系列文章目录
前言
在 Windows 11 下编译 osgQt(OpenSceneGraph 与 Qt 的集成模块)如果拿源码编译,不做任何配置和准备确实有点问题,但我们可以一步步走完流程。以下是一个完整的编译指南,适用于 Visual Studio 和 Qt 环境:
一、准备工作
操作系统:Windows 11或windows10
编译器:Visual Studio(推荐 2017 或更高版本),我这里使用visual studio2022
Qt 版本:建议使用 Qt 5.12.x 或 5.14.x(MSVC 对应版本),我这里使用Qt5.14.2
CMake:最新版,我这里使用CMake4.03
Git:用于克隆源码
osg:默认已编译完成,如果需要请看下面的文档
使用vcpkg编译OsgEarth
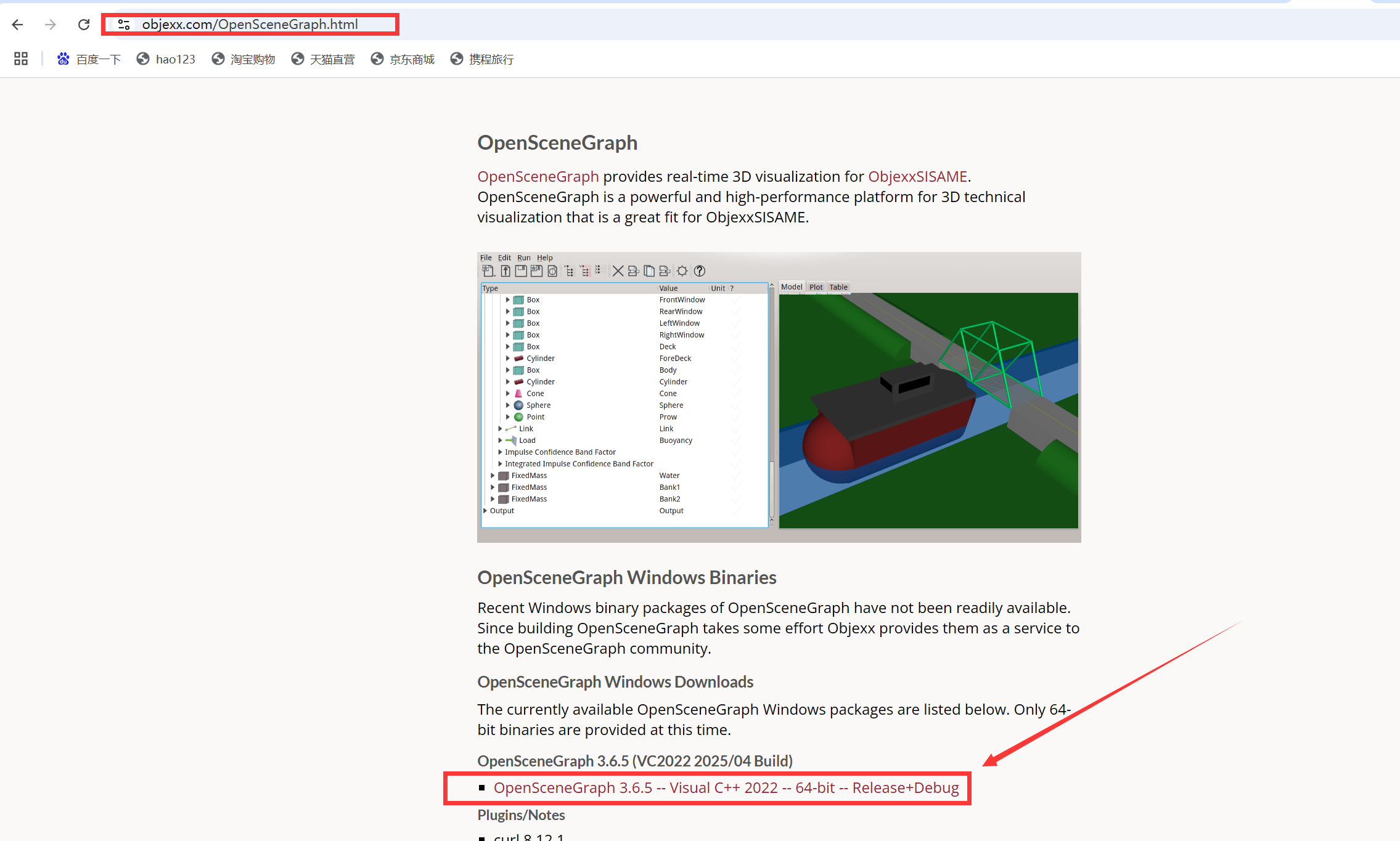
也可以在官网下载编译好的osg
官方OpenSceneGraph 3.6.5 – Visual C++ 2022 – 64-bit – Release+Debug下载地址

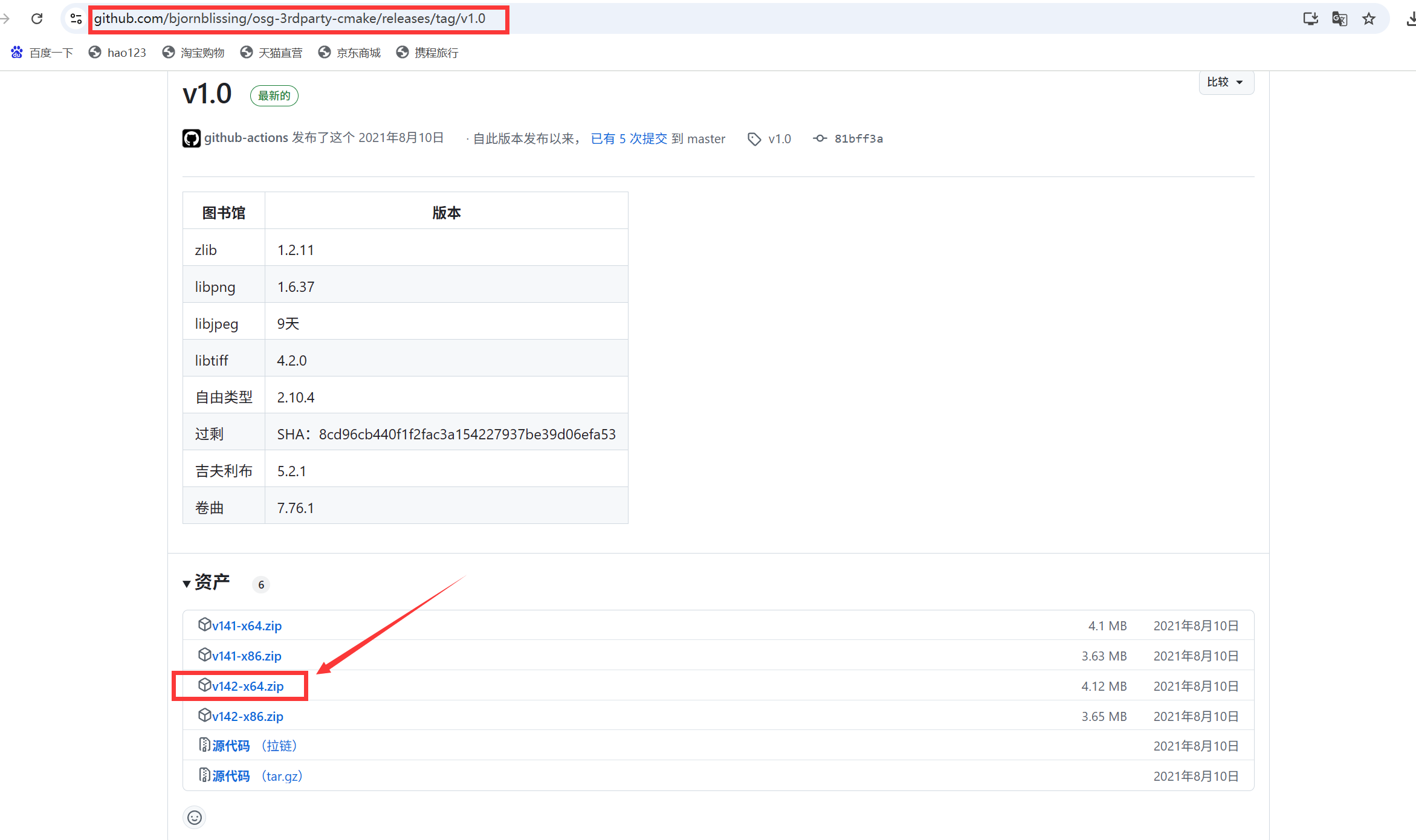
osg 3rdparty
osg 3rdpary源码下载地址
也可以直接下载官方编译好的osg 3rdparty

OsgQt源码
OsgQt源码下载地址
二、编译osgQt源码
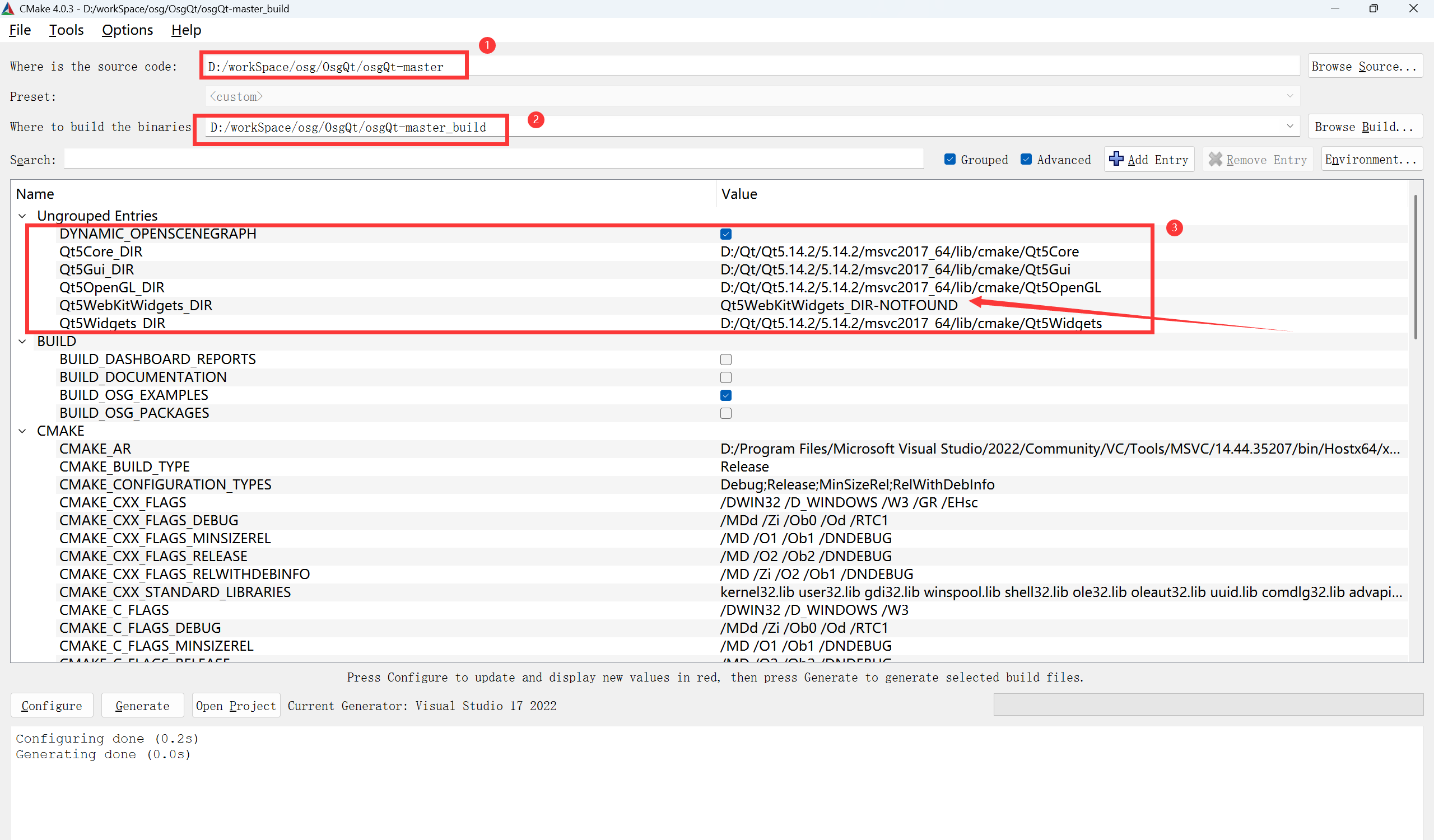
1.使用CMake工具生成osgQt.sln
注意,Qt5.14.2 默认不再包含 QtWebKitWidgets 模块,这是因为 Qt 官方在 Qt 5.6 之后就移除了 QtWebKit,转而推荐使用 Qt WebEngine。
解决办法:忽略
实在较真的话:可以自己编译 QtWebKit
如果你找不到合适的QtWebKit预编译版本,可以从源码编译:
