.tryCatcher (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\util.js:16:23)
at Hexo.<anonymous> (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\method.js:15:34)
at E:\Blog\node_modules\_hexo@6.1.0@hexo\lib\hexo\render.js:81:22
at tryCatcher (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\util.js:16:23)
at Promise._settlePromiseFromHandler (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\promise.js:547:31)
at Promise._settlePromise (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\promise.js:604:18)
at Promise._settlePromise0 (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\promise.js:649:10)
at Promise._settlePromises (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\promise.js:729:18)
at _drainQueueStep (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\async.js:93:12)
at _drainQueue (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\async.js:86:9)
at Async._drainQueues (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\async.js:102:5)
at Immediate.Async.drainQueues [as _onImmediate] (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\async.js:15:14) {
reason: 'bad indentation of a mapping entry',
mark: {
name: null,
buffer: '# Main menu navigation (導航目錄)\n' +
'# see https://butterfly.js.org/posts/4aa8abbe/#導航菜單\n' +
'# --------------------------------------\n' +
'\n' +
'menu:\n' +
' 主页: / || fas fa-home\n' +
' 博文 || fa fa-graduation-cap:\n' +
' 分类: /categories/ || fa fa-archive\n' +
' 标签: /tags/ || fa fa-tags\n' +
' 归档: /archives/ || fa fa-folder-open\n' +
' 生活 || fas fa-list:\n' +
' 分享: /shuoshuo/ || fa fa-comments-o\n' +
' 相册: /photos/ || fa fa-camera-retro\n' +
' 音乐: /music/ || fa fa-music\n' +
' 影视: /movies/ || fas fa-video\n' +
' 友链: /links/ || fa fa-link\n' +
' 留言板: /comment/ || fa fa-paper-plane\n' +
' #留言板: /messageboard/ || fa fa-paper-plane\n' +
' 关于笔者: /about/ || fas fa-heart \n' +
'\n' +
'\n' +
'# Code Blocks (代碼相關)\n' +
'# --------------------------------------\n' +
'\n' +
'highlight_theme: light # darker / pale night / light / ocean / mac / mac light / false\n' +
'highlight_copy: true # copy button\n' +
'highlight_lang: true # show the code language\n' +
'highlight_shrink: false # true: shrink the code blocks / false: expand the code blocks | none: expand code blocks and hide the button\n' +
'highlight_height_limit: false # unit: px\n' +
'code_word_wrap: false\n' +
'\n' +
'# copy settings\n' +
'# copyright: Add the copyright information after copied content (複製的內容後面加上版權信息)\n' +
'copy:\n' +
' enable: true\n' +
' copyright:\n' +
' enable: false\n' +
' limit_count: 50\n' +
'\n' +
'# social settings (社交圖標設置)\n' +
'# formal:\n' +
'# icon: link || the description\n' +
'social:\n' +
' # fab fa-github: https://github.com/xxxxx || Github\n' +
' # fas fa-envelope: mailto:xxxxxx@gmail.com || Email\n' +
' iconfont icon-qq: https://graph.qq.com/oauth2.0/show?which=Login&display=pc&response_type=code&client_id=101559500&redirect_uri=https:%2F%2Fcpo.qq.com%2Fconnect%2Fcallback&scope=get_user_info || QQ\n' +
' iconfont icon-weixin: https://filehelper.weixin.qq.com || 微信\n' +
' iconfont icon-dianyingyuan: https://ddrk.me || 低端影视\n' +
' iconfont icon-menhuchangyongyingyongxitongICONyuande_chaoxingjiaoxuepingtai: https://www.chaoxing.com || 超星学习通\n' +
' iconfont icon-csdn: https://www.youkuaiyun.com || csdn社区\n' +
' iconfont icon-zhiwang: https://www.cnki.net || 中国知网\n' +
' iconfont icon-tencent: https://v.qq.com/ || 腾讯视频\n' +
