一、详细介绍
全新轻量化个人云盘系统源码 PC+H5自适应
图床功能、文件外链、文件夹操作、文件上传与管理等全方位功能
助力个人高效管理云盘资源 自适应pc和手机端
二、效果展示
1.部分代码
代码如下(示例):
<header class="bg-white shadow-sm sticky top-0 z-30 transition-all duration-300">
<div class="container mx-auto px-4">
<div class="flex items-center justify-between h-16">
<!-- 左侧logo和标题 -->
<div class="flex items-center">
<div class="flex-shrink-0 flex items-center">
<div class="w-10 h-10 rounded-lg bg-primary/10 flex items-center justify-center">
<img src="logo.png" alt="">
</div>
<h1 class="ml-3 text-xl font-bold text-gray-900">个人云盘系统</h1>
</div>
<!-- 路径导航 -->
<div class="hidden md:flex ml-10 space-x-4">
<a href="index.php" class="text-gray-500 hover:text-primary transition-colors">
<i class="fa fa-home mr-1"></i>根目录
</a>
<?php if (!empty($relativePath)): ?>
<?php
$pathParts = explode('/', $relativePath);
$currentPath = '';
?>
<?php foreach ($pathParts as $part): ?>
<?php
$currentPath .= '/' . $part;
$encodedPath = urlencode(ltrim($currentPath, '/'));
