},
data() {
return {
editorInit: {
language_url: ‘tinymce/langs/zh_CN.js’,
language: ‘zh_CN’,
skin_url: ‘tinymce/skins/ui/oxide’,
content_css: ‘tinymce/skins/content/default/content.css’,
height: this.height,
content_style: ‘* { padding:0; margin:0; } img {max-width:100% !important }’,
plugin_preview_width: 375, // 预览宽度
plugin_preview_height: 668,
lineheight_val:
‘1 1.1 1.2 1.3 1.35 1.4 1.5 1.55 1.6 1.75 1.8 1.9 1.95 2 2.1 2.2 2.3 2.4 2.5 2.6 2.7 2.8 3 3.1 3.2 3.3 3.4 4 5’,
fontsize_formats: ‘8pt 10pt 11pt 12pt 13pt 14pt 15pt 16pt 17pt 18pt 24pt 36pt’,
font_formats:
“微软雅黑=‘微软雅黑’;宋体=‘宋体’;黑体=‘黑体’;仿宋=‘仿宋’;楷体=‘楷体’;隶书=‘隶书’;幼圆=‘幼圆’;Andale Mono=andale mono,times;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;Comic Sans MS=comic sans ms,sans-serif;Courier New=courier new,courier;Georgia=georgia,palatino;Helvetica=helvetica;Impact=impact,chicago;Symbol=symbol;Tahoma=tahoma,arial,helvetica,sans-serif;Terminal=terminal,monaco;Times New Roman=times new roman,times;Trebuchet MS=trebuchet ms,geneva;Verdana=verdana,geneva;Webdings=webdings;Wingdings=wingdings”,
plugins: this.plugins,
powerpaste_word_import: ‘merge’,
toolbar: this.toolbar,
paste_data_images: true,
statusbar: true, // 底部的状态栏
menubar: true, // 最上方的菜单
branding: false, // 水印“Powered by TinyMCE”
convert_urls: false,//去除URL转换
images_upload_handler: (blobInfo, success, failure) => {
this.$emit(‘handleImgUpload’, blobInfo, success, failure)
},
},
editorId: this.id,
newValue: ‘’,
}
},
watch: {
newValue(newValue) {
this.$emit(‘input’, newValue)
},
},
mounted() {
tinymce.init({})
},
beforeDestroy() {
this.clear()
tinymce.remove()
},
computed: {
editorValue: {
get() {
return this.value
},
set(val) {
this.newValue = val
},
},
},
methods: {
// https://github.com/tinymce/tinymce-vue => All available events
clear() {
this.editorValue = ‘’
},
},
}
- 第五步:使用的组件
<tinymce
id=“editor”
ref=“editor”
v-model=“content”
:height=“realHeight”
@handleImgUpload=“imgUpload”
- 第六步:ajax请求
import request from ‘@/utils/request’
import qs from ‘qs’
const bannerApi = {
UpPicFiles: ‘/UpPicFiles’
}
/**
-
上传富文本图片
-
@param parameter
-
@returns {*}
*/
export function uploadFile(parameter) {
return request({
url: bannerApi.UpPicFiles,
method: ‘post’,
data: parameter
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!


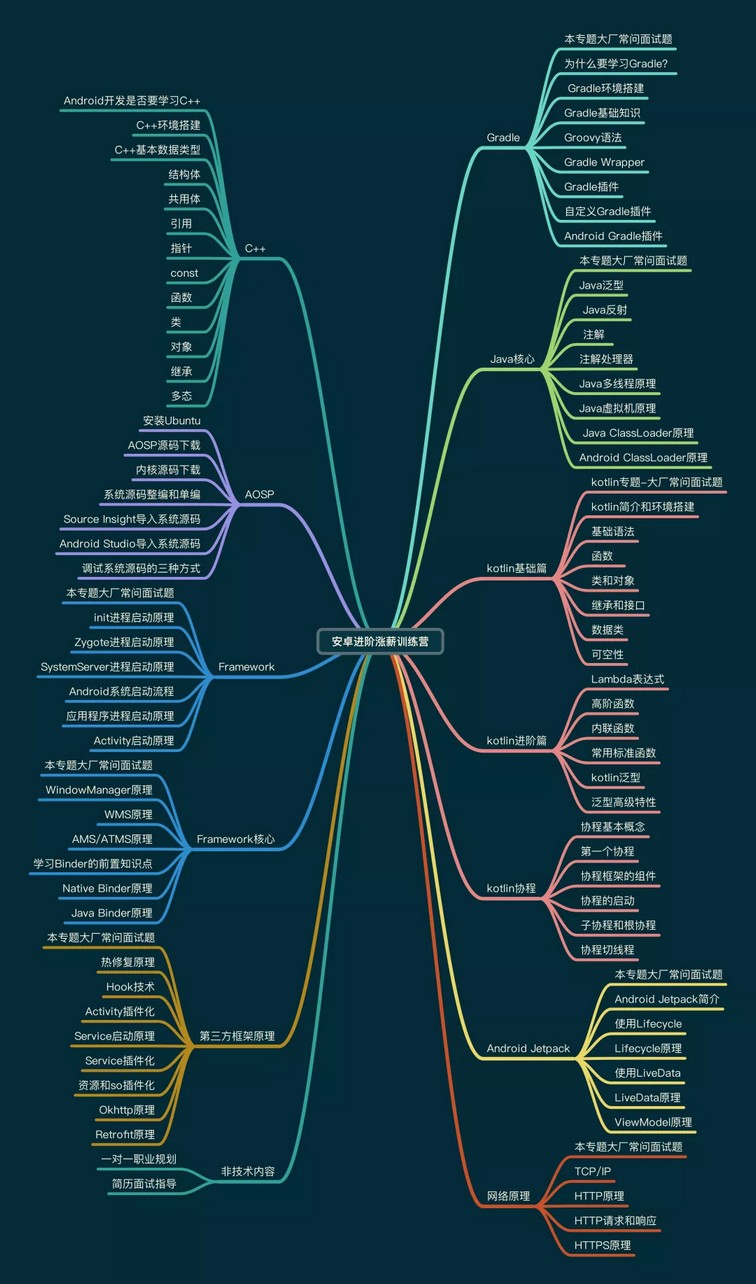
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip204888 备注Android获取(资料价值较高,非无偿)

文末
面试:如果不准备充分的面试,完全是浪费时间,更是对自己的不负责!
不管怎么样,不论是什么样的大小面试,要想不被面试官虐的不要不要的,只有刷爆面试题题做好全面的准备,当然除了这个还需要在平时把自己的基础打扎实,这样不论面试官怎么样一个知识点里往死里凿,你也能应付如流啊
-1711588619589)]
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V:vip204888 备注Android获取(资料价值较高,非无偿)
[外链图片转存中…(img-XxBzMq5k-1711588619590)]
文末
面试:如果不准备充分的面试,完全是浪费时间,更是对自己的不负责!
不管怎么样,不论是什么样的大小面试,要想不被面试官虐的不要不要的,只有刷爆面试题题做好全面的准备,当然除了这个还需要在平时把自己的基础打扎实,这样不论面试官怎么样一个知识点里往死里凿,你也能应付如流啊








 文章介绍了如何在Vue应用中使用TinyMCE富文本编辑器,并提及了与Android开发相关的学习资源,包括零基础到进阶课程,以及面试准备的重要性。
文章介绍了如何在Vue应用中使用TinyMCE富文本编辑器,并提及了与Android开发相关的学习资源,包括零基础到进阶课程,以及面试准备的重要性。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








