##LinearLayout(线性布局)
线性布局有权重layout_weight这一说法
有一个布局方向,水平或者垂直android:orientation="horizontal"
在垂直布局下,左对齐,右对齐,水平剧中可以生效
在水平布局下,顶部对齐,底部对齐,垂直居中生效
权重:按照一定的比例分配屏幕剩余宽度或者高度
##RelativeLayout(相对布局)
相对布局没有layout_weight这一使用,组件之间可以重合。默认对其都是左上角
可以相对于父元素上下左右对于,相对于父元素水平剧中,垂直居中,水平垂直同时居中centerInParent
可以相对于其他组件上下左右对齐
可以布局与其他组件的上方above,下方,左方,右方
##FragmentLayout(帧布局)
帧布局和相对布局类似但是帧布局不能相对于谁去布局,每一个组件都是独立的
可以设置上下左右对其,水平竖直居中
##TableLayout(表格布局)
每有一个TableRow子节点表示一行,该子节点的每一个子节点都表示一列
TableLayout的一级子节点默认宽都是匹配父元素。
TableRow里面的子节点默认宽高是包裹内容
android:stretchColumns是拉伸某一列
在某些UI设计中,也称为GridLayout。我们根据行和列的排列来对widget进行布局。整个逻辑和我们在HTML中写table的方式相似,定义表格然后以行为单位,然后在定制单元表格,即每一个widget,如果widget需占用多个单元采用Android:layout_span="num"的方式。
第一个表格单元为(0,0)。widget是按顺序放入表格的,如果我们希望中间跳过几个表格单元,可以指定widget具体在哪一列,例如android:layout_column="2",即放在第3列,那么下一个widget将是第4列或者下一行。需要注意的是,和Table一样,这些表格的大小并不一定是一样的,将根据widget的natrual大小。
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
<!-- android:stretchColumns的值为一个column的列号,注意列号是从0还是,如果有多个列号,用逗号作为分割。这些列将尽可能填满剩余的空间,这对于小于有效空间的情况非常有用。如果不设置,则采用widget的natrual的大小,将不会填满横排剩余的空间。在程序中可以是setColumnStretchable()—>
android:stretchColumns="1" >
<TableRow>
<TextView android:text="URL:" />
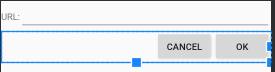
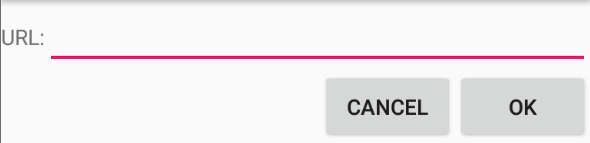
<!--如果我们不设置 android:stretchColumns="1",EditText这里是没有内容,因此它的natrual的width为0,即看不到。当我们设置row 1的两个button填入 column2和3,那么column 2和3将为适配为button的大小,而column1为1,这会导致如图所示的画面 -->
<EditText android:id="@+id/entry"
android:layout_span="3" />
</TableRow>
<TableRow>
<Button android:id="@+id/cancel"
android:layout_column="2"
android:text="Cancel" />
<Button android:id="@+id/ok"
android:text="Ok" />
</TableRow>
</TableLayout>
布局图







 本文详细介绍了Android中的四种常见布局方式:线性布局(LinearLayout)、相对布局(RelativeLayout)、帧布局(FrameLayout)及表格布局(TableLayout),包括它们的特点、使用场景及如何通过XML设置属性。
本文详细介绍了Android中的四种常见布局方式:线性布局(LinearLayout)、相对布局(RelativeLayout)、帧布局(FrameLayout)及表格布局(TableLayout),包括它们的特点、使用场景及如何通过XML设置属性。
















 1217
1217

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








