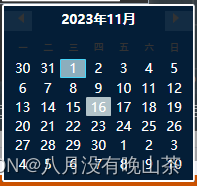
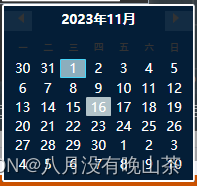
一、效果

二、样式
<Style x:Key="DefaultCalendar" TargetType="{x:Type Calendar}">
<Setter Property="SnapsToDevicePixels" Value="True" />
<Setter Property="Foreground" Value="#26c9ff"/>
<Setter Property="Background" Value="#041e37"/>
<Setter Property="BorderBrush" Value="#26c9ff"/>
<Setter Property="CalendarDayButtonStyle" Value="{DynamicResource CalendarDayButtonStyle1}" />
<Setter Property="CalendarButtonStyle" Value="{DynamicResource CalendarButtonStyle1}" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="FontSize" Value="20" />
<Setter Property="IsTodayHighlighted" Value="True" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Calendar}">
<CalendarItem x:Name="PART_CalendarItem" BorderBrush="{TemplateBinding BorderBrush}"
FontFamily="{TemplateBinding FontFamily}" BorderThickness="{TemplateBinding BorderThickness}"
Background="{TemplateBinding Background}" FontSize="20" Style="{DynamicResource CalendarItemStyle1}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
三、使用
<DatePicker Height="30" CalendarStyle="{StaticResource DefaultCalendar}" >






 本文详细介绍了DatePicker的样式设置,包括样式代码示例以及如何在XAML中应用自定义样式。展示了如何创建一个默认的样式并将其应用于DatePicker控件的高度和样式属性。
本文详细介绍了DatePicker的样式设置,包括样式代码示例以及如何在XAML中应用自定义样式。展示了如何创建一个默认的样式并将其应用于DatePicker控件的高度和样式属性。
















 1468
1468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