?>
<span class="text-gray-400">/</span>
<a href="index.php?path=<?php echo $encodedPath; ?>" class="text-gray-500 hover:text-primary transition-colors">
<?php echo htmlspecialchars($part); ?>
</a>
<?php endforeach; ?>
<?php endif; ?>
</div>
</div>
<!-- 右侧操作区 -->
<div class="flex items-center space-x-4">
<!-- 搜索框 -->
<div class="relative hidden md:block">
<form method="GET">
<input type="hidden" name="path" value="<?php echo urlencode($relativePath); ?>">
<input type="text" name="search" placeholder="搜索文件..."
class="w-64 pl-10 pr-4 py-2 rounded-lg border border-gray-200 focus:outline-none focus:ring-2 focus:ring-primary/50 focus:border-primary transition-all duration-200"
value="<?php echo htmlspecialchars($searchTerm); ?>">
<div class="absolute left-3 top-1/2 transform -translate-y-1/2 text-gray-400">
<i class="fa fa-search"></i>
</div>
</form>
</div>
<!-- 修改后的按钮容器,确保在电脑端横排显示 -->
<div class="flex items-center space-x-2 md:flex md:space-x-2 md:block hidden">
<!-- 上传按钮 -->
<button id="uploadBtn" class="px-4 py-2 bg-primary text-white rounded-lg hover:bg-primary/90 transition-colors flex items-center">
<i class="fa fa-upload mr-2"></i>
<span>上传文件</span>
</button>
<!-- 新建文件夹按钮 -->
<button id="newFolderBtn" class="px-4 py-2 bg-secondary text-white rounded-lg hover:bg-secondary/90 transition-colors flex items-center">
<i class="fa fa-folder text-primary mr-3" style="color: #fff;"></i>
<span>新建文件夹</span>
</button>
</div>
<!-- 登出按钮 -->
<a href="index.php?logout=1" class="ml-2 p-2 rounded-full hover:bg-gray-100 transition-colors text-gray-500 hover:text-gray-700">
<i class="fa fa-sign-out"></i>
</a>
</div>
</div>
</div>
</header>
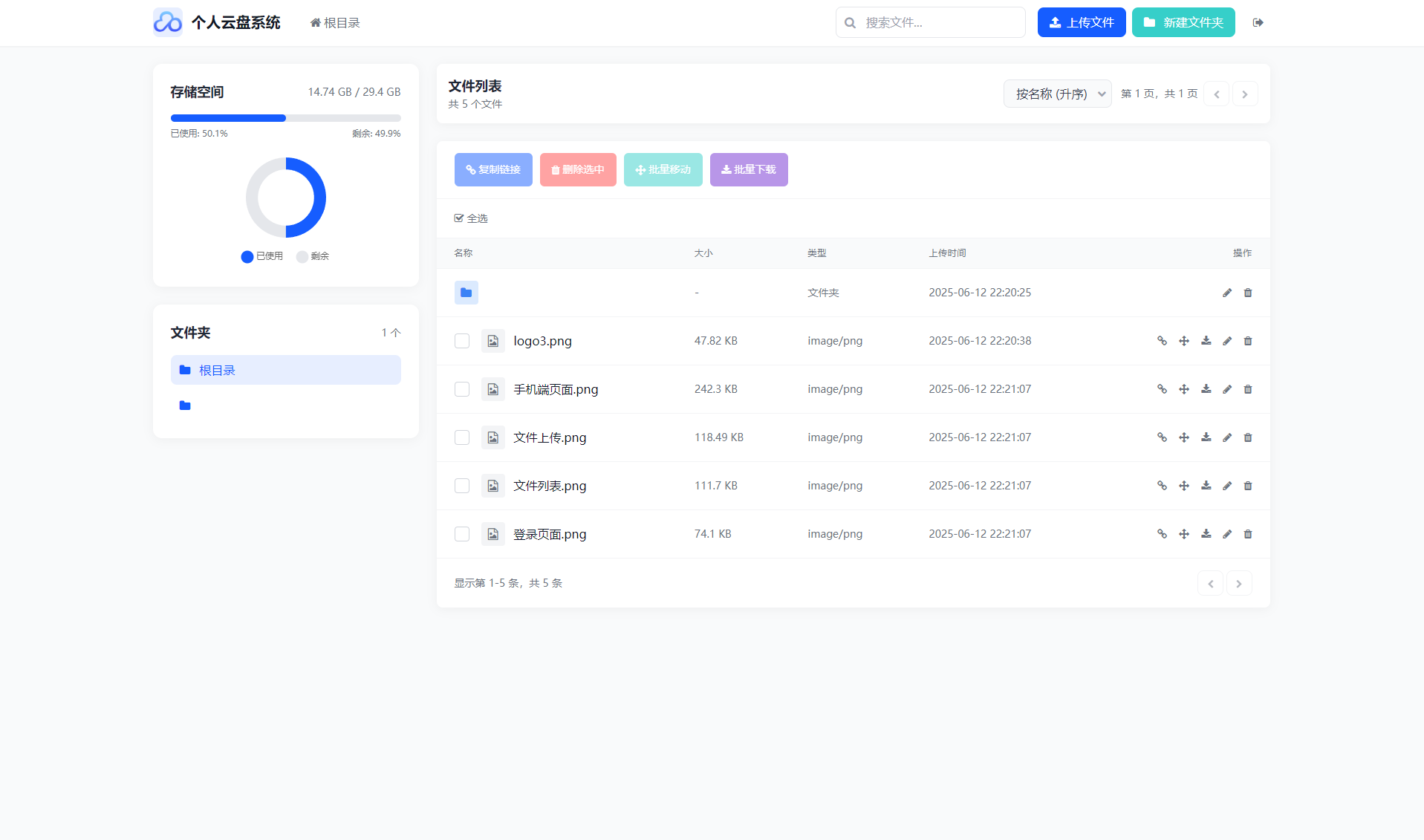
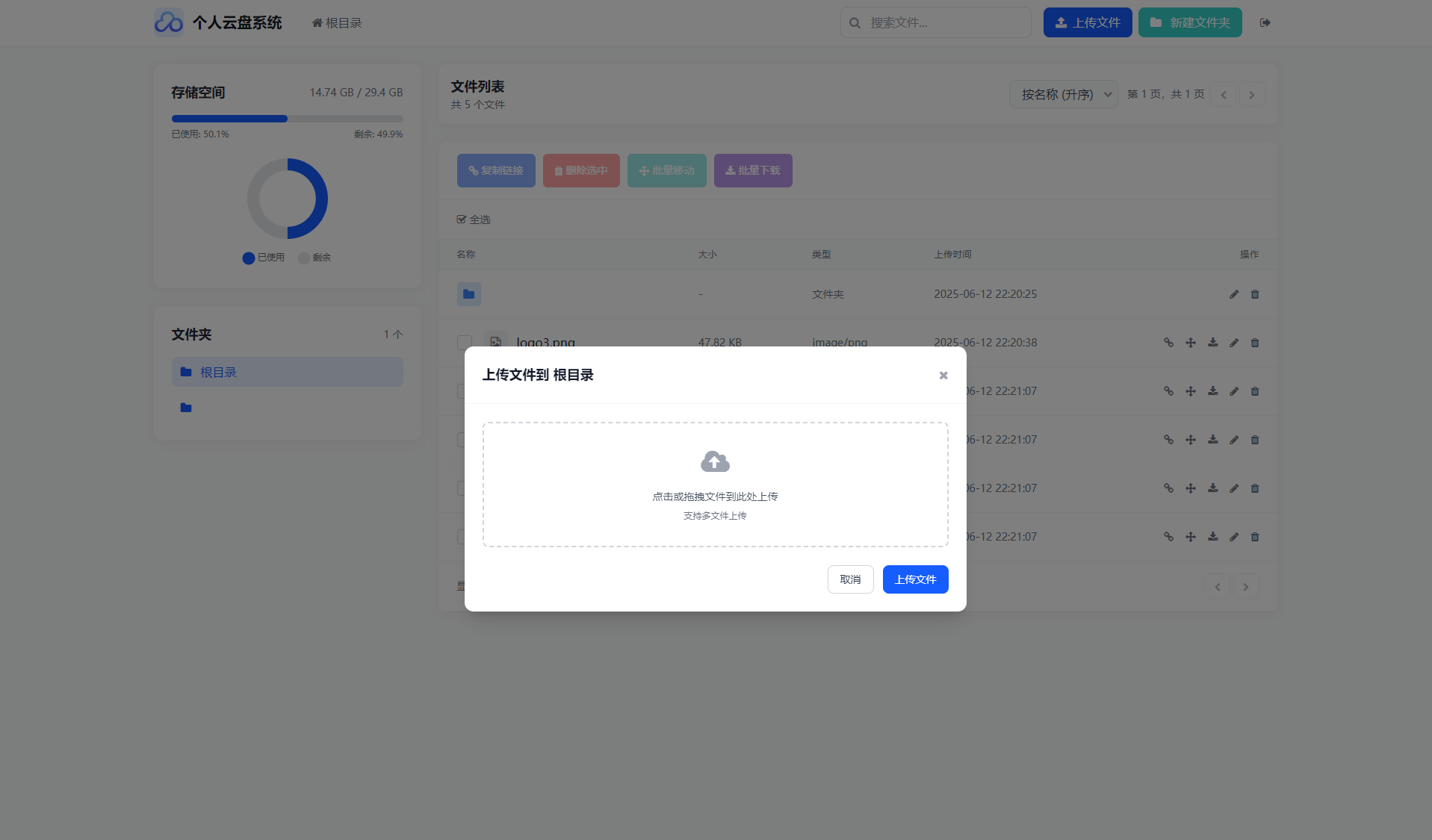
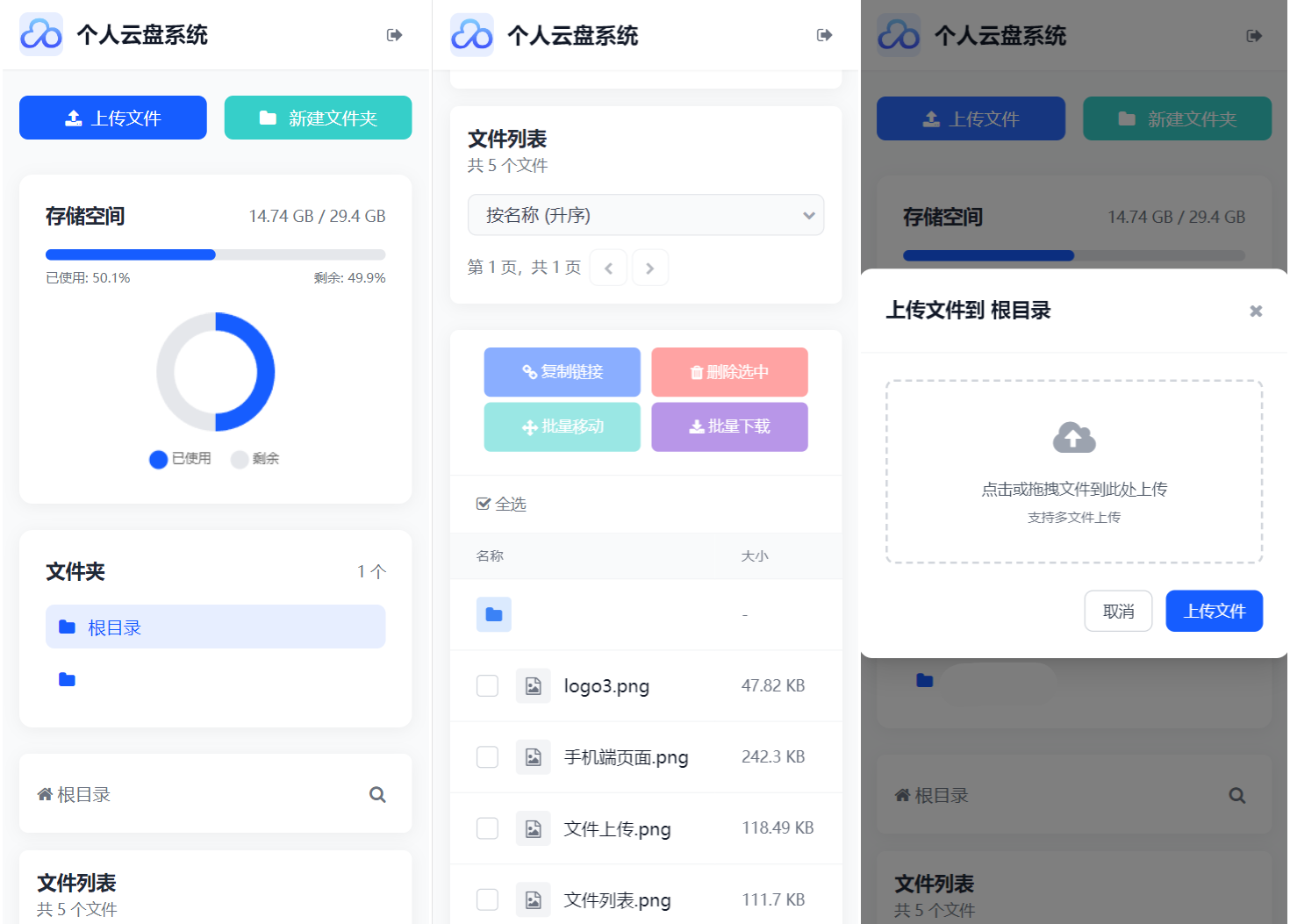
2.效果图展示
























 4771
4771

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