bash
git clone https://github.com/qtwebkit/qtwebkit.git
cd qtwebkit
mkdir build && cd build
cmake … -G “Visual Studio 15 2017 Win64” -DCMAKE_PREFIX_PATH=“D:/Qt/Qt5.14.2/5.14.2/msvc2017_64”
cmake --build . --config Release
编译完成后,将生成的库文件复制到 Qt 安装目录。

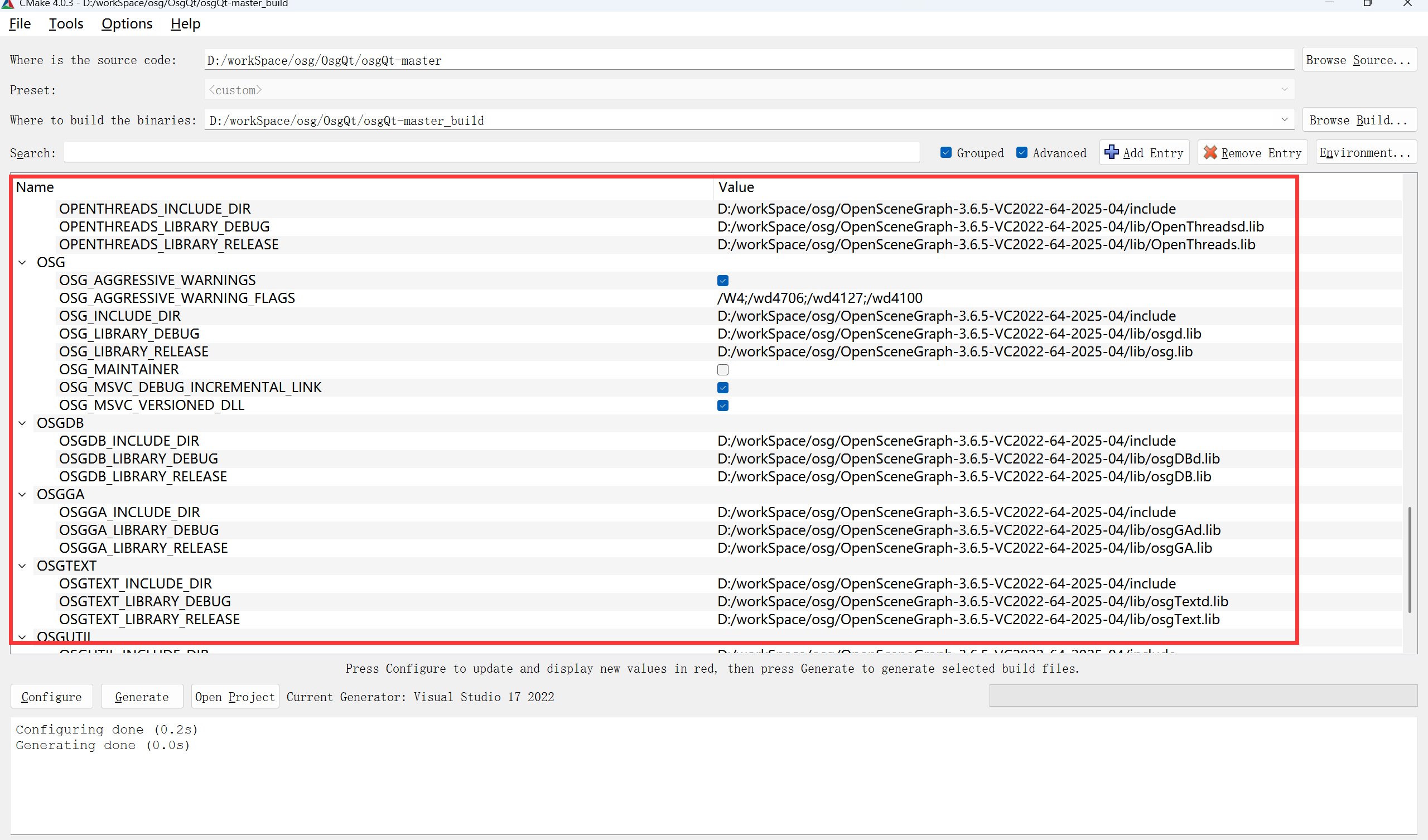
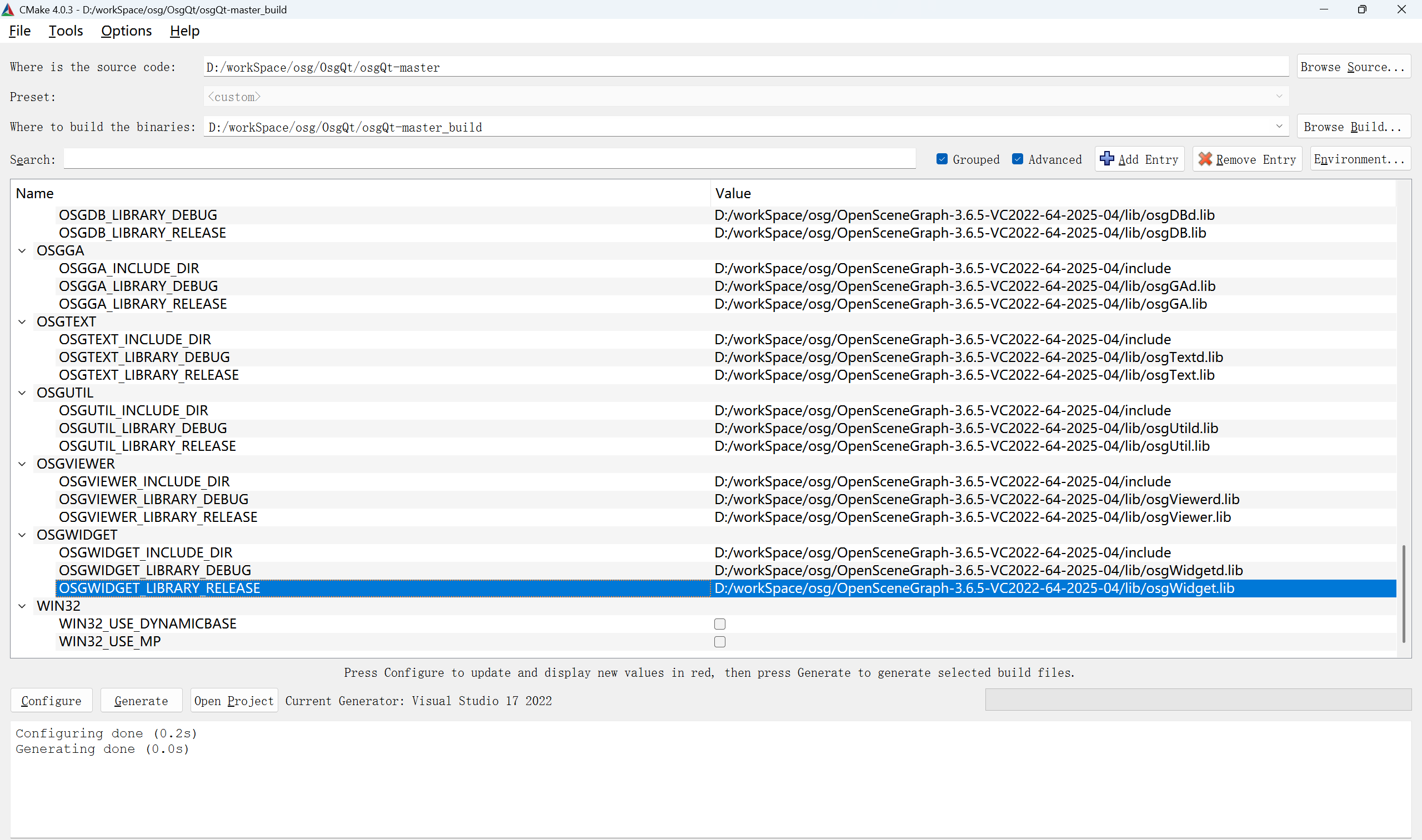
2.下面选项依赖osg库,手动配置好


3.点击CMake工具的“configure”,
我使用用cmake4.0.3编译osgQt源码,报错 CMake Error at CMakeLists.txt:5 (CMAKE_MINIMUM_REQUIRED): Compatibility with CMake < 3.5 has been removed from CMake. Update the VERSION argument value. Or, use the … syntax to tell CMake that the project requires at least but has been updated to work with policies introduced by or earlier. Or, add -DCMAKE_POLICY_VERSION_MINIMUM=3.5 to try configuring anyway. Configuring incomplete, errors occurred!