' iconfont icon-youxiwang: http://www.4399.com/ || 4399小游戏\n' +
' iconfont icon-aiqiyi: https://www.iqiyi.com/ || 爱奇艺\n' +
' iconfont icon-icon_baidulogo: https://www.baidu.com || 百度一下\n' +
' iconfont icon-zhihu: https://www.zhihu.com || 知乎\n' +
' iconfont icon-xinlangweibo: https://m.weibo.cn || 新浪微博\n' +
' iconfont icon-bilibili: https://www.bilibili.com || 哔哩哔哩\n' +
'# search (搜索)\n' +
'# --------------------------------------\n' +
'\n' +
'# Algolia search\n' +
'algolia_search:\n' +
' enable: false\n' +
' hits:\n' +
' per_page: 6\n' +
'\n' +
'# Local search\n' +
'local_search:\n' +
' enable: false\n' +
'\n' +
'# Math (數學)\n' +
'# --------------------------------------\n' +
'# About the per_page\n' +
'# if you set it to true, it will load mathjax/katex script in each page (true 表示每一頁都加載js)\n' +
"# if you set it to false, it will load mathjax/katex script according to your setting (add the 'mathjax: true' in page's front-matter)\n" +
'# (false 需要時加載,須在使用的 Markdown Front-matter 加上 mathjax: true)\n' +
'\n' +
'# MathJax\n' +
'mathjax:\n' +
' enable: false\n' +
' per_page: false\n' +
'\n' +
'# KaTeX\n' +
'katex:\n' +
' enable: false\n' +
' per_page: false\n' +
' hide_scrollbar: true\n' +
'\n' +
'# Image (圖片設置)\n' +
'# --------------------------------------\n' +
'\n' +
'# Favicon(網站圖標)\n' +
'favicon: /img/favicon.png\n' +
'\n' +
'# Avatar (頭像)\n' +
'avatar:\n' +
' img: https://pic3.zhimg.com/80/v2-741506174e170418d38dba06563b41b7_720w.jpg?source=1940ef5c\n' +
' effect: false\n' +
'\n' +
'# Disable all banner image\n' +
'disable_top_img: false\n' +
'\n' +
'# The banner image of home page\n' +
'index_img: https://pic2.zhimg.com/80/v2-94e9a10bc4d5e1fd9133a8bdd4fb7f4d_720w.jpg\n' +
'\n' +
'# If the banner of page not setting, it will show the top_img\n' +
'default_top_img:\n' +
'\n' +
'# The banner image of archive page\n' +
'archive_img:\n' +
'\n' +
'# If the banner of tag page not setting, it will show the top_img\n' +
'# note: tag page, not tags page (子標籤頁面的 top_img)\n' +
'tag_img:\n' +
'\n' +
'# The banner image of tag page\n' +
'# format:\n' +
'# - tag name: xxxxx\n' +
'tag_per_img:\n' +
'\n' +
'# If the banner of category page not setting, it will show the top_img\n' +
'# note: category page, not categories page (子分類頁面的 top_img)\n' +
'category_img:\n' +
'\n' +
'# The banner image of category page\n' +
'# format:\n' +
'# - category name: xxxxx\n' +
'category_per_img:\n' +
'\n' +
'cover:\n' +
' # display the cover or not (是否顯示文章封面)\n' +
' index_enable: true\n' +
' aside_enable: true\n' +
' archives_enable: true\n' +
' # the position of cover in home page (封面顯示的位置)\n' +
' # left/right/both\n' +
' position: both\n' +
' # When cover is not set, the default cover is displayed (當沒有設置cover時,默認的封面顯示)\n' +
' default_cover:\n' +
' # - https://i.loli.net/2020/05/01/gkihqEjXxJ5UZ1C.jpg\n' +
'\n' +
'# Replace Broken Images (替換無法顯示的圖片)\n' +
'error_img:\n' +
' flink: /img/friend_404.gif\n' +
' post_page: /img/404.jpg\n' +
'\n' +
'# A simple 404 page\n' +
'error_404:\n' +
' enable: false\n' +
" subtitle: 'Page Not Found'\n" +
' background: https://i.loli.net/2020/05/19/aKOcLiyPl2JQdFD.png\n' +
'\n' +
'post_meta:\n' +
' page: # Home Page\n' +
' date_type: created # created or updated or both 主頁文章日期是創建日或者更新日或都顯示\n' +
' date_format: date # date/relative 顯示日期還是相對日期\n' +
' categories: true # true or false 主頁是否顯示分類\n' +
' tags: false # true or false 主頁是否顯示標籤\n' +
' label: true # true or false 顯示描述性文字\n' +
' post:\n' +
' date_type: both # created or updated or both 文章頁日期是創建日或者更新日或都顯示\n' +
