前言
测试工作中,需要搭建一些生产力小工具来提高工作效率。
基于web的服务,无需终端可多人协作,易部署,成为第一选择。
问题:搭建web服务需要全栈知识,编写http服务和前端样式需要一定技术门槛。
本文提供一套简单易用的解决方案,以一个测试机借还管理平台为例,展示如何快速落地一个web工具。
1.需求
预期功能
- 设备列表页 --- 可查看设备信息,和设备维护(增删改)。
- 使用历史记录页 --- 查看设备的借用历史
- 借用页面 --- 给设备生成二维码地址,填写信息完成借用和交还
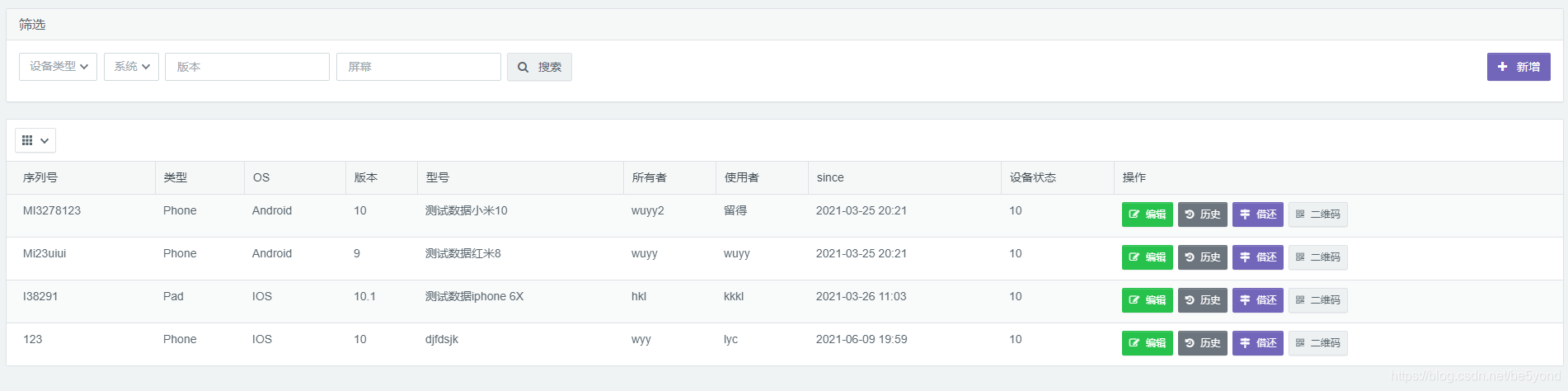
实现结果如下图,下面展示如何完成

2.设计
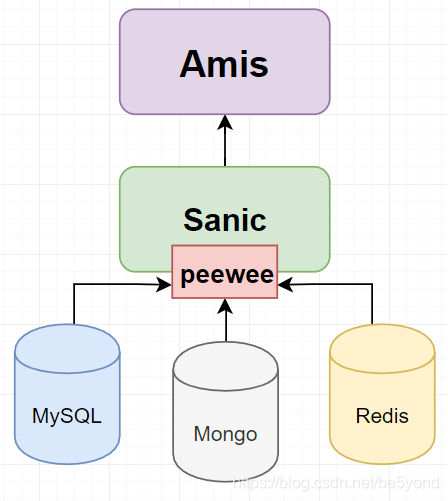
一个web服务,由(前端)(后端)(数据库)3部分组成,内部使用的工具,不考虑炫酷的页面,企业级的性能响应,效率优先,如何快速完成搭建和部署,考虑轻量+易用的框架。
1.前端(Amis) ------ (数据展示)
2.后端(Sanic) ------ (业务逻辑的处理)
3.数据库(peewee+DB) ------ (数据持久化)

3.实现
3.1 数据库
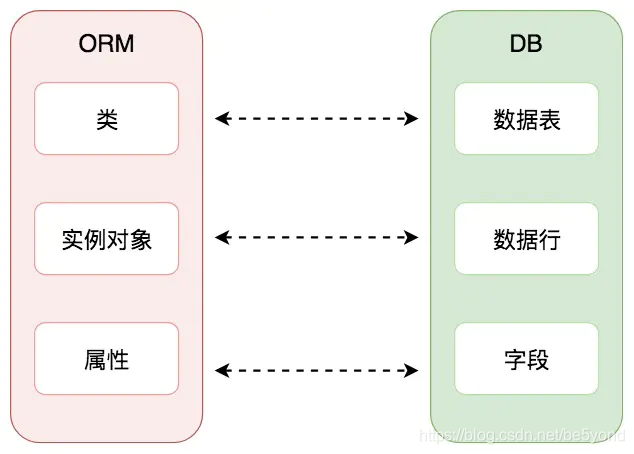
ORM(Object–relational mapping)

ORM特点
- ✅ 数据模型都在一个地方定义,更容易更新和维护,也利于重用代码。
- ✅ ORM 有现成的工具,很多功能都可以自动完成,比如数据消毒、预处理、事务等等。
- ✅ 它迫使你使用 MVC 架构,ORM 就是天然的 Model,最终使代码更清晰。
- ✅ 代码比较简单,代码量少,语义性好,容易理解。
- ❌ 对于复杂的查询,性能不如原生的 SQL,或者无法表达。
- ❌ ORM 抽象掉了数据库层,开发者无法了解底层的数据库操作,也无法定制一些特殊的 SQL。
为什么选择peewee,ORM框架对比
| 框架 | ✅优点 | ❌缺点 |
|---|---|---|
| SQLObject | 易于理解的模式 | 不支持数据库会话以隔离工作单元 |
| Storm | 轻便的API | 强制程序员编写手动表创建DDL语句 |
| Django的ORM | 易于使用,学习时间短;与Django紧密集成 | 不能很好地处理复杂的查询;强迫开发人员回到原始SQL |
| ⭐peewee | 易于使用,轻量级;支持多种数据库;多扩展 | 多对多查询的编写不直观 |
| SQLAlchemy | 企业级API;使代码健壮且适应性强;设计灵活,轻松编写复杂查询 | 学习曲线漫长 |
| PonyORM</ |





 本文介绍了如何使用轻量级的Peewee ORM和Sanic框架快速搭建一个设备管理的Web服务。通过Peewee定义数据模型,实现数据的增删改查,利用Sanic创建HTTP服务,处理业务逻辑,从而构建了一个高效的Web工具,提高了测试工作的效率。
本文介绍了如何使用轻量级的Peewee ORM和Sanic框架快速搭建一个设备管理的Web服务。通过Peewee定义数据模型,实现数据的增删改查,利用Sanic创建HTTP服务,处理业务逻辑,从而构建了一个高效的Web工具,提高了测试工作的效率。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章



























