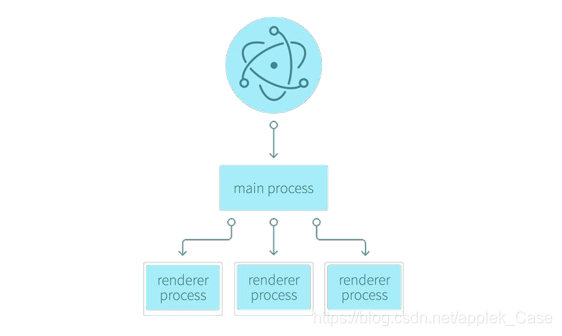
主进程和渲染器进程
Electron 运行 package.json 的 main 脚本的进程被称为主进程。 在主进程中运行的脚本通过创建 web 页面来展示用户界面。 一个 Electron 应用总是有且 只有一个主进程。
由于 Electron 使用了 Chromium(谷歌浏览器)来展示 web 页面,所以 Chromium 的多进程架构也被使用到。 每个 Electron 的 中的 web 页面运行在它自己的渲染进程中。主进程使用 BrowserWindow 实例创建页面。每个 BrowserWindow 实例都在自己的渲染进程里运行页面。 当一个 BrowserWindow 实例被销毁后,相应的渲染进程也会被终止。

进程是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,是操作系统结构的基础。
线程:在⼀一个程序里的一个执行路线就叫做线程(thread)。更准确的定义是:线程是“一个进程内部的控制序列” 。
线程和进程:一个程序至少有一个进程,一个进程至少有一个线程
主进程和渲染进程的通信
主进程为package.json里面main参数指定的文件名。
我指向文件名为:index.js。代码如下
其中引入了主进程模块ipcMain.js文件, 你可以直接index.js里面写函数,就不需要引入了,方便管理,我就用了一个新文件来作为通信。
const {
app, BrowserWindow} = require('electron')
function createWindow() {
// 创建浏览器窗口
win = new BrowserWindow({
width: 800, height: 600})
// 然后加载应用的 index.html。
win.loadFile('index.html')
win.webContents.openDevTools()//开启窗口调试工具
win.on(</




 本文介绍了Electron应用中的主进程和渲染进程,主进程通过BrowserWindow实例创建页面,每个页面运行在单独的渲染进程中。文章详细阐述了主进程与渲染进程之间的通信,包括异步和同步通信方式,并提供了具体的示例代码。
本文介绍了Electron应用中的主进程和渲染进程,主进程通过BrowserWindow实例创建页面,每个页面运行在单独的渲染进程中。文章详细阐述了主进程与渲染进程之间的通信,包括异步和同步通信方式,并提供了具体的示例代码。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 855
855

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








