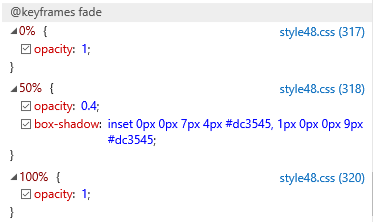
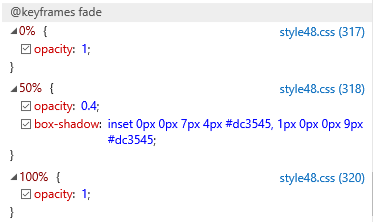
我想要给div边框加一个闪烁,所以我将css中设置如下 给想要闪烁的div加上blink类 这样在firefox,chrome下是正常显示的,但是在ie下box-shadow属性不能被正常的展现


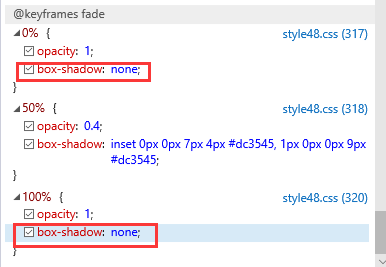
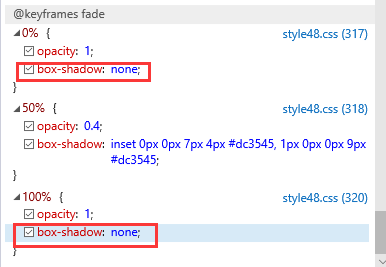
后来我将box-shadow的初和末均加上了值就成功在ie edge下展示box-shadow效果了,如下:

同事说一般情况下,要将每个进度属性都写全,因为ie在动画过程中好像不能动态创建属性
 本文介绍了一种在Internet Explorer浏览器中实现div边框闪烁效果的方法。通过完善box-shadow属性的各阶段值,解决了IE下该效果无法正常展示的问题。同事建议,在处理IE动画时,应详细指定所有过渡属性,以确保动态属性的正确创建。
本文介绍了一种在Internet Explorer浏览器中实现div边框闪烁效果的方法。通过完善box-shadow属性的各阶段值,解决了IE下该效果无法正常展示的问题。同事建议,在处理IE动画时,应详细指定所有过渡属性,以确保动态属性的正确创建。
我想要给div边框加一个闪烁,所以我将css中设置如下 给想要闪烁的div加上blink类 这样在firefox,chrome下是正常显示的,但是在ie下box-shadow属性不能被正常的展现


后来我将box-shadow的初和末均加上了值就成功在ie edge下展示box-shadow效果了,如下:

同事说一般情况下,要将每个进度属性都写全,因为ie在动画过程中好像不能动态创建属性
转载于:https://www.cnblogs.com/sunhuahuaa/p/9604406.html
 176
176
 707
707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


