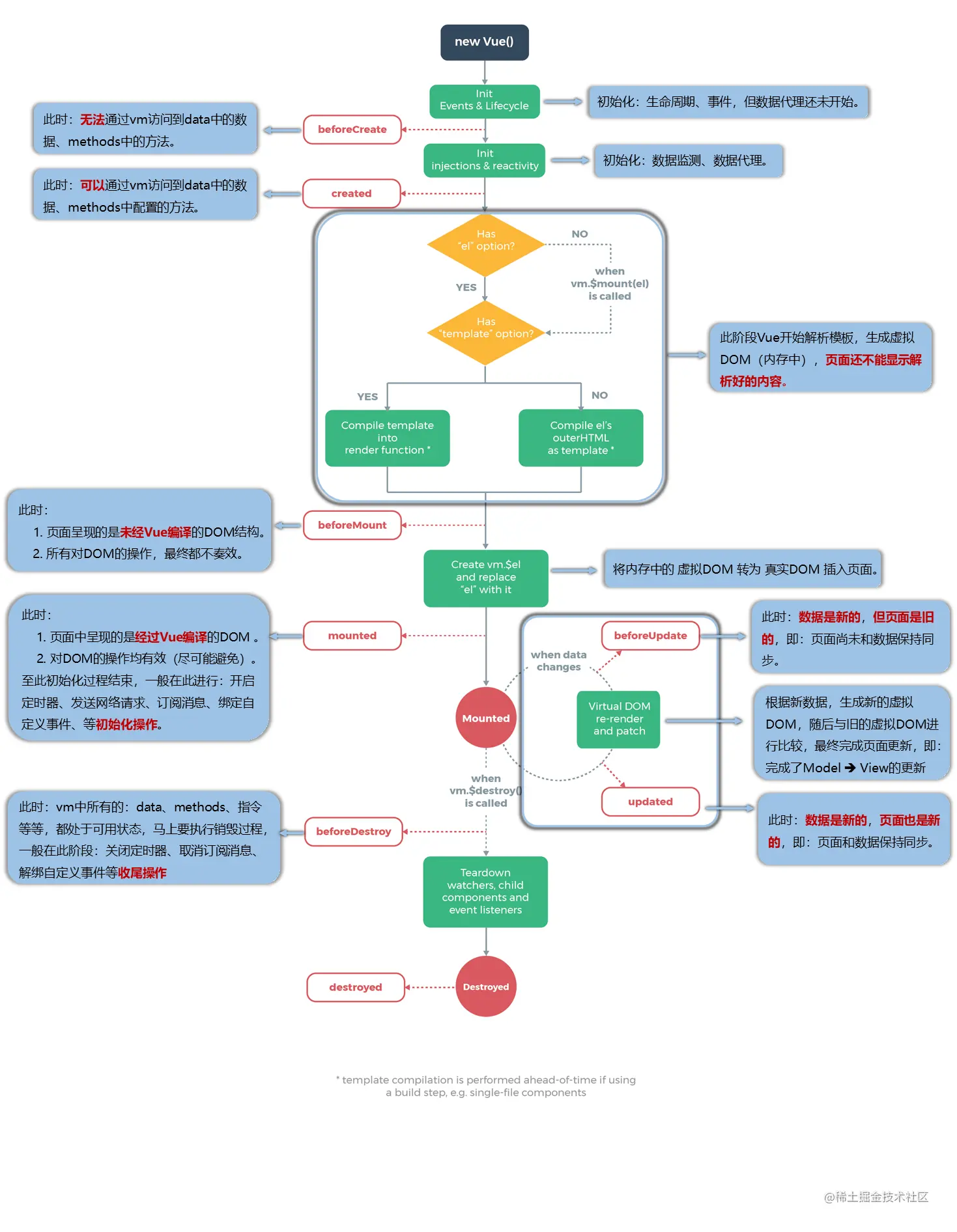
Vue加载流程
1.初始化的第一阶段是Vue实例也就是vm对象创建前后:首先Vue进行生命周期,事件初始化发生在beforeCreate生命周期函数前,然后进行数据监测和数据代理的初始化,也就是创建vm对象的过程,当vm对象创建完成就可以通过vm对象访问到劫持的数据,比如data中的数据,methods中的方法等。然后Vue调用内部的render函数开始解析模板将其解析为一个JS对象也即在内存中生成虚拟DOM也就是Vnode对象。第二阶段是vm对象挂载前后:挂载完成前页面呈现的是未经过Vue编译的DOM结构,所有对DOM的操作最终都不会生效。挂载前首先将内存中的Vnode转换为真实DOM插入页面,此时完成挂载。页面中呈现的就是经过Vue编译的DOM结构,至此初始化过程结束。
2.开启订阅消息也就是数据劫持代理监听,其实就是写了一个watcher函数去监听数据的改变,发送网络请求,绑定自定义事件等初始化操作。当数据发生变化以后即状态变更的时候,会重新构造新的Vnode对象。然后用新的Vnode对象和旧的Vnode对象进行差异比较也就是DIFF算法,然后把差异应用到旧的Vnode对象所构建的真正的DOM树上这个过程就是patch,视图就更新了
每一个组件在加载时都会调用Vue内部的render函数把该组件的tamplate选项的模板解析为一个JS对象,这个对象和DOM节点对象结构一样,然后是数据劫持代理监听,当数据发生变化以后,将旧Vnode对象和生成的新Vnode对象比较差异然后更新DOM
Vnode: {
tag:"",
id:,
name:"Box",
$el:真实页面上的DOM的引用,
