自定义样式
- 打开vscode,执行shift+command+p,在弹出的窗口中输入
Markdown Preview Enhanced,搜索相应的信息。如下图所示,主要用到两个配置:

- 点击Customize CSS所在行,打开MPE的样式配置文件
style.less,如下图所示,可以在文件中写入自定义的样式内容(在这里定义生成的html布局,如加上侧边栏目录等样式),不一定要在markdown-preview的标签内写入样式,也可以在后面追加合法的样式内容。这个文件中的内容最终会被加载到生成的html文件的<style></style>标签内。

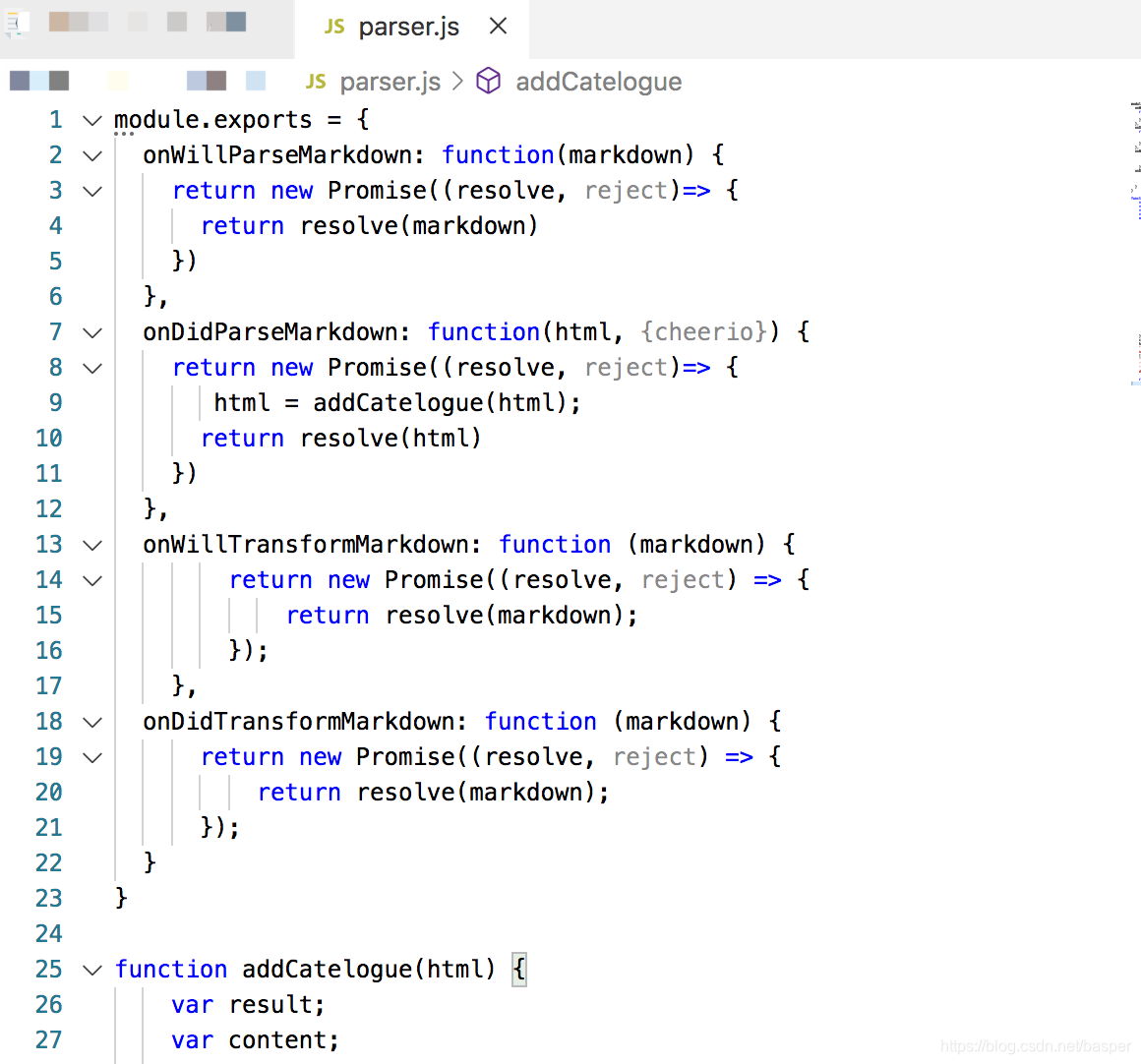
- 点击Extend Parser所在行,打开MPE的parser.js文件,已经有4个事件函数,如下图所示。其中函数
onWillParseMarkdown,是在MPE预览解析md文件之前,可以对已编写的md原始内容进行预处理的函数。官网有说明。如果生成目录,要用到函数onDidParseMarkdown,这个函数可以对已经解析成html的内容进行处理。通常的目录,是根据html中的标题标签<h1>-<h6>进行分析,并自动生成分层的目录结构。因此,在该函数中增加一行html = addCatelogure(html);自定义一个解析函数addCatelogure(),传入变量html,并返回生成目录结构的html文档内容。

