前言
前端工程化的今天,开发过程中,原生css的功能已经略显单薄,比如它不支持循环、判断、拼接等语法,不支持自定义函数。于是css预编译器应用而生,例如:sass、less、stylus,我们结合css预编译器sass来了解前端工程化中css的相关内容。
一、初识sass
1.什么是sass
众所周知css并不能算是一们真正意义上的编程语言,它本身无法未完成像其它编程语言一样的嵌套、继承、设置变量等工作。为了解决css的不足,开发者们想到了编写一种对css进行预处理的“中间语言”,可以实现一些“编程”语言才有的功能,然后自动编译成css供浏览识别,这样既一定程度上弥补了css的不足,也无需一种新的语言来代替css以供浏览器识别。于是css预处理语言SASS就应运而生了。
2.sass部分语法介绍
- 变量创建
——语法与css比较类似,关键点在于sass变量必须以“$”符开头。为什么用“$”?因为它好认、更具美感。是的,没人不喜欢dollar。💕$color: #F90; nav { color: $color; width:100%; height:70px; } - 样式嵌套
——编写css时,为了选中某个元素的后代元素,我们常会将其选择器书写多遍:
sass允许以.view p{ } .view p span{ } .view:hover{ }嵌套形式书写样式代码,减少重复书写,增加可读性。我们来用sass优化上面的css代码:.view { p { span {} } &:hover {}//&符号等价于父级选择器的表示符,在书写伪类样式时常用 } - 循环
——利用@for指令可以在限制的范围内重复输出格式,减少代码的重复书写:@for $i from 1 through 3 { .item-#{$i} { width: 10px * $i; } } //上面的代码将被编译为 .item-1 { width: 10px; } .item-2 { width: 20px; } .item-3 { width: 30px; } /*# sourceMappingURL=a.css.map */ - ……
3.简单使用sass
-
安装sass
控制台执行:npm install -D sass
-
创建
a.scss文件写入如下代码:$bgColor:#f40; body{ background-color: $bgColor; } -
编译为css
控制台执行:npx sass a.scss a.css
此时代码目录里已经自动创建出了
a.css,它的内容如下:body { background-color: #f40; } /*# sourceMappingURL=a.css.map */
二、使用sass编写星空效果
-
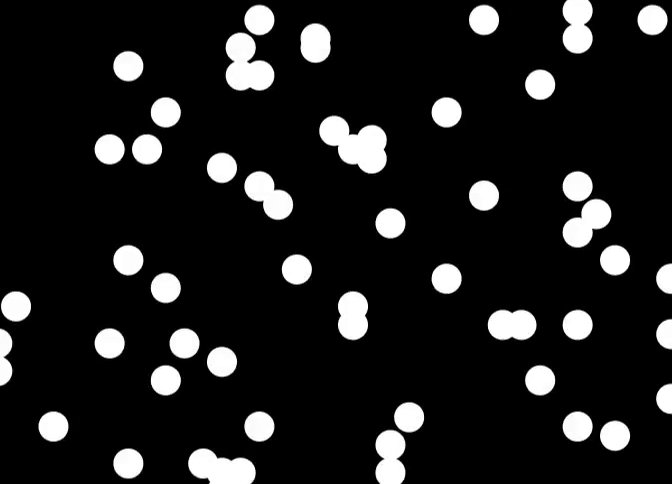
效果预览
——我们对效果进行观察分析,可以发现星星们由大到小分为了三种:大-中-小。其中最大的星星数量最少且移动速度最快;最小的星星数量最多且移动速度最慢。三层星星叠加形成了类似星空的效果。

-
编写结构
创建index.html,书写出星星的三层结构:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div class="layer1"></div> <div class="layer2"></div> <div class="layer3"></div> </body> </html> -
