1.安装node.js
注:安装 16.0 或更高版本的 Node.js
node官网:https://nodejs.org/en


2.进入angular官网
https://angular.cn/guide/setup-local
新建一个文件夹 vsc打开 打开终端
1.首先安装angular手脚架

2.然后执行命令创建工作区


等待这个instant完成 这时我们就等于创建了一个angular项目现在我们给这个项目加上NG-ZORRO组件库
3.首先进入NG-ZORRO官网
https://ng.ant.design/docs/i18n/zh
执行这个命令之前我们进入创建项目的文件夹下

然后执行此命令安装组件库

choose template to create project:blank
创建一个空的页面 第二个选项创建的是有侧边栏的选项

等待下载完成后我们启动这个项目


复制链接进入浏览器生成这样的页面说明组件库初始化配置成功

然后我们开始安装组件执行如下代码


此时我们已经将组件库引入
然后我们在angular.json引入相关的样式文件


接下来我们继续引入相关文件


#4.通过命令行创建组件
ng g c 组件名

然后我们删除里面初始的内容在app.component.html将新建的组件引入

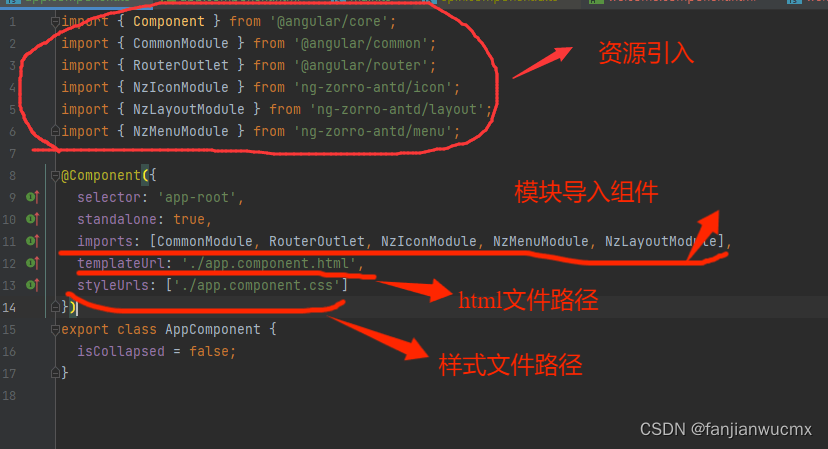
在app.component.ts将组件倒入

现在我们启动项目就可以看见自己通过命令行创建的组件已经在页面渲染

现在我们在这个组件内引入组件库的button进行尝试
将我圈出来的分别写到对应的模块




下面是页面渲染出来的结果








 本文指导读者如何在Node.js16.0及以上版本环境中,通过AngularCLI安装和配置NG-ZORRO组件库,包括创建新项目、引入组件及样式文件的过程。
本文指导读者如何在Node.js16.0及以上版本环境中,通过AngularCLI安装和配置NG-ZORRO组件库,包括创建新项目、引入组件及样式文件的过程。
















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