解决办法:
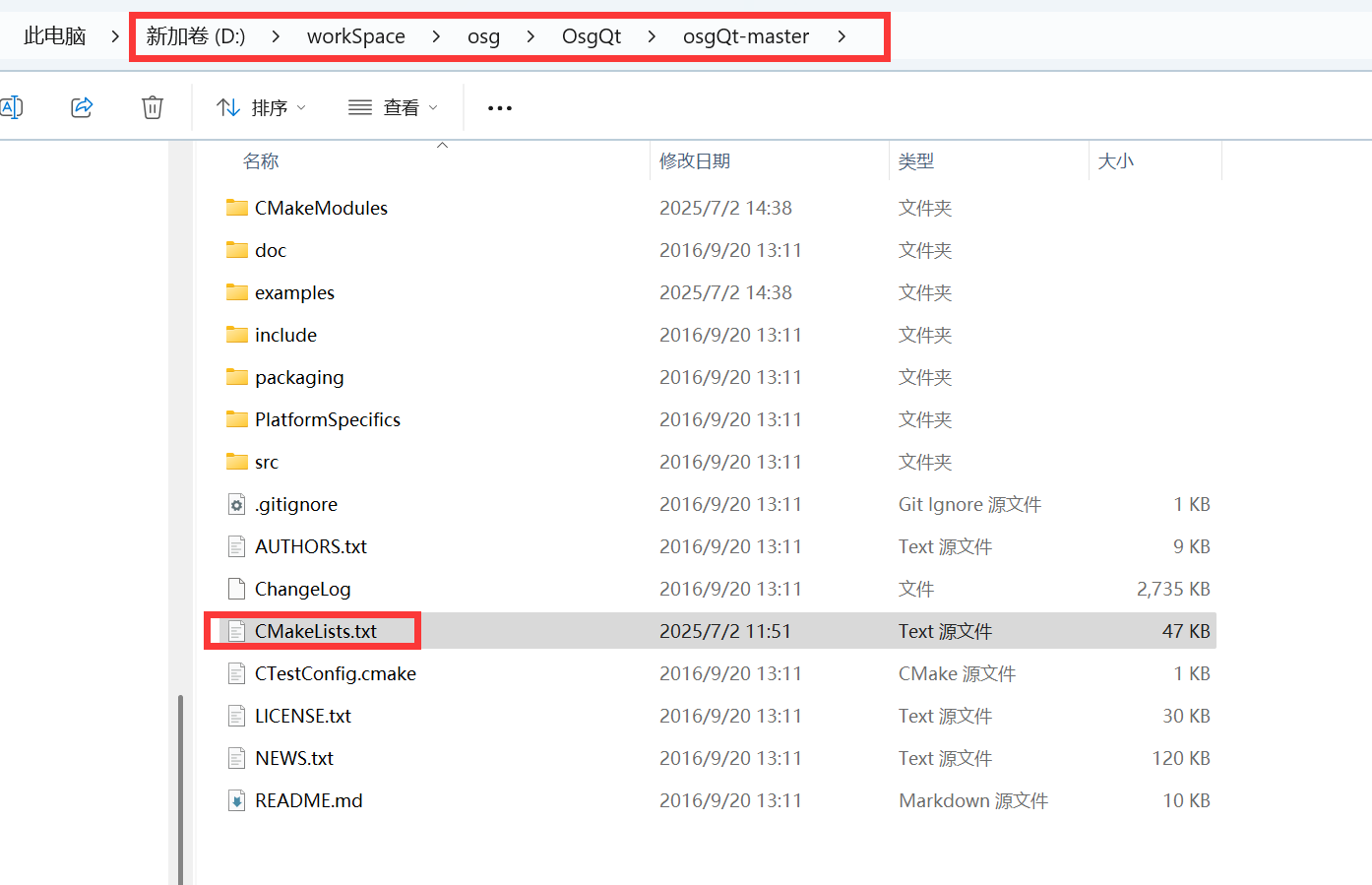
打开源码中的CMakeLists.txt

(1)把
cmake_minimum_required(VERSION 2.8.12)
修改成
cmake_minimum_required(VERSION 2.8.12...3.5)
(2)把
cmake_policy(SET CMP0008 OLD)
cmake_policy(SET CMP0020 OLD)
修改成
cmake_policy(SET CMP0008 NEW)
cmake_policy(SET CMP0020 NEW)
(3)在
CMakeLists.txt 顶部添加:
cmake_minimum_required(VERSION 3.5...4.0)
cmake_policy(VERSION 3.5...4.0)