编译sass:
创建a.scss后在控台执行npx sass a.scss a.css -w
编译命令后添加
-w后,sass开始监听a.scss变化并自动编译到a.css。此时将
a.css引入到index.html:<link rel="stylesheet" href="a.css"> -
开始编写sass代码
-
创建星星
——我们现在.layer1元素上使用多级box-shadow来模拟星星:body{ background-color: #000; } @function createShadow($count) { $boxShadow: 0 0 0 0 #fff; //通过循环在视口范围内创建$count个阴影并随机设置偏移量,最终将结果绑定至$boxShadow变量 @for $i from 0 through $count { $boxShadow: "#{$boxShadow}, #{random(100)}vw #{random(100)}vh 0 0 #fff"; } @return unquote($boxShadow);//将$boxShadow变量中的引号删除//"0 0 0 0 #fff ……" -> 0 0 0 0 #fff …… } .layer1 { $size: 30px; width: $size; height: $size; position: fixed; background-color: #fff; border-radius: 50%; box-shadow: createShadow(300); transform-origin: center bottom; }
-
让星星动起来
——创建animation动画:@keyframes moveUp { 100% { transform: translateY(-100vh); } }.layer1 { //…… animation: moveUp 5s linear infinite; }
-
让星星连贯的动起来
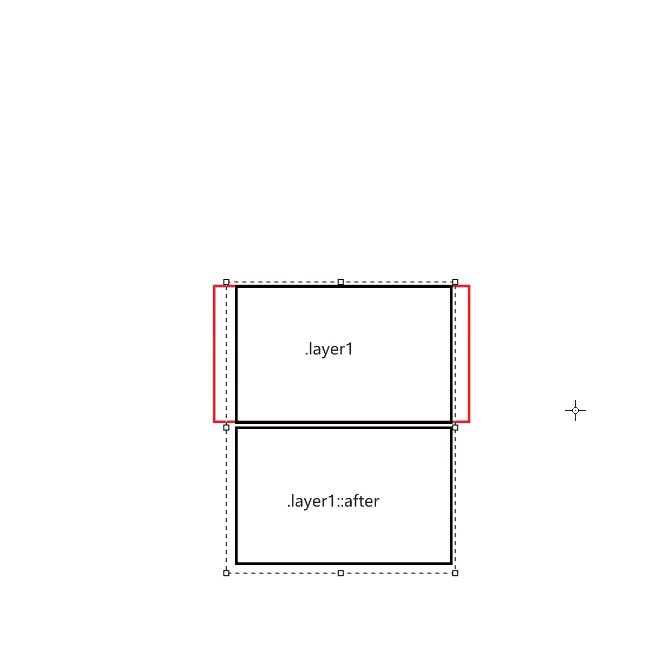
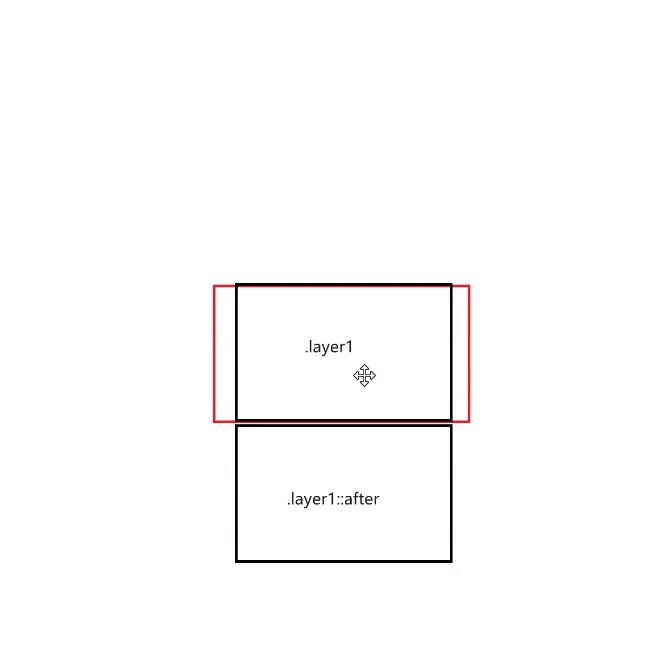
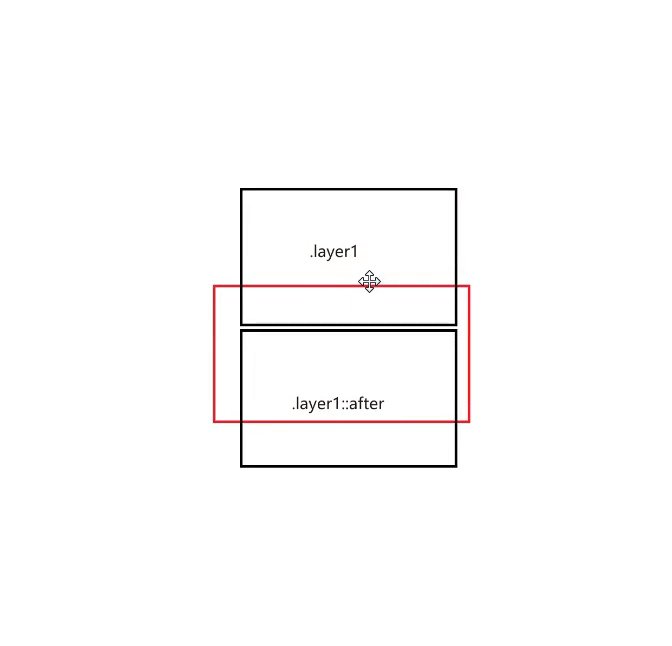
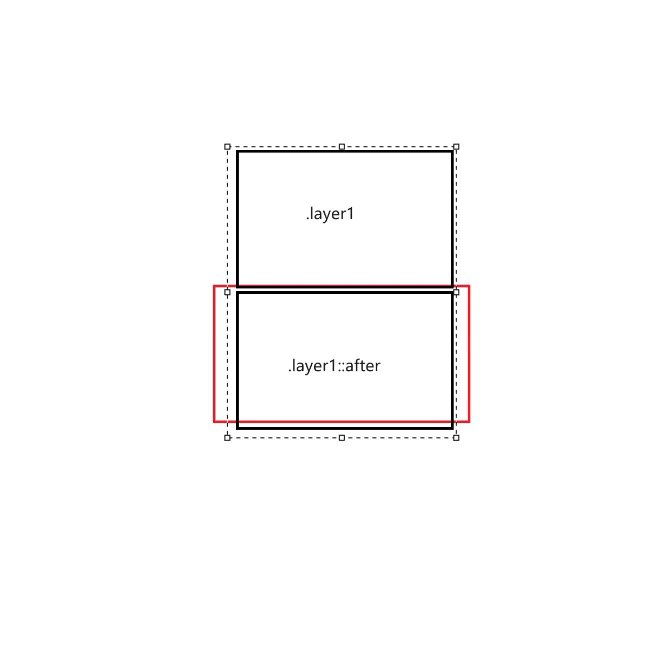
——通过上面的代码我们已经能让新星星动起来了,但是在动画执行的工程中我们能发现星星动画头尾衔接极不流畅,接下来为.layer1底部添加一个样式效果完全相同的伪元素来解决这个问题:

.layer1 { //…… &::after { content: ""; position: fixed; left: 0; top: 100vh; width: inherit; height: inherit; border-radius: inherit; box-shadow: inherit; } }再打开页面看看,此时星星已经可以无限连贯运动了,至此我们已经完成了最核心的功能。
- 创建三层星星并让它们连贯的动起来