' date_format: date # date/relative 顯示日期還是相對日期\n' +
' categories: true # true or false 文章頁是否顯示分類\n' +
' tags: true # true or false 文章頁是否顯示標籤\n' +
' label: true # true or false 顯示描述性文字\n' +
'\n' +
'# wordcount (字數統計)\n' +
'wordcount:\n' +
' enable: false\n' +
' post_wordcount: true\n' +
' min2read: true\n' +
' total_wordcount: true\n' +
'\n' +
'# Display the article introduction on homepage\n' +
'# 1: description\n' +
'# 2: both (if the description exists, it will show description, or show the auto_excerpt)\n' +
'# 3: auto_excerpt (default)\n' +
'# false: do not show the article introduction\n' +
'index_post_content:\n' +
' method: 3\n' +
' length: 500 # if you set method to 2 or 3, the length need to config\n' +
'\n' +
'# anchor\n' +
'# when you scroll in post, the URL will update according to header id.\n' +
'anchor: false\n' +
'\n' +
'# Post\n' +
'# --------------------------------------\n' +
'\n' +
'# toc (目錄)\n' +
'toc:\n' +
' post: true\n' +
' page: false\n' +
' number: true\n' +
' expand: false\n' +
' style_simple: false # for post\n' +
'\n' +
'post_copyright:\n' +
' enable: true\n' +
' decode: false\n' +
' license: CC BY-NC-SA 4.0\n' +
' license_url: https://creativecommons.org/licenses/by-nc-sa/4.0/\n' +
'\n' +
'# Sponsor/reward\n' +
'reward:\n' +
' enable: false\n' +
' QR_code:\n' +
' # - img: /img/wechat.jpg\n' +
' # link:\n' +
' # text: wechat\n' +
' # - img: /img/alipay.jpg\n' +
' # link:\n' +
' # text: alipay\n' +
'\n' +
'# Post edit\n' +
'# Easily browse and edit blog source code online.\n' +
'post_edit:\n' +
' enable: false\n' +
' # url: https://github.com/user-name/repo-name/edit/branch-name/subdirectory-name/\n' +
' # For example: https://github.com/jerryc127/butterfly.js.org/edit/main/source/\n' +
' url:\n' +
'\n' +
'# Related Articles\n' +
'related_post:\n' +
' enable: true\n' +
' limit: 6 # Number of posts displayed\n' +
' date_type: created # or created or updated 文章日期顯示創建日或者更新日\n' +
'\n' +
'# figcaption (圖片描述文字)\n' +
'photofigcaption: false\n' +
'\n' +
'# post_pagination (分頁)\n' +
'# value: 1 || 2 || false\n' +
"# 1: The 'next post' will link to old post\n" +
"# 2: The 'next post' will link to new post\n" +
'# false: disable pagination\n' +
'post_pagination: 1\n' +
'\n' +
'# Displays outdated notice for a post (文章過期提醒)\n' +
'noticeOutdate:\n' +
' enable: false\n' +
' style: flat # style: simple/flat\n' +
' limit_day: 500 # When will it be shown\n' +
' position: top # position: top/bottom\n' +
' message_prev: It has been\n' +
' message_next: days since the last update, the content of the article may be outdated.\n' +
'\n' +
'# Share System (分享功能)\n' +
'# --------------------------------------\n' +
'\n' +
'# AddThis\n' +
'# https://www.addthis.com/\n' +
'addThis:\n' +
' enable: false\n' +
' pubid:\n' +
'\n' +
'# Share.js\n' +
'# https://github.com/overtrue/share.js\n' +
'sharejs:\n' +
' enable: true\n' +
' sites: facebook,twitter,wechat,weibo,qq\n' +
'\n' +
'# AddToAny\n' +
'# https://www.addtoany.com/\n' +
'addtoany:\n' +
' enable: false\n' +
' item: facebook,twitter,wechat,sina_weibo,facebook_messenger,email,copy_link\n' +
'\n' +
'# Comments System\n' +
'# --------------------------------------\n' +
'\n' +
'comments:\n' +
' # Up to two comments system, the first will be shown as default\n' +
' # Choose: Disqus/Disqusjs/Livere/Gitalk/Valine/Waline/Utterances/Facebook Comments/Twikoo/Giscus\n' +
' use: # Valine,Disqus\n' +