//等等属性
chiren:[
{ tag:"",
id:,
name:"Box2",
$el:真实页面上的DOM的引用,
//等等属性 },
{
tag:"",
id:,
name:"Box3",
$el:真实页面上的DOM的引用,
//等等属性 }
] }

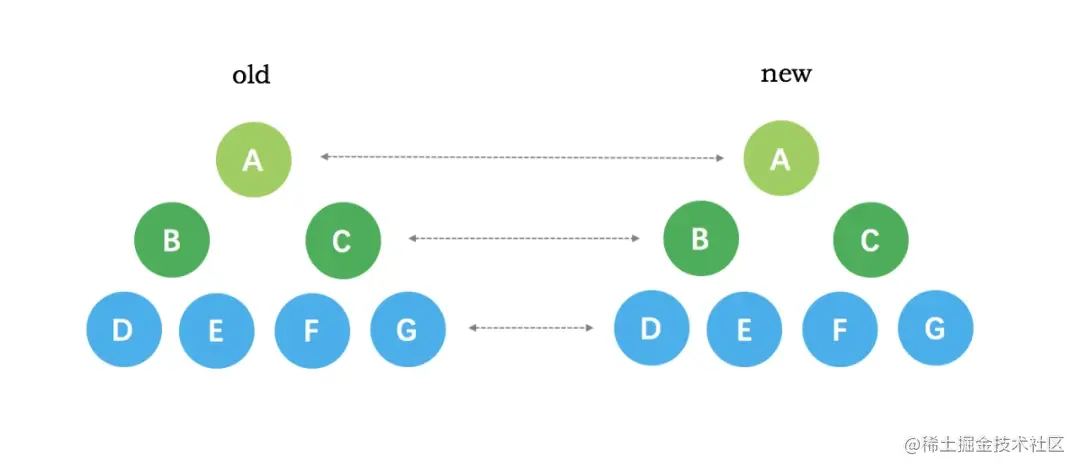
什么是DIFF
diff算法是一种对比算法。对比两者是旧虚拟DOM和新虚拟DOM,对比出是哪个虚拟节点更改了,找出这个虚拟节点,并只更新这个虚拟节点所对应的真实节点,而不用更新其他数据没发生改变的节点,实现精准地更新真实DOM,进而提高效率
其有两个特点:
- 比较只会在同层级进行, 不会跨层级比较
- 在diff比较的过程中,循环从两边向中间比较

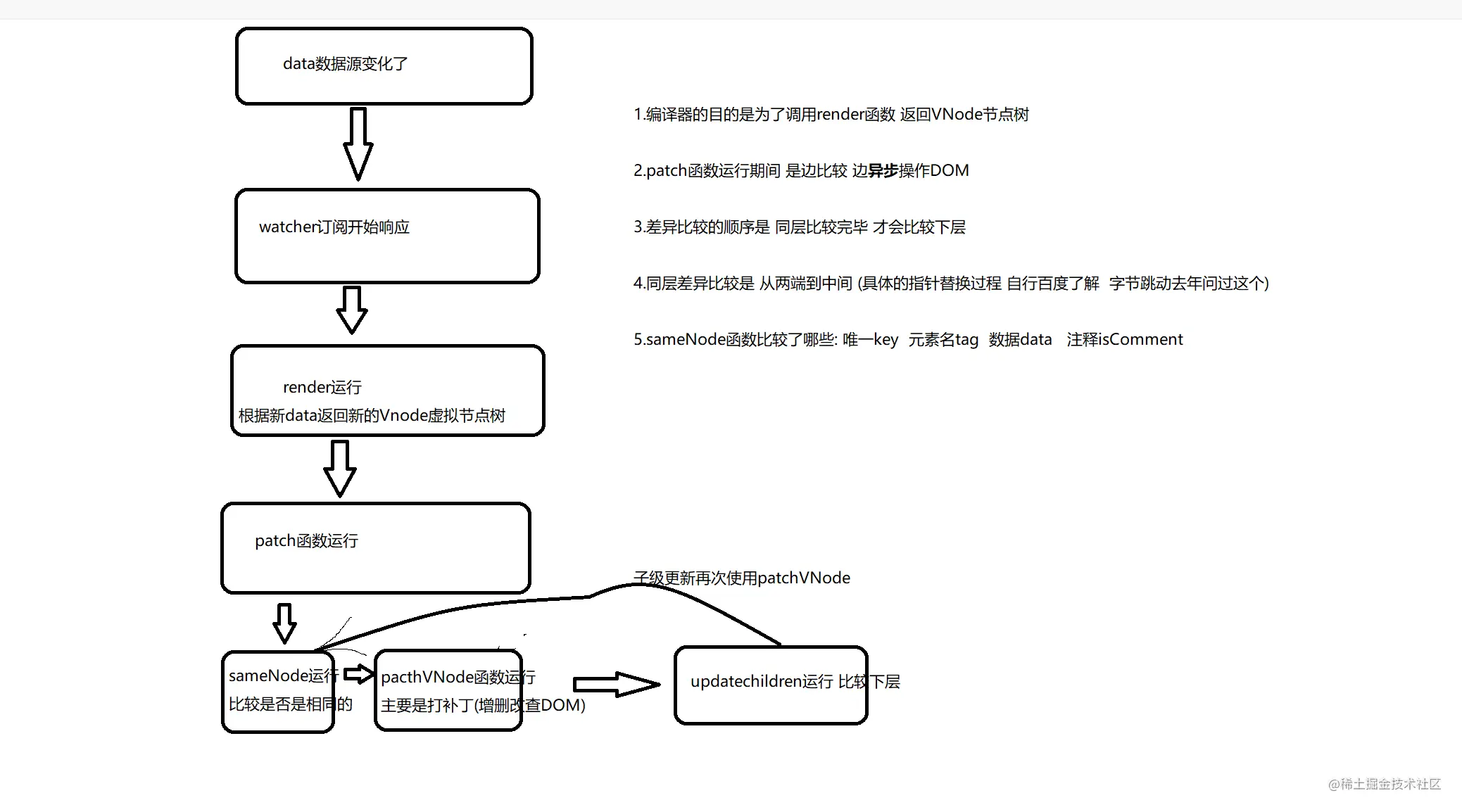
DIFF算法的过程:参考 前端进阶面试题详细解答
-
当数据发生改变时,订阅者
watcher就会调用patch给真实的DOM打补丁 -
通过
isSameVnode进行判断,相同则调用patchVnode方法 -
patchVnode做了以下操作:- 找到对应的真实
dom,称为el - 如果都有都有文本节点且不相等,将
el文本节点设置为Vnode的文本节点 - 如果
oldVnode有子节点而VNode没有,则删除el子节点 - 如果
oldVnode没有子节点而VNode有,则将VNode的子节点真实化后添加到el - 如果两者都有子节点,则执行
updateChildren函数比较子节点
- 找到对应的真实
-
updateChildren主要做了以下操作:- 设置新旧