——我们前面提到过,星星们由大到小分为了三种:大-中-小。其中最大的星星数量最少且移动速度最快;最小的星星数量最多且移动速度最慢。三层星星叠加形成了类似星空的效果。明白了动画的执行原理和组成星空效果的关键要素,那一切都简单多了。
整体修改a.scss:
html { background: radial-gradient(ellipse at bottom, #1b2753 0%, #090a0f 100%); height: 100%; } @function createShadow($count) { $boxShadow: 0 0 0 0 #fff; @for $i from 0 through $count { $boxShadow: "#{$boxShadow}, #{random(100)}vw #{random(100)}vh 0 0 #fff"; } @return unquote($boxShadow); } $count: 300; $duration: 50; //.layer1 直径小 数量多 速度慢 //.layer2 直径中 数量中 速度中 //.layer3 直径大 数量少 速度快 @for $i from 1 through 3 { $currentCount: floor(calc($count / $i));//.lqyer1~.layer3星星数量越来越少 $currentDuration: floor(calc($duration / $i));//.lqyer1~.layer3星星运动越来越快 .layer#{$i} {//.layer1//.layer2//.layer3 $size: #{$i}px;//.lqyer1~.layer3星星直径越来越大 width: $size; height: $size; position: fixed; background-color: #fff; border-radius: 50%; box-shadow: createShadow($currentCount); transform-origin: center bottom; animation: moveUp #{$currentDuration}s linear infinite; &::after { content: ""; position: fixed; left: 0; top: 100vh; width: inherit; height: inherit; border-radius: inherit; box-shadow: inherit; } } } @keyframes moveUp { 100% { transform: translateY(-100vh); } }再打开页面看看吧,大功告成!✌️
仅50行代码我们就实现了星空效果,现在对比下a.scss和a.css,感受到sass的威力了吗?总结
我们首先对sass做了最基本的了解,接着,为了探索sass的实际应用,我们尝试使用它编写了星空效果,希望此文能为我们带来启发,熟悉
css工程化相关知识,使得前端开发更加高效与灵活。 -
 SASS入门:从基础语法到实战应用——编写星空效果
SASS入门:从基础语法到实战应用——编写星空效果






















 544
544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