' text: true # Display the comment name next to the button\n' +
" # lazyload: The comment system will be load when comment element enters the browser's viewport.\n" +
' # If you set it to true, the comment count will be invalid\n' +
' lazyload: false\n' +
" count: false # Display comment count in post's top_img\n" +
' card_post_count: false # Display comment count in Home Page\n' +
'\n' +
'# disqus\n' +
'# https://disqus.com/\n' +
'disqus:\n' +
' shortname:\n' +
' apikey: # For newest comments widget\n' +
'\n' +
'# Alternative Disqus - Render comments with Disqus API\n' +
'# DisqusJS 評論系統,可以實現在網路審查地區載入 Disqus 評論列表,兼容原版\n' +
'# https://github.com/SukkaW/DisqusJS\n' +
'disqusjs:\n' +
' shortname:\n' +
' apikey:\n' +
' option:\n' +
'\n' +
'# livere (來必力)\n' +
'# https://www.livere.com/\n' +
'livere:\n' +
' uid:\n' +
'\n' +
'# gitalk\n' +
'# https://github.com/gitalk/gitalk\n' +
'gitalk:\n' +
' client_id:\n' +
' client_secret:\n' +
' repo:\n' +
' owner:\n' +
' admin:\n' +
' option:\n' +
'\n' +
'# valine\n' +
'# https://valine.js.org\n' +
'valine:\n' +
' appId: # leancloud application app id\n' +
' appKey: # leancloud application app key\n' +
' avatar: monsterid # gravatar style https://valine.js.org/#/avatar\n' +
' serverURLs: # This configuration is suitable for domestic custom domain name users, overseas version will be automatically detected (no need to manually fill in)\n' +
' bg: # valine background\n' +
' visitor: false\n' +
' option:\n' +
'\n' +
'# waline - A simple comment system with backend support fork from Valine\n' +
'# https://waline.js.org/\n' +
'waline:\n' +
' serverURL: # Waline server address url\n' +
' bg: # waline background\n' +
' visitor: false\n' +
' option:\n' +
'\n' +
'# utterances\n' +
'# https://utteranc.es/\n' +
'utterances:\n' +
' repo:\n' +
' # Issue Mapping: pathname/url/title/og:title\n' +
' issue_term: pathname\n' +
' # Theme: github-light/github-dark/github-dark-orange/icy-dark/dark-blue/photon-dark\n' +
' light_theme: github-light\n' +
' dark_theme: photon-dark\n' +
'\n' +
'# Facebook Comments Plugin\n' +
'# https://developers.facebook.com/docs/plugins/comments/\n' +
'facebook_comments:\n' +
' app_id:\n' +
' user_id: # optional\n' +
' pageSize: 10 # The number of comments to show\n' +
' order_by: social # social/time/reverse_time\n' +
' lang: en_US # Language en_US/zh_CN/zh_TW and so on\n' +
'\n' +
'# Twikoo\n' +
'# https://github.com/imaegoo/twikoo\n' +
'twikoo:\n' +
' envId:\n' +
' region:\n' +
' visitor: false\n' +
' option:\n' +
'\n' +
'# Giscus\n' +
'# https://giscus.app/\n' +
'giscus:\n' +
' repo:\n' +
' repo_id:\n' +
' category_id:\n' +
' theme:\n' +
' light: light\n' +
' dark: dark\n' +
' option:\n' +
'\n' +
'# Chat Services\n' +
'# --------------------------------------\n' +
'\n' +
'# Chat Button [recommend]\n' +
'# It will create a button i'... 13844 more characters,
position: 21480,
line: 840,
column: 7,
snippet: ' 838 | inject:\n' +
' 839 | head:\n' +
' 840 | + # 公告栏轮播组件\n' +
' 841 | - <link rel="stylesheet" href=" ...\n' +
'--------------^\n' +
' 842 | bottom:\n' +
' 843 | # - <script src="xxxx"></script>'
}
}
} Process failed: %s _config.yml
FATAL {
err: TypeError: Cannot read properties of undefined (reading 'enable')
at Hexo.<anonymous> (E:\Blog\themes\butterfly\scripts\filters\post_lazyload.js:25:15)
at Hexo.tryCatcher (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\util.js:16:23)
at Hexo.<anonymous> (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\method.js:15:34)