(4)删除或注释掉 include(Documentation.cmake),如果有的话
include(Documentation.cmake)
2.启动osgQt.sln
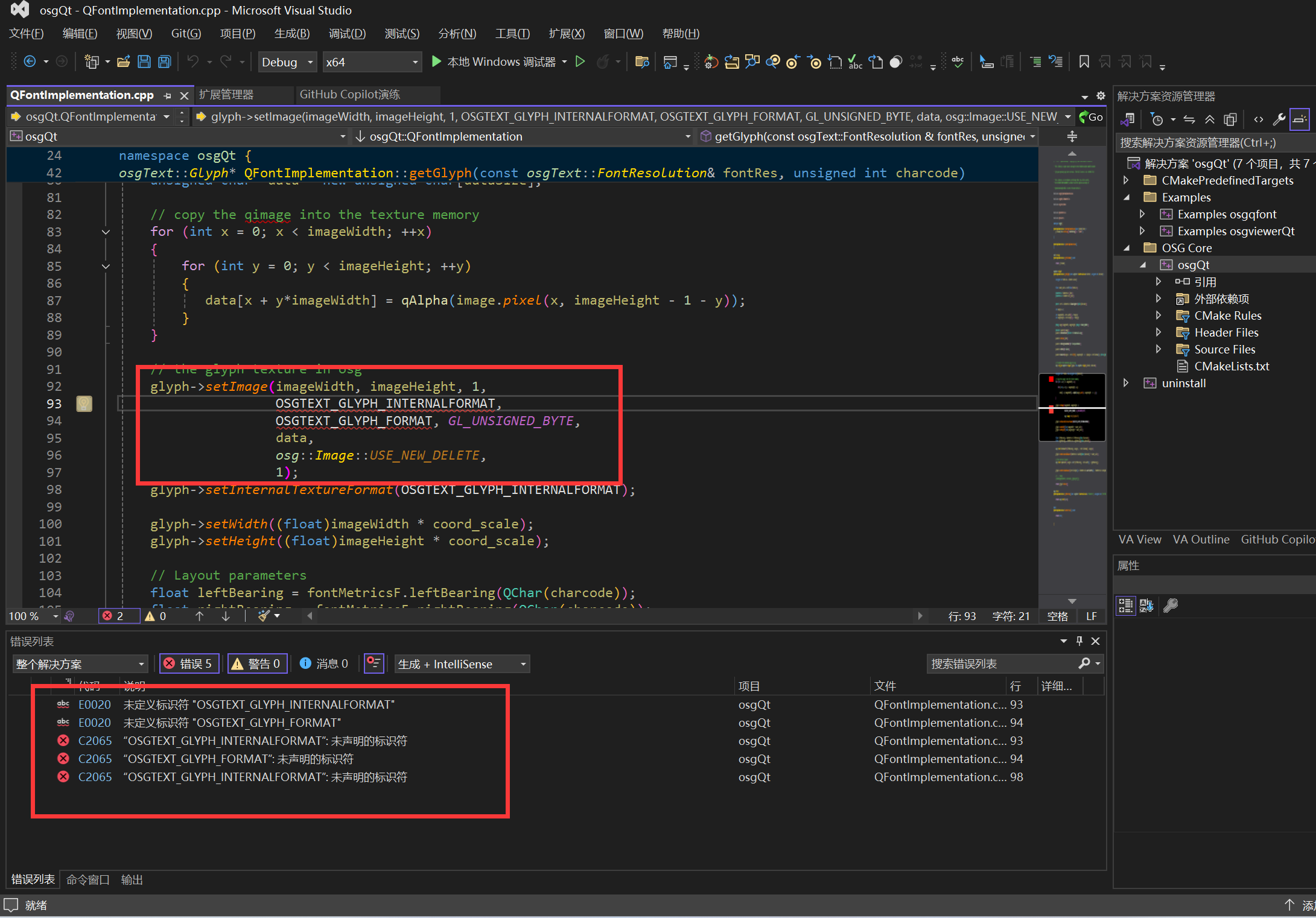
(1)编译器报错:
未定义标识符 “OSGTEXT_GLYPH_INTERNALFORMAT”
未定义标识符 “OSGTEXT_GLYPH_FORMAT”
“OSGTEXT_GLYPH_INTERNALFORMAT”: 未声明的标识符
“OSGTEXT_GLYPH_FORMAT”: 未声明的标识符
“OSGTEXT_GLYPH_INTERNALFORMAT”: 未声明的标识符

解决办法:
D:\workSpace\osg\OsgQt\osgQt-master\src\osgQt\QFontImplementation.cpp