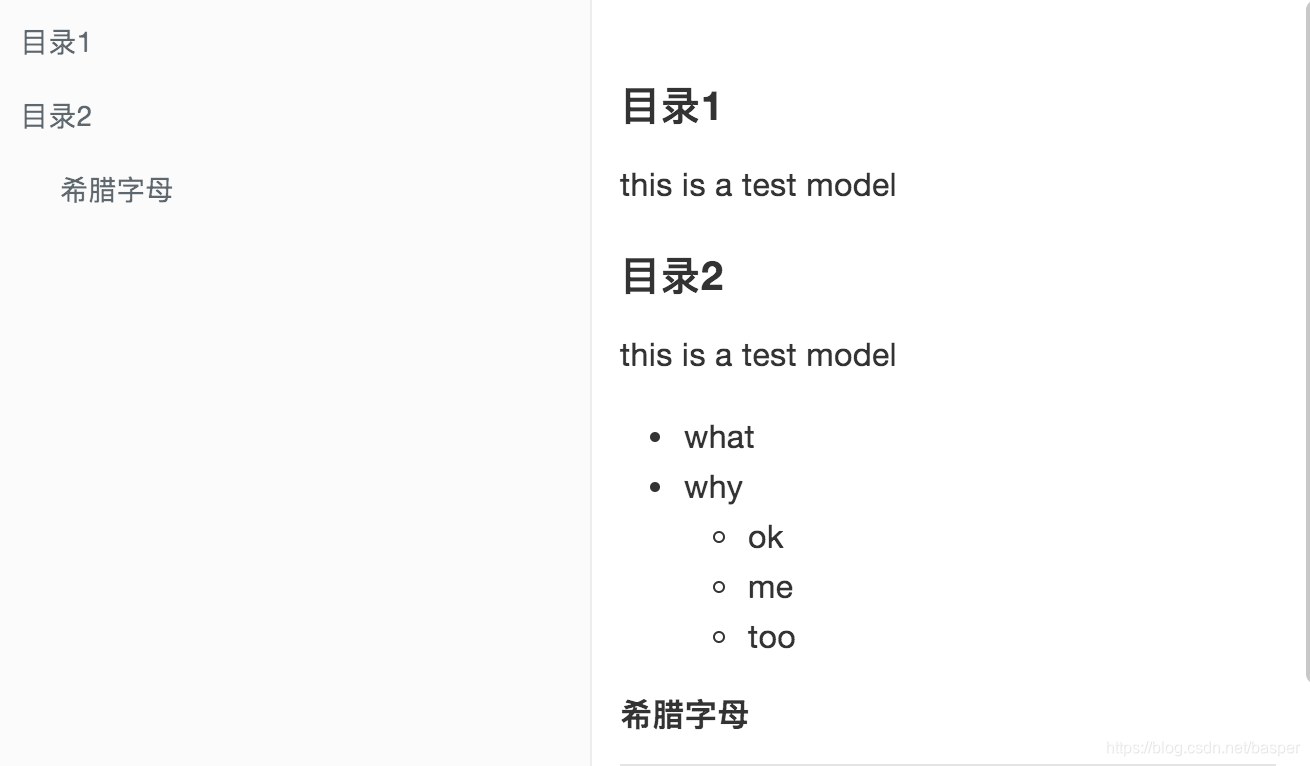
最终效果
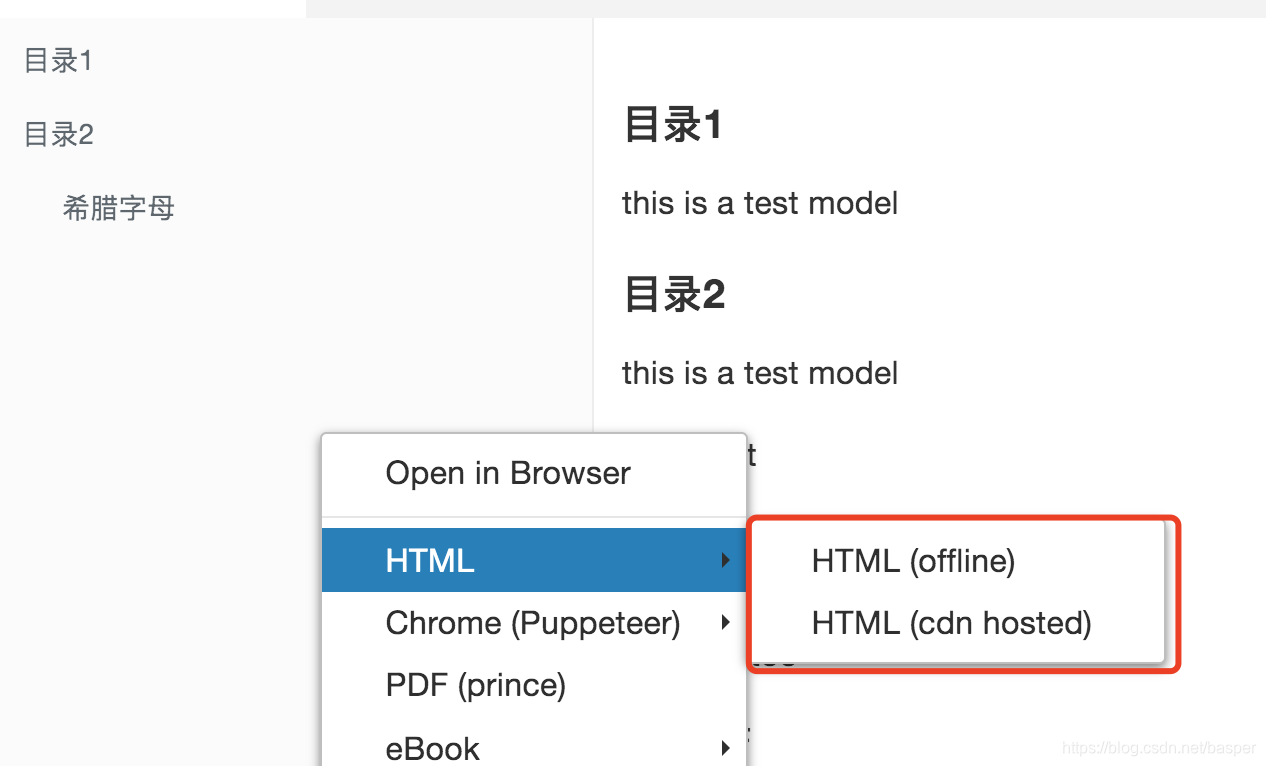
目前只对预览右键的HTML导出有效,如下图所示。






 本文介绍了在MAC OS系统中,如何使用Visual Studio Code的Markdown Preview Enhanced插件自定义样式,导出带有目录的HTML文件。通过编辑插件的CSS配置文件和扩展parser.js文件,实现预览和导出HTML时的目录功能。
本文介绍了在MAC OS系统中,如何使用Visual Studio Code的Markdown Preview Enhanced插件自定义样式,导出带有目录的HTML文件。通过编辑插件的CSS配置文件和扩展parser.js文件,实现预览和导出HTML时的目录功能。
















 1631
1631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