VNode的头尾指针 - 新旧头尾指针进行比较,循环向中间靠拢,根据情况调用
patchVnode进行patch重复流程、调用createElem创建一个新节点,从哈希表寻找key一致的VNode节点再分情况操作
- 设置新旧

关于Vue中el,template,render,$mount的渲染
-
渲染根节点:
- 先判断有无el属性,有的话直接获取el根节点,没有的话调用$mount去获取根节点。
-
渲染模板:
- 有render:这时候优先执行render函数,render优先级 > template。
- 无render:有template时拿template去解析成render函数的所需的格式,并使用调用render函数渲染。无template时拿el根节点的outerHTML去解析成render函数的所需的格式,并使用调用render函数渲染
渲染的方式:无论什么情况,最后都统一是要使用render函数渲染







 Vue的加载涉及实例创建、数据监测、模板解析、虚拟DOM与真实DOM的交互。在初始化阶段,Vue实例化后创建并挂载Vnode,数据变化时,通过watcher监听并触发DIFF算法进行高效更新。DIFF算法通过对比新旧虚拟DOM,精确更新DOM,提高性能。
Vue的加载涉及实例创建、数据监测、模板解析、虚拟DOM与真实DOM的交互。在初始化阶段,Vue实例化后创建并挂载Vnode,数据变化时,通过watcher监听并触发DIFF算法进行高效更新。DIFF算法通过对比新旧虚拟DOM,精确更新DOM,提高性能。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