文件下,把代码:
glyph->setImage(imageWidth, imageHeight, 1,
OSGTEXT_GLYPH_INTERNALFORMAT,
OSGTEXT_GLYPH_FORMAT, GL_UNSIGNED_BYTE,
data,
osg::Image::USE_NEW_DELETE,
1);
glyph->setInternalTextureFormat(OSGTEXT_GLYPH_INTERNALFORMAT);
修改成
glyph->setImage(imageWidth, imageHeight, 1,
GL_ALPHA,
GL_ALPHA, GL_UNSIGNED_BYTE,
data,
osg::Image::USE_NEW_DELETE,
1);
glyph->setInternalTextureFormat(GL_ALPHA);
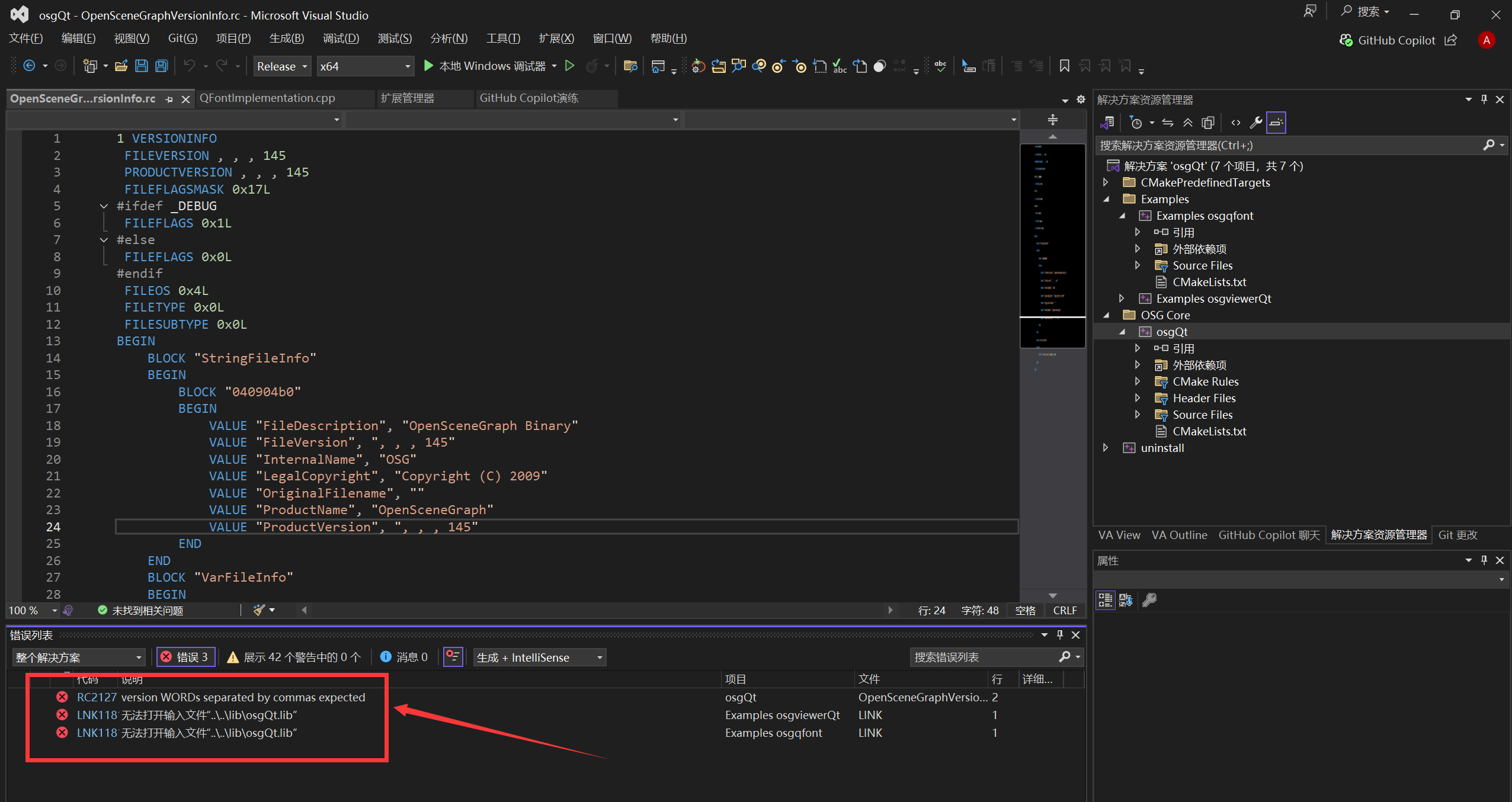
(2)编译器又报错:
version WORDs separated by commas expected
无法打开输入文件“…\lib\osgQt.lib”
无法打开输入文件“…\lib\osgQt.lib”

解决办法:
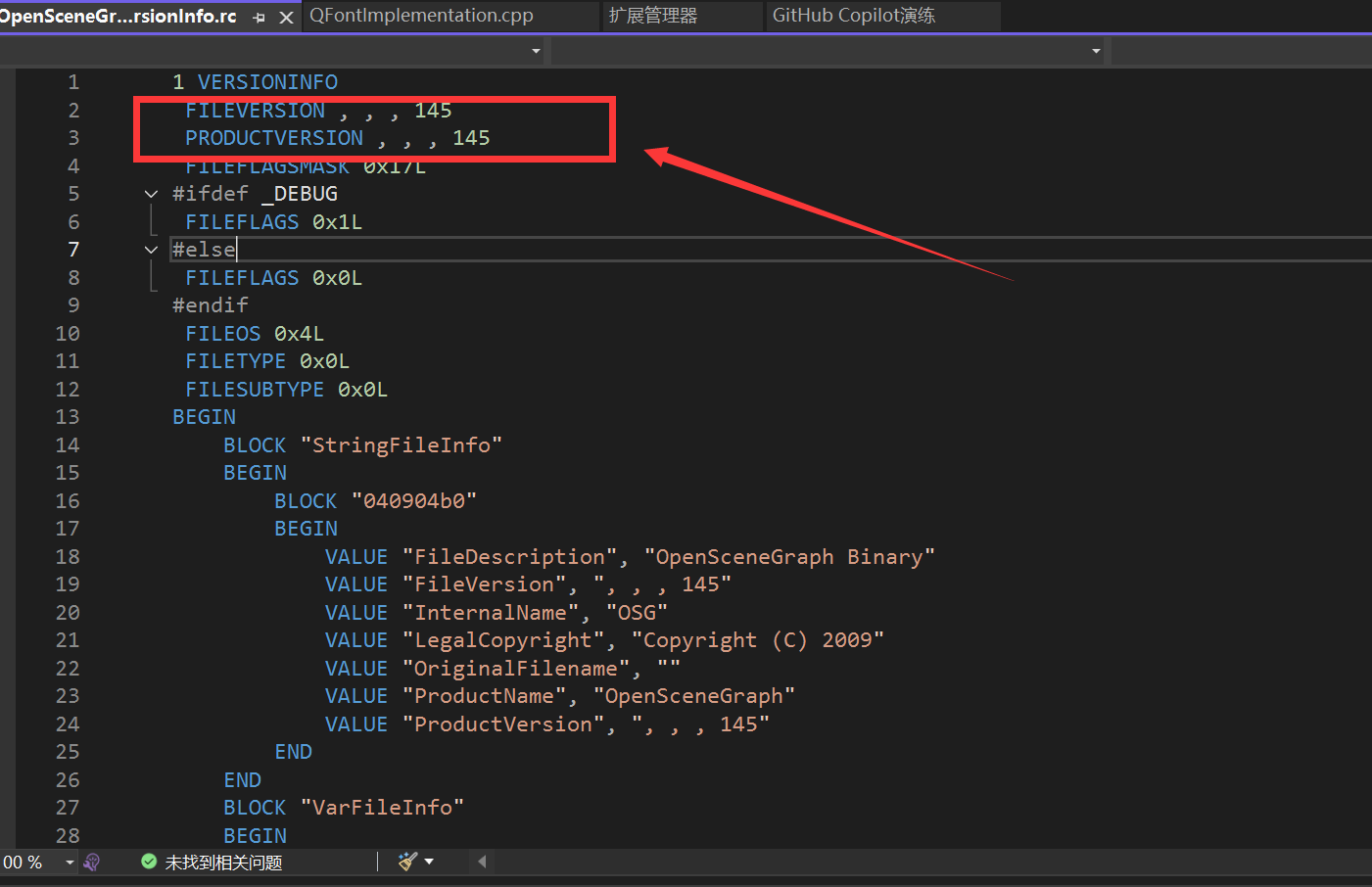
D:\workSpace\osg\OsgQt\osgQt-master_build\PlatformSpecifics\Windows\OpenSceneGraphVersionInfo.rc
把代码:
FILEVERSION , , , 145
PRODUCTVERSION , , , 145

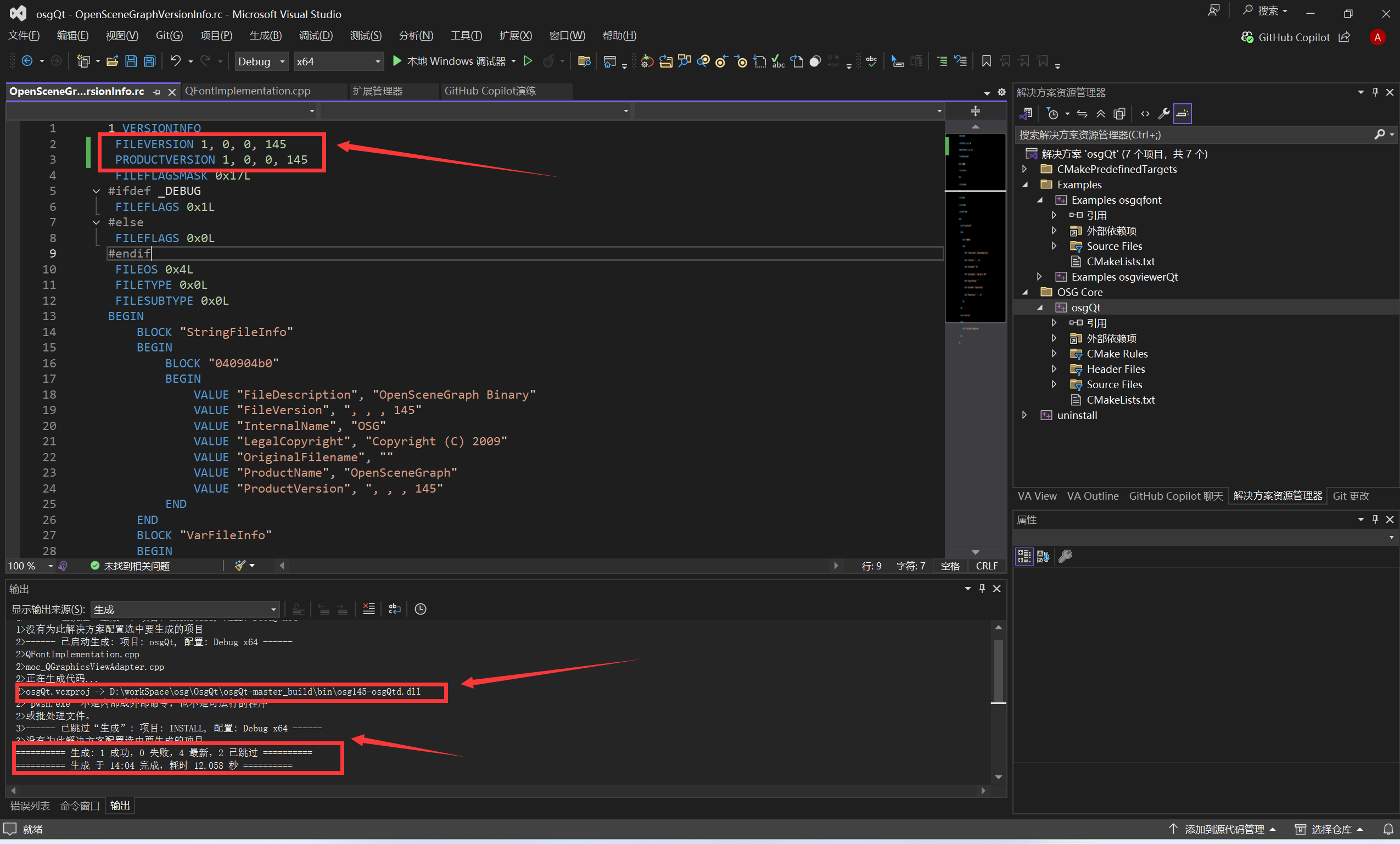
修改成:
FILEVERSION 1, 0, 0, 145
PRODUCTVERSION 1, 0, 0, 145



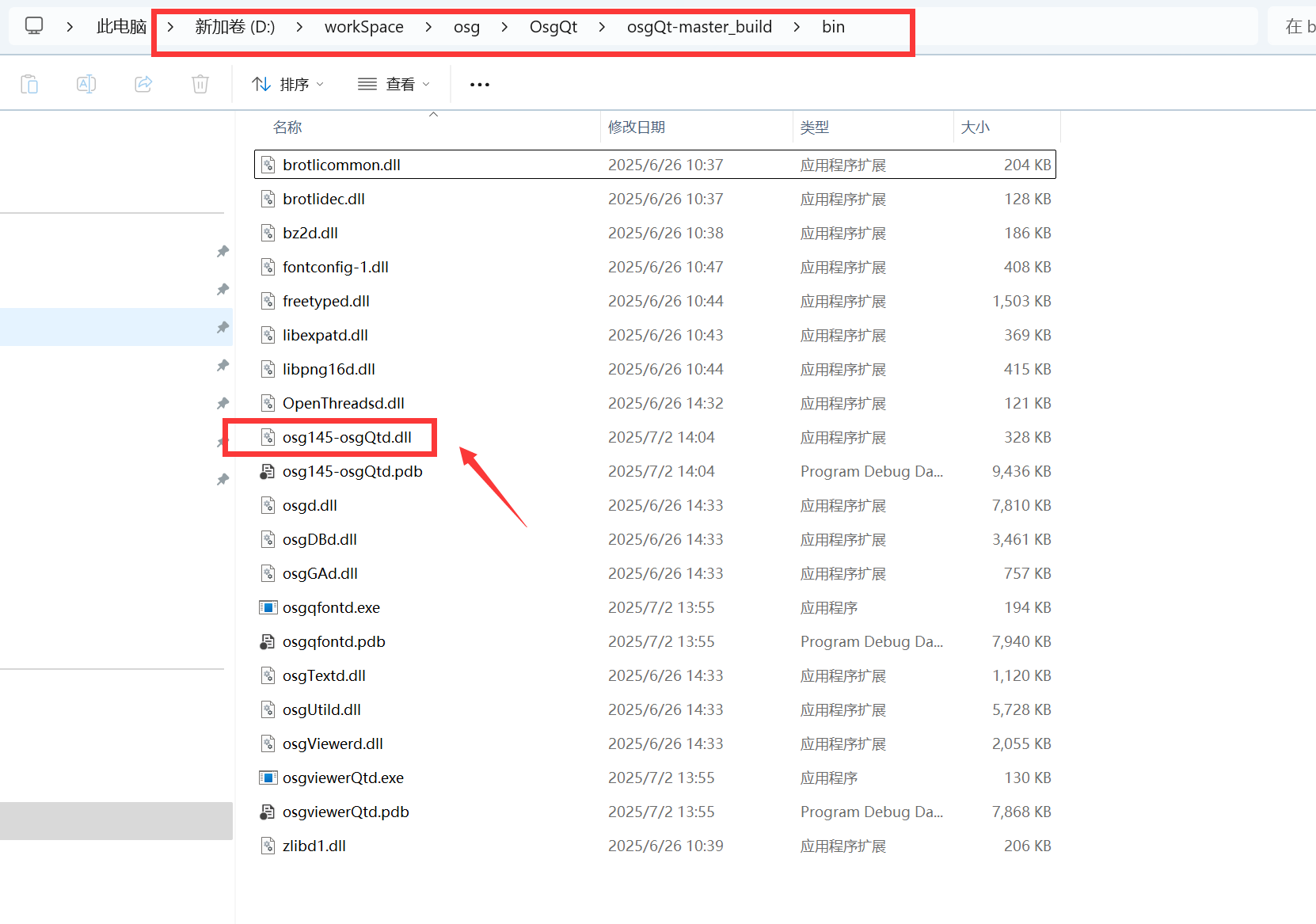
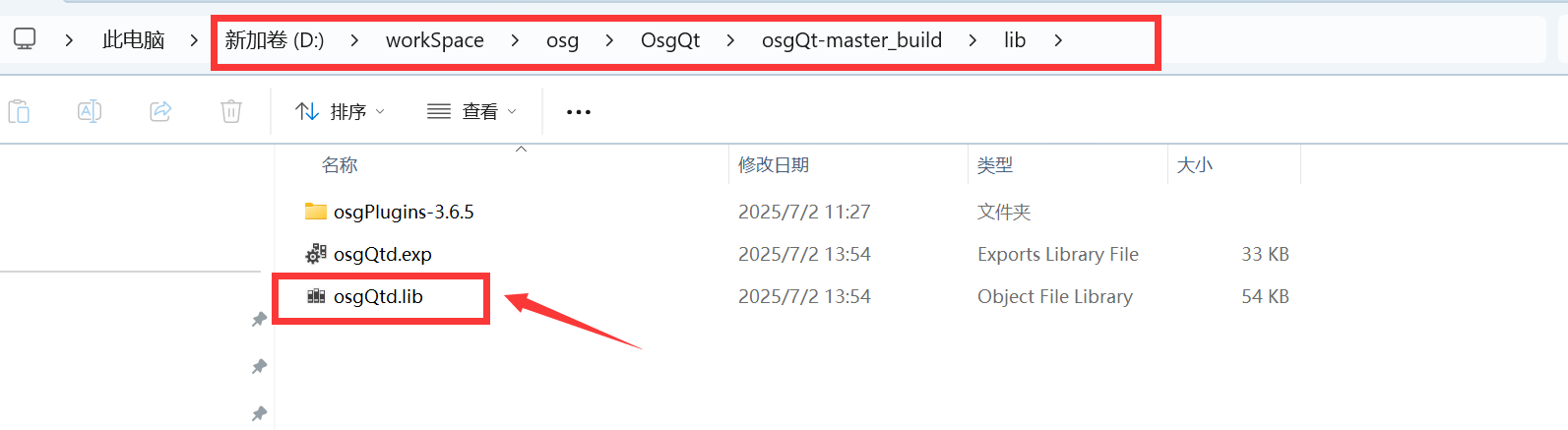
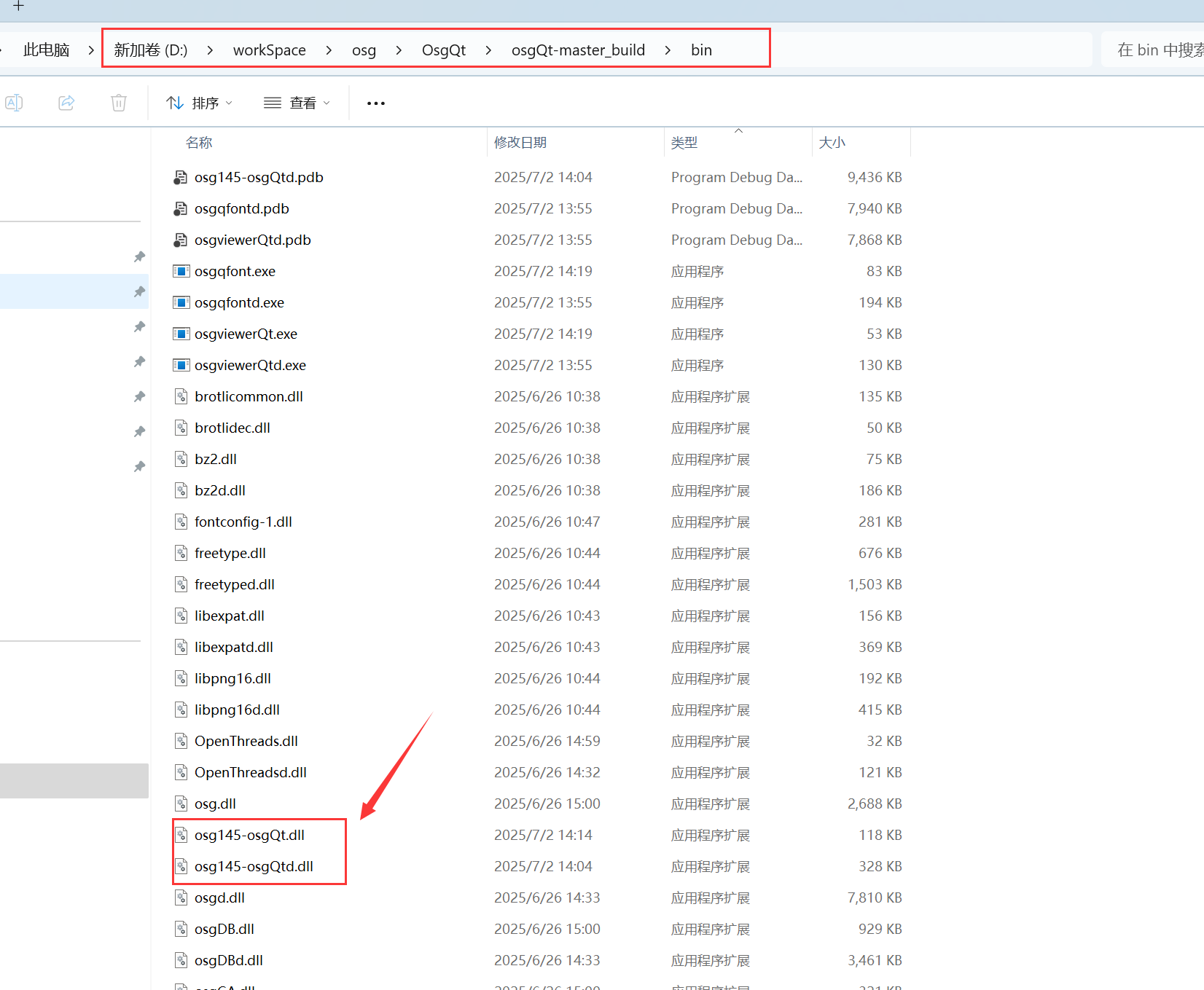
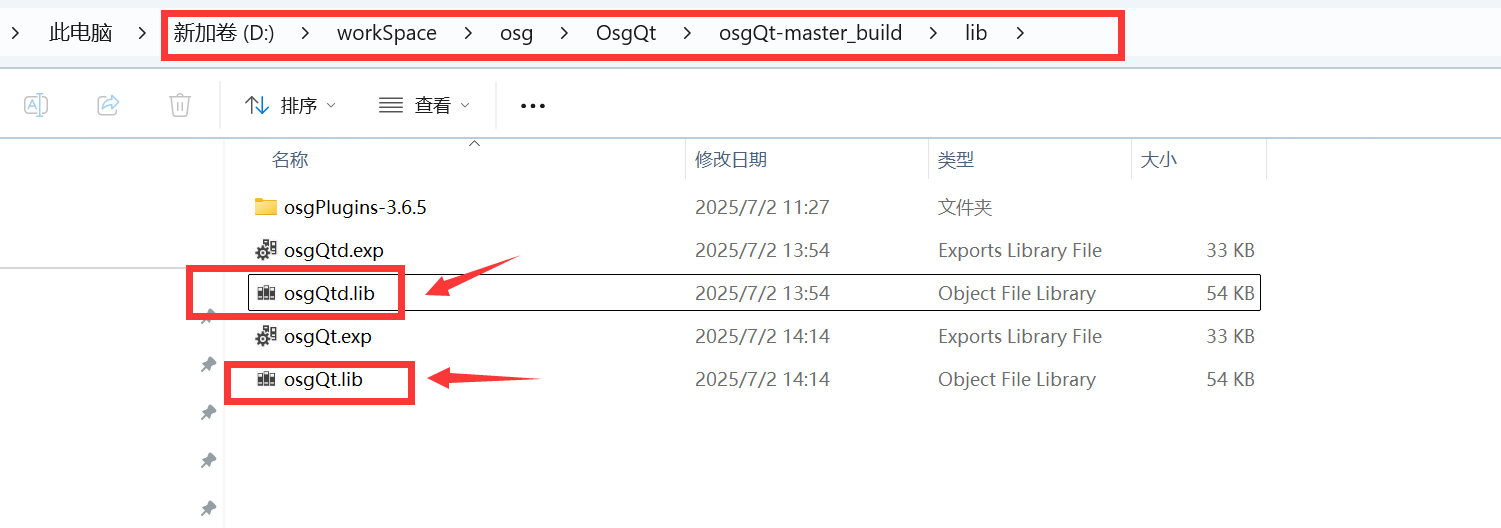
至此终于生成osgQtd.dll和 osgQtd.lib 调试版
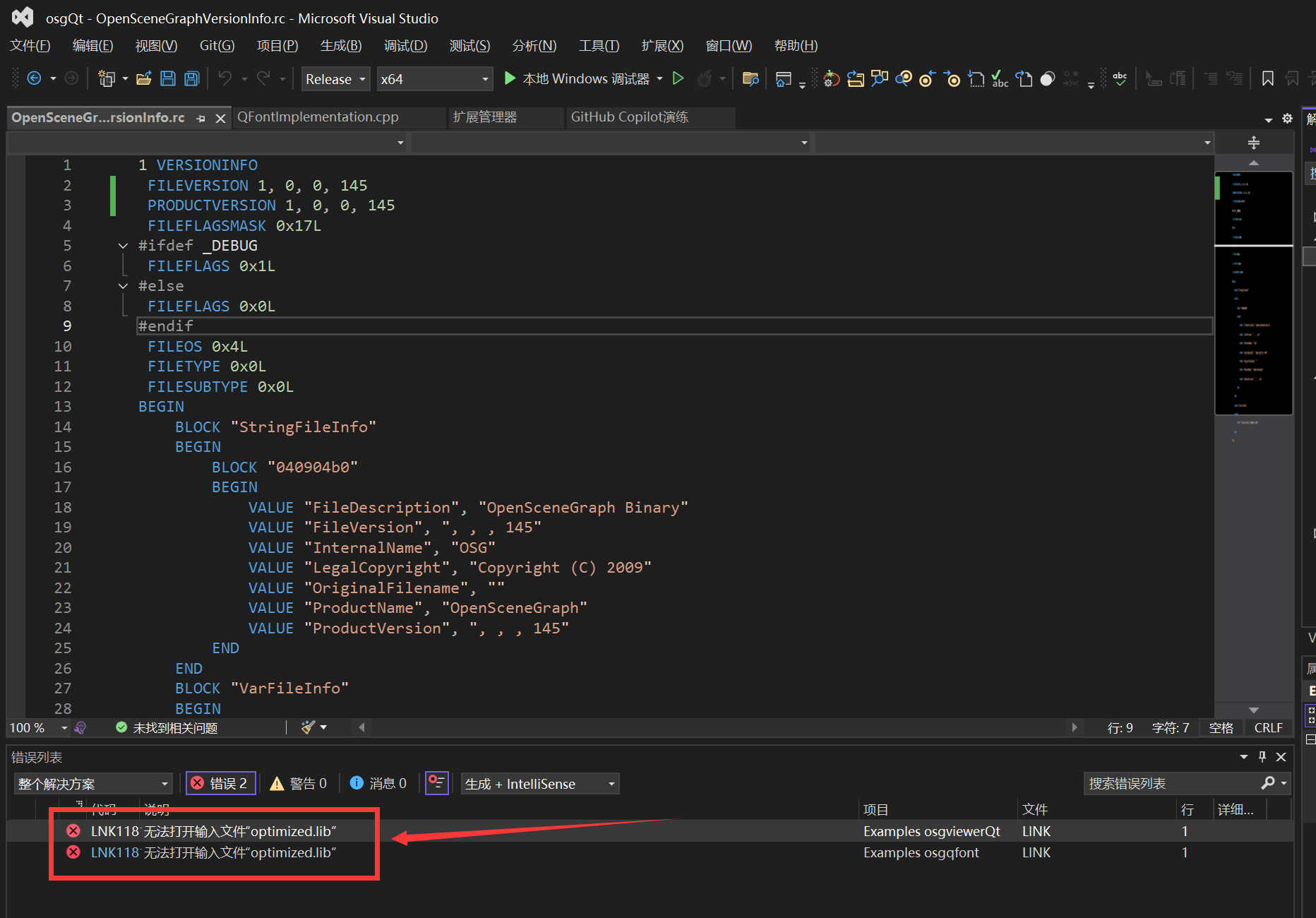
(3)生成release版本是编译器又报错:
无法打开输入文件“optimized.lib”
无法打开输入文件“optimized.lib”

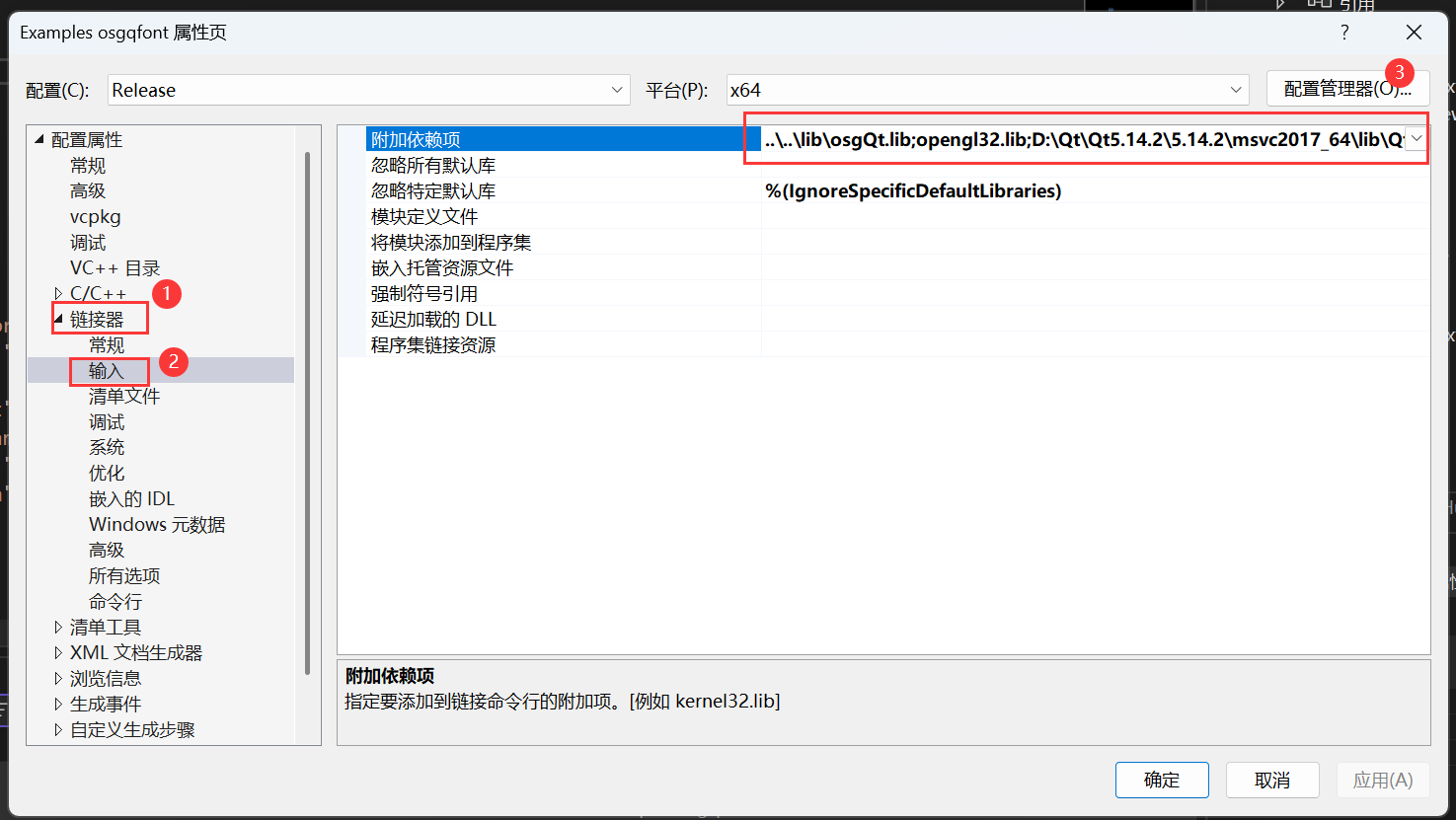
