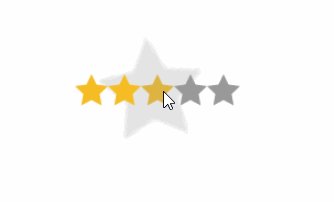
纯css实现超酷炫的星级评分动画效果,

实现思路:
- 5个类型为radio的input,label标签修改样式背景图为星星
- label标签给每个星星鼠标停留时加注名字
- 点击星星有放大旋转的动画
dom结构,用form实现
<form>
<div class="star">
<input type="radio" id="rate5" name="rating" value="5">
<label for="rate5" title="Amazing"></label>
<input type="radio" id="rate4" name="rating" value="4">
<label for="rate4" title="Good"></label>
<input type="radio" id="rate3" name="rating" value="3">
<label for="rate3" title="Average"></label>
<input type="radio" id="rate2" name="rating" value="2">
<label for="rate2" title="Not good"></label>
<input type="radio" id="rate1" name="rating" value="1">
<label for="rate1" title="Terrible"></label>
</div>
</form>
css按步骤来实现,
1、星星图片样式
首先是星星图片嘛~
![]()
.star{
display: block;
position: relative;
width: 150px;
height: 60px;
padding: 0;
border: none;
}
.star > input{
position: absolute;
margin-right: -100%;
opacity: 0;
}
.star > label{
position: relative;
display: inline-block;
float: right;
width: 30px;
height: 30px;
color: transparent;
background-image: url("../rotate-star/images/starIcon.png");
background-repeat: no-repeat;
}
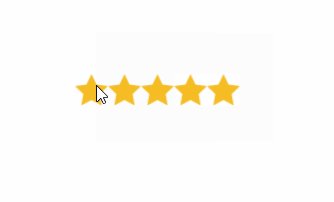
2、点击星星的时候,灰星星变黄星星
.star > input:focus + label{
outline: none;
}
.star > input:checked~label,
.star > input:focus~label,
.star > input:hover~label{
background-position: 0 -30px;
}
顺便把input点击的外边框去掉,巨丑
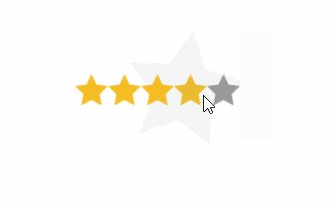
3、通过before伪元素,新增一个隐藏着的星星,来做旋转放大的动画
.star > label:before{
display: none;
position: absolute;
content: " ";
width: 30px;
height: 30px;
background-image: url("../rotate-star/images/starIcon.png");
background-repeat: no-repeat;
bottom: 0;
}
.star > input:checked + label:before{
display: block;
animation-name: rotateStar;
animation-duration: 1s;
animation-fill-mode: forwards;
}
@keyframes rotateStar{
0%{
transform: scale(1) rotate(0);
}
95%{
transform: scale(4) rotate(90deg);
opacity: 0;
}
100%{
transform: scale(1) rotate(0);
opacity: 0;
}
}
OK,按着步骤来,你也可以在你的页面上实现酷炫的星级评分效果咯~





















 4431
4431