at E:\Blog\node_modules\_hexo@6.1.0@hexo\lib\extend\filter.js:67:52
at tryCatcher (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\util.js:16:23)
at Object.gotValue (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\reduce.js:166:18)
at Object.gotAccum (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\reduce.js:155:25)
at Object.tryCatcher (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\util.js:16:23)
at Promise._settlePromiseFromHandler (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\promise.js:547:31)
at Promise._settlePromise (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\promise.js:604:18)
at Promise._settlePromise0 (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\promise.js:649:10)
at Promise._settlePromises (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\promise.js:729:18)
at _drainQueueStep (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\async.js:93:12)
at _drainQueue (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\async.js:86:9)
at Async._drainQueues (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\async.js:102:5)
at Immediate.Async.drainQueues [as _onImmediate] (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\async.js:15:14)
at processImmediate (node:internal/timers:466:21)
} Something's wrong. Maybe you can find the solution here: %s https://hexo.io/docs/troubleshooting.html

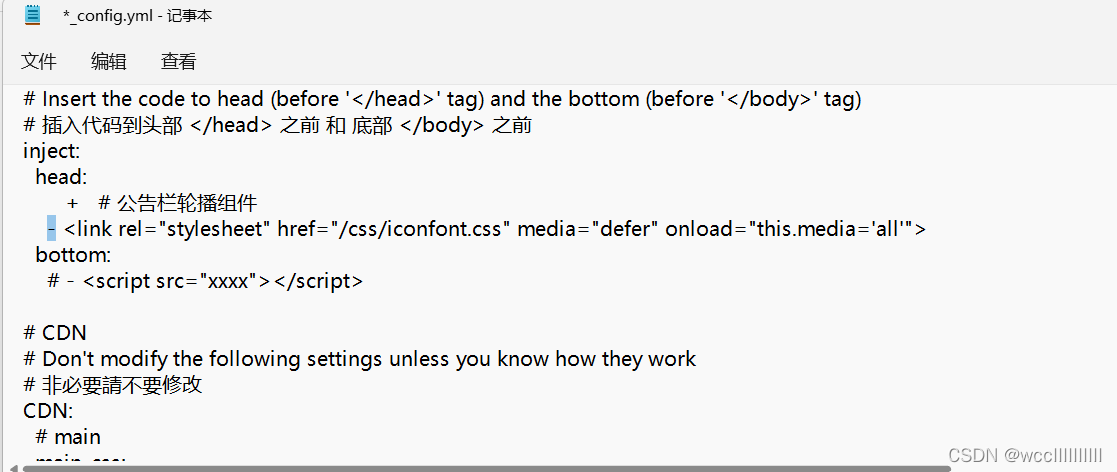
修改inject的代码为:
inject:
head:
- <link rel="stylesheet" href="/css/iconfont.css" media="defer" onload="this.media='all'">
bottom:
# - <script src="xxxx"></script>
然后只剩下报错
ERROR TypeError: E:\Blog\themes\butterfly\layout\index.pug:5
3| include ./includes/mixins/post-ui.pug
4| #recent-posts.recent-posts
> 5| if theme.gitcalendar.enable
6| .recent-post-item(style='width:100%;height:7.5% !important;overflow:hidden;')
7| !=partial('includes/gitcalendar', {}, {cache: true})
8| +include includes/notice.pug
Cannot read properties of undefined (reading 'enable')
at eval (eval at wrap (E:\Blog\node_modules\_pug-runtime@3.0.1@pug-runtime\wrap.js:6:10), <anonymous>:1474:23)
at template (eval at wrap (E:\Blog\node_modules\_pug-runtime@3.0.1@pug-runtime\wrap.js:6:10), <anonymous>:5204:7)
at _View._compiled (E:\Blog\node_modules\_hexo@6.1.0@hexo\lib\theme\view.js:136:50)
at _View.render (E:\Blog\node_modules\_hexo@6.1.0@hexo\lib\theme\view.js:39:17)
at E:\Blog\node_modules\_hexo@6.1.0@hexo\lib\hexo\index.js:64:21
at tryCatcher (E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\util.js:16:23)
at E:\Blog\node_modules\_bluebird@3.7.2@bluebird\js\release\method.js:15:34
at RouteStream._read (E:\Blog\node_modules\_hexo@6.1.0@hexo\lib\hexo\router.js:47:5)
at RouteStream.Readable.read (node:internal/streams/readable:487:10)
at resume_ (node:internal/streams/readable:987:12)
at processTicksAndRejections (node:internal/process/task_queues:83:21) {
path: 'E:\\Blog\\themes\\butterfly\\layout\\index.pug'
}
于是将E:\Blog\themes\butterfly\layout\index.pug:5
此pug文件内容修改如下:
extends includes/layout.pug
block content
include ./includes/mixins/post-ui.pug
#recent-posts.recent-posts
+postUI
include includes/pagination.pug








 https://hassanwong.top/posts/9d49f75f/#%E9%A6%96%E9%A1%B5%E5%85%AC%E5%91%8A%E6%A0%8F%E8%BD%AE%E6%92%AD%E7%BB%84%E4%BB%B6
https://hassanwong.top/posts/9d49f75f/#%E9%A6%96%E9%A1%B5%E5%85%AC%E5%91%8A%E6%A0%8F%E8%BD%AE%E6%92%AD%E7%BB%84%E4%BB%B6
















 1562
1562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










