一、详细介绍
黄金首饰价格查询系统源码/已对接数据接口 贵金属价格查询API源码
实时更新的黄金价格查询平台,提供 内地/香港金店报价,同步周大福、周生生等主流品牌黄金、铂金及金条价格,显示伦敦金、纽约金等国际金价涨跌幅度及当日高低点,上海黄金交易所等国内黄金品种实时交易数据,通过动态图表直观展示黄金价格趋势变化,所有数据均从第三方API实时获取,支持移动端自适应显示。
二、效果展示
1.部分代码
代码如下(示例):
<div class="container">
<div class="header">
<h1>中国黄金首饰价格一览表</h1>
<p class="subtitle">实时获取全国黄金、铂金及金条最新报价</p>
</div>
<div class="tabs">
<div class="tab active" data-tab="mainland">内地金店</div>
<div class="tab" data-tab="hongkong">香港金店</div>
<div class="tab" data-tab="international">国际黄金</div>
<div class="tab" data-tab="domestic">国内黄金</div>
</div>
<div id="loading" class="loading">
<div class="loading-spinner"></div>
</div>
<div id="error" class="error-message" style="display: none;">
数据加载失败,请稍后再试
</div>
<div id="mainland" class="tab-content active" style="display: none;">
<table class="price-table">
<thead>
<tr>
<th>品牌</th>
<th>黄金价格</th>
<th>铂金价格</th>
<th>金条价格</th>
<th>单位</th>
<th>报价时间</th>
</tr>
</thead>
<tbody id="mainland-body">
</tbody>
</table>
</div>
<div id="hongkong" class="tab-content" style="display: none;">
<table class="price-table">
<thead>
<tr>
<th>品牌</th>
<th>黄金价格</th>
<th>铂金价格</th>
<th>金条价格</th>
<th>单位</th>
<th>报价时间</th>
</tr>
</thead>
<tbody id="hongkong-body">
</tbody>
</table>
</div>
<div id="international" class="tab-content" style="display: none;">
<table class="price-table">
<thead>
<tr>
<th>品种</th>
<th>最新价</th>
<th>涨跌</th>
<th>幅度</th>
<th>最高价</th>
<th>最低价</th>
<th>报价时间</th>
</tr>
</thead>
<tbody id="international-body">
</tbody>
</table>
</div>
<div id="domestic" class="tab-content" style="display: none;">
<table class="price-table">
<thead>
<tr>
<th>品种</th>
<th>最新价</th>
<th>涨跌</th>
<th>幅度</th>
<th>最高价</th>
<th>最低价</th>
<th>报价时间</th>
</tr>
</thead>
<tbody id="domestic-body">
</tbody>
</table>
</div>
<div class="footer">
<p>最后更新时间: <span id="update-time" class="update-time">加载中...</span></p>
</div>
</div>
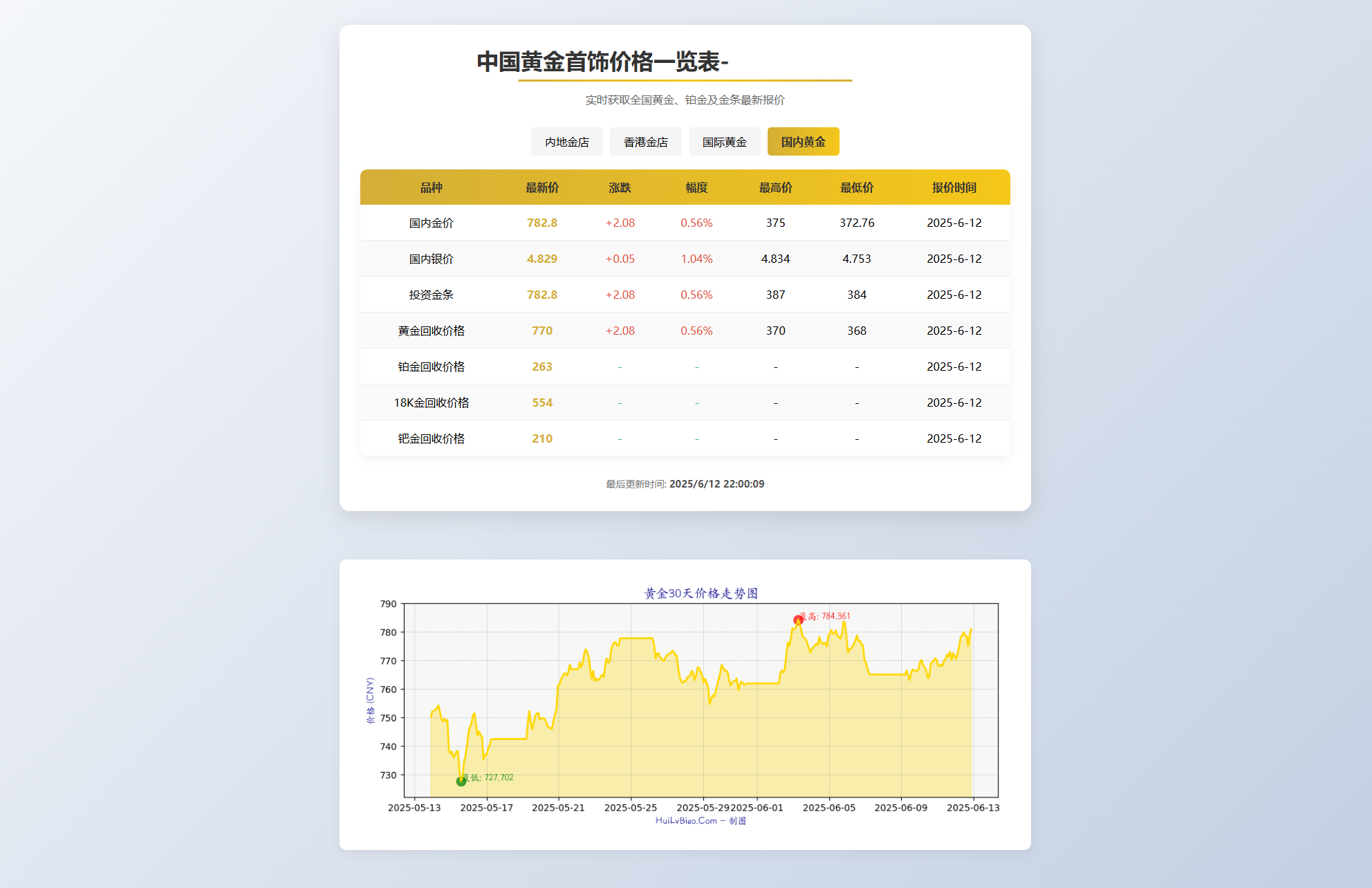
2.效果图展示






















 1595
1595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