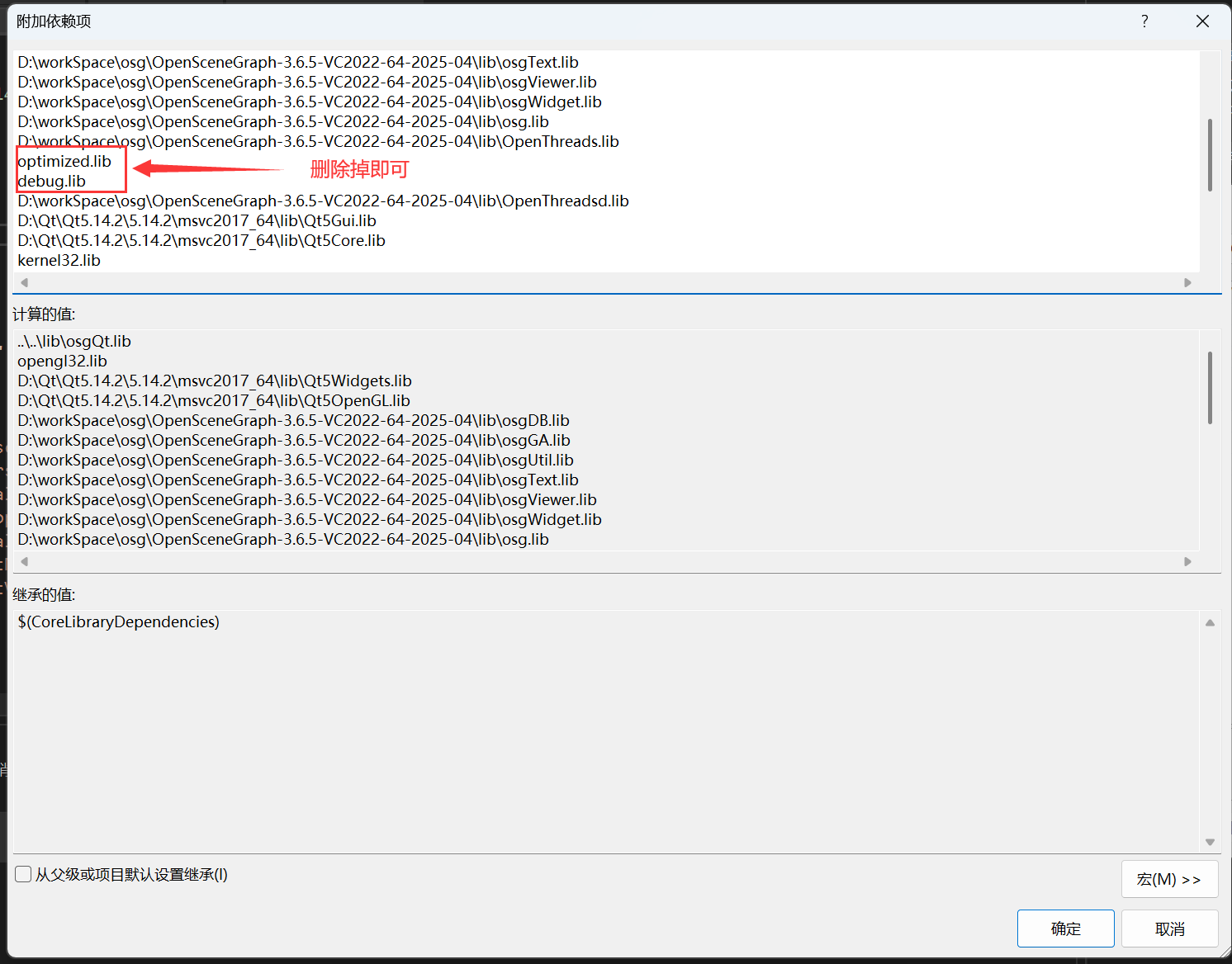
解决办法:





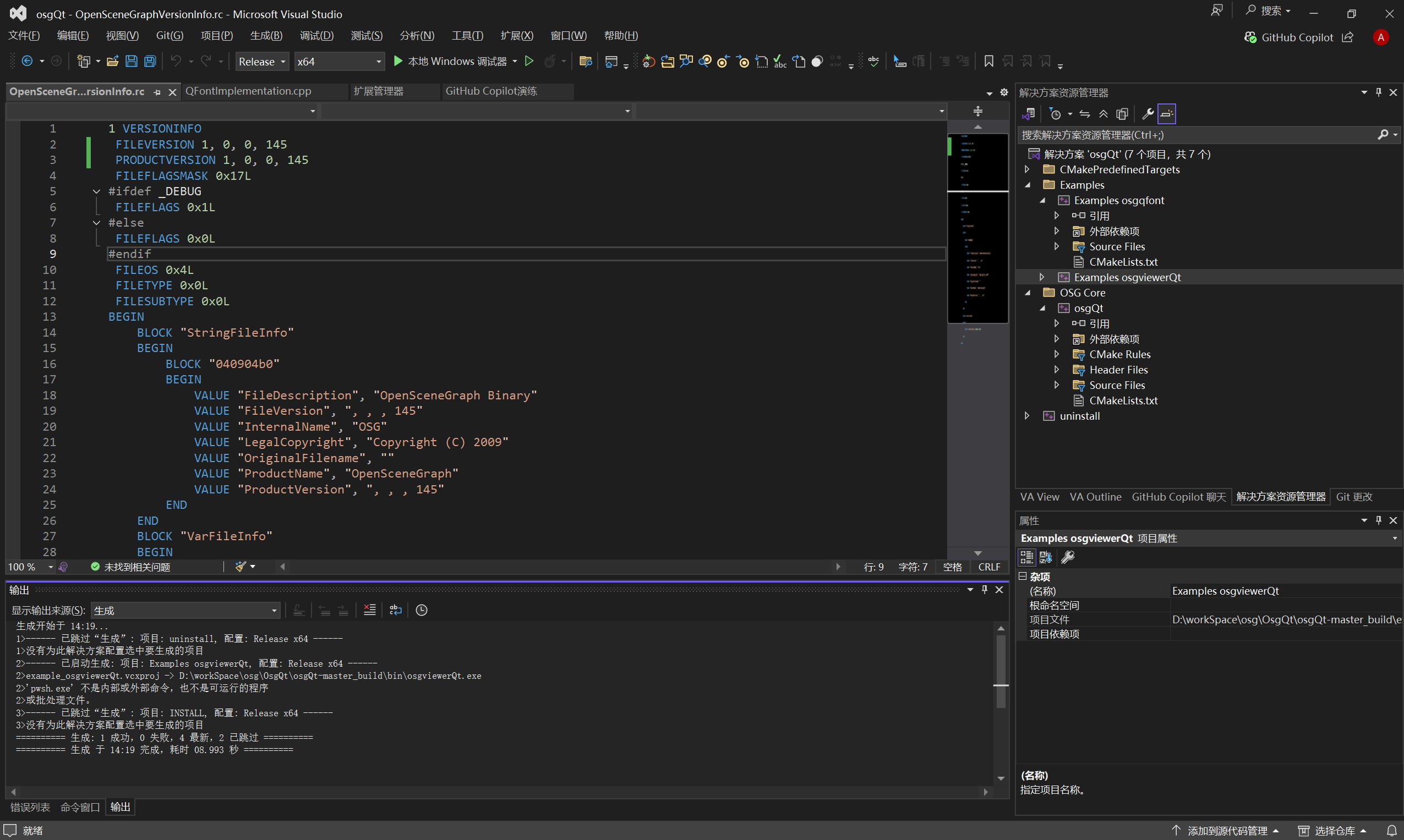
release生成成功
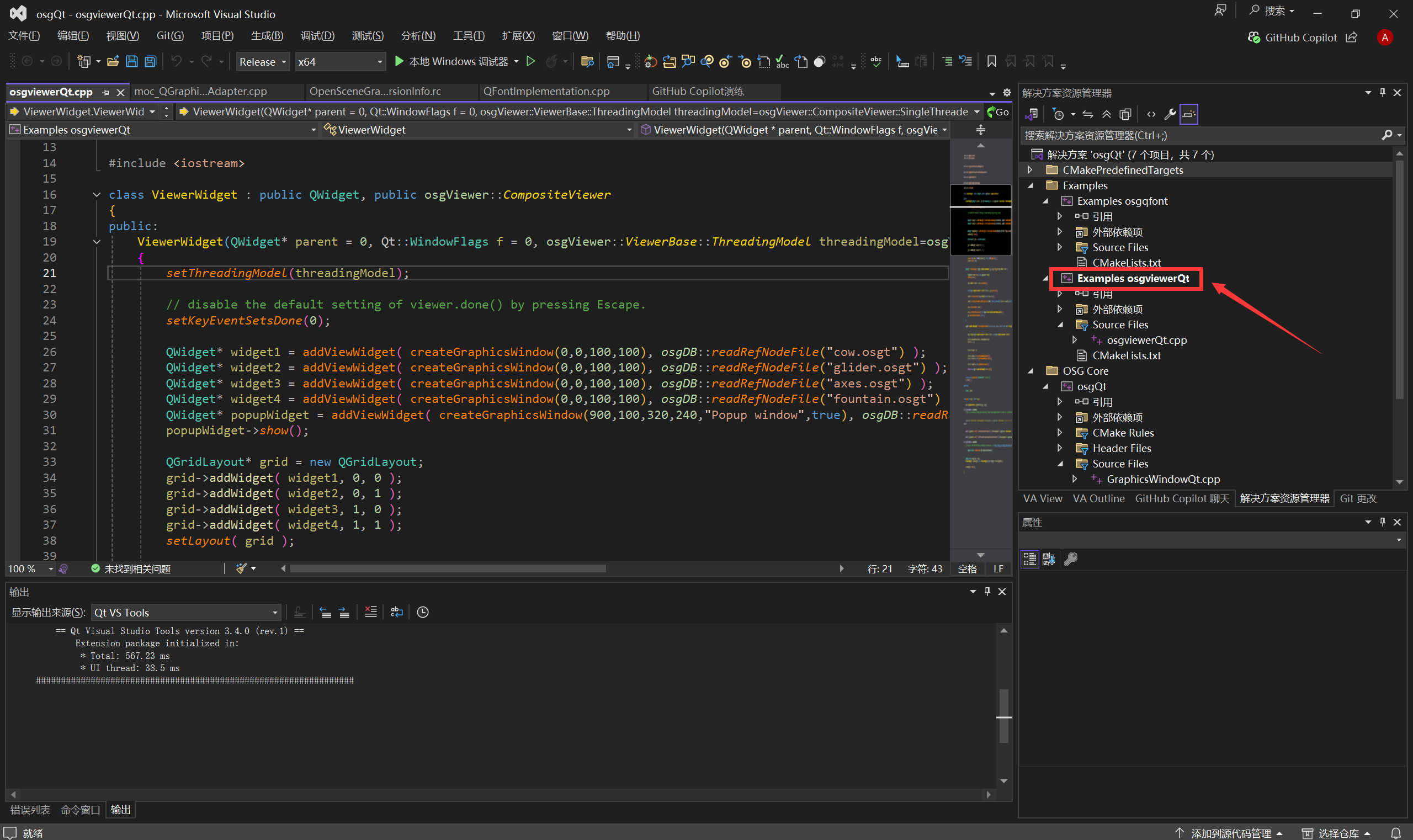
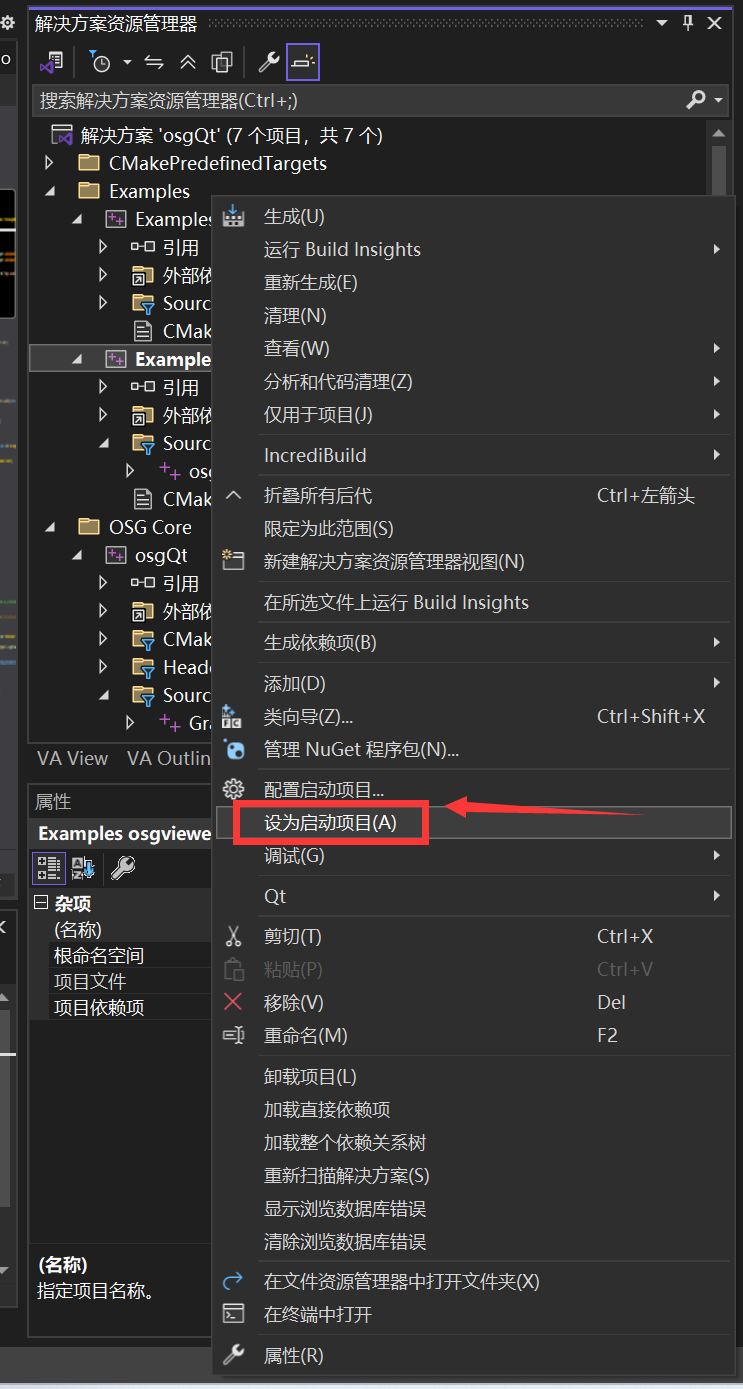
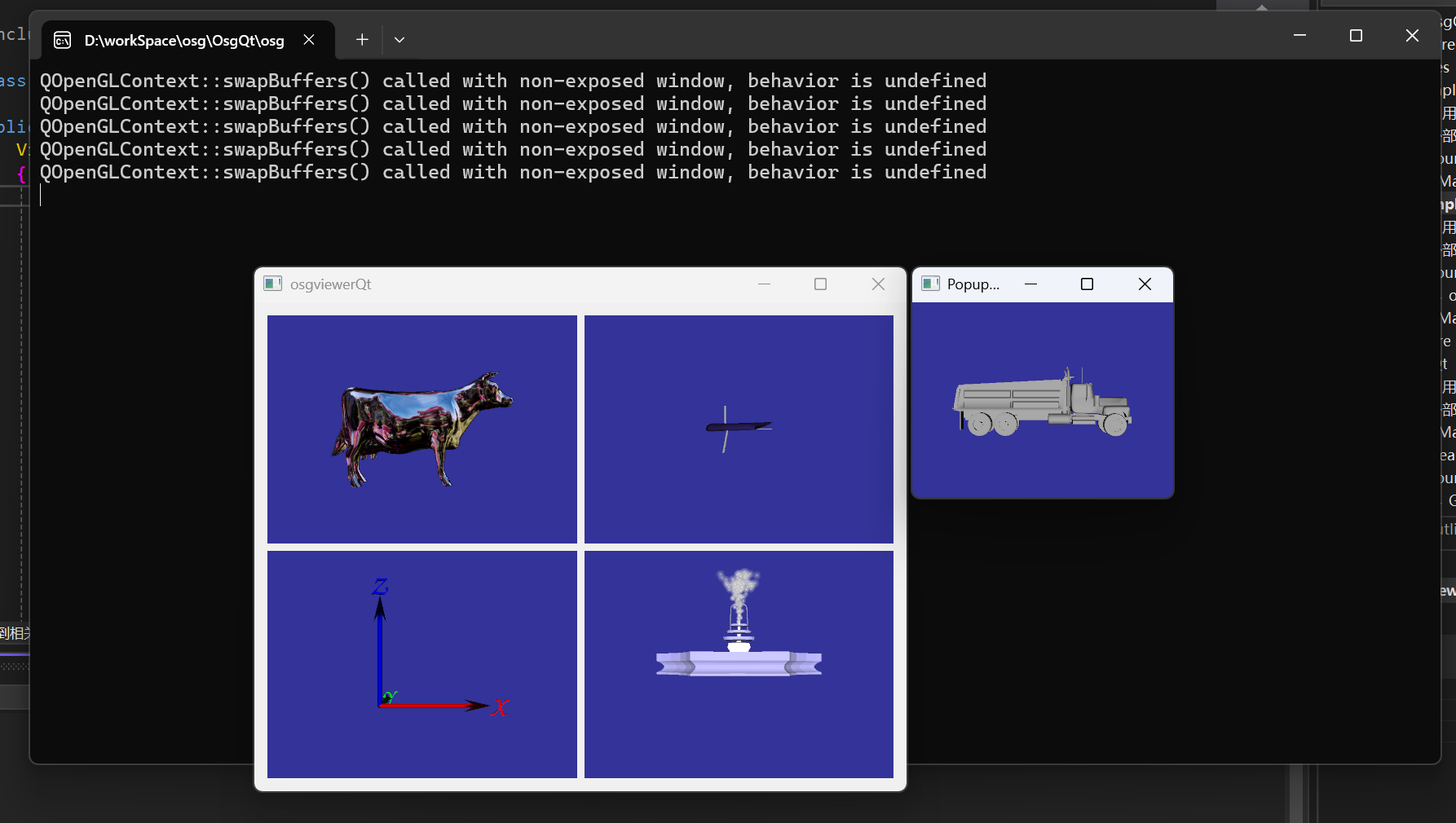
3.测试官方osgQt例子:Examples osgviewerQt,把Examples osgviewerQt设为启动项目


























 1154
1154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








