我们之前学习的显示模式都可以不用记忆,因为这节课我们要学习转换,我们可以任意来进行一个转换的,上面这些东西有一个了解就行了。所有的标签都有一个属性叫做display,display的中文含义就是显示的意思。
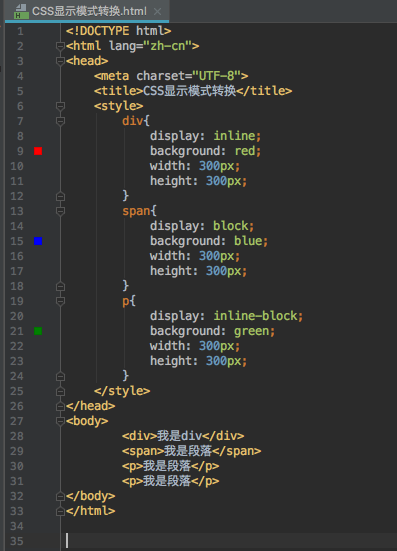
1.如何转换CSS元素的显示模式?
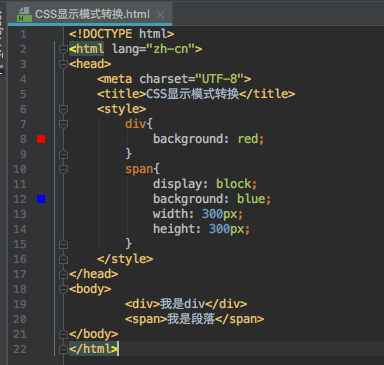
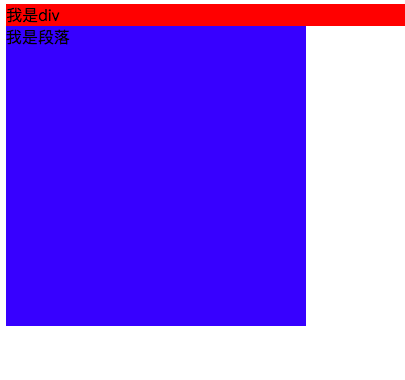
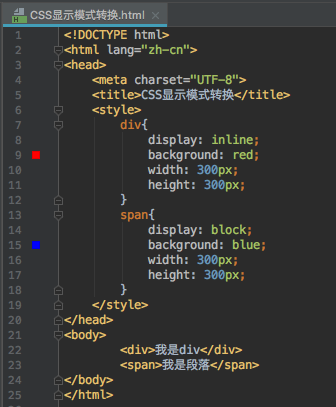
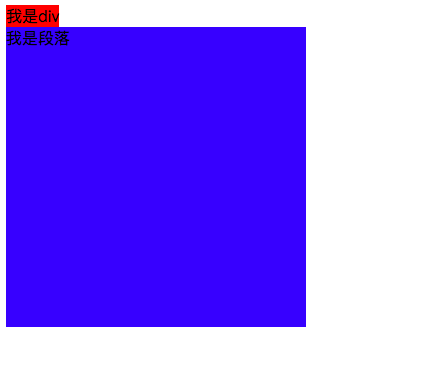
设置元素的display属性
2.display的值
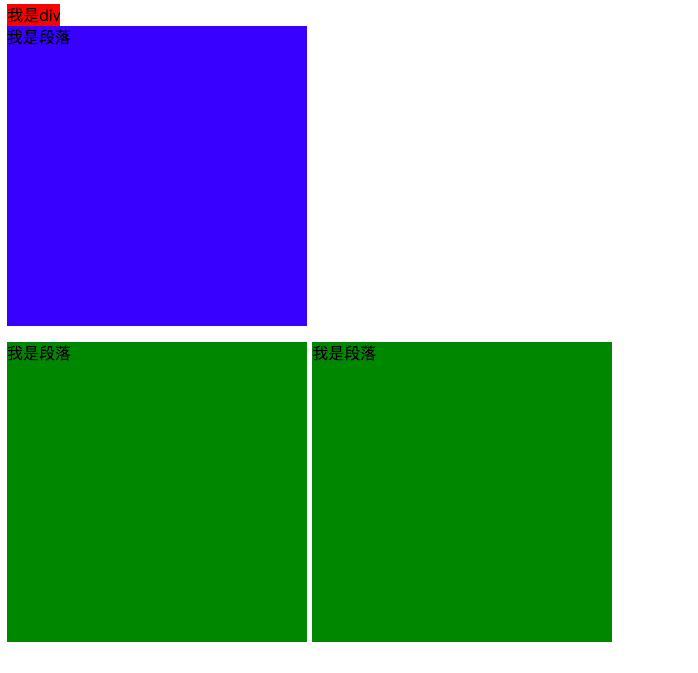
block 块级
inline 行内
inline-block 行内块级






3.快捷键
di display:inline;
db display:block;
dib display:inline-block;




 本文讲解了CSS中如何通过设置display属性来转换元素的显示模式,包括块级、行内和行内块级等,提供了快捷键技巧,帮助读者快速掌握元素显示模式的灵活运用。
本文讲解了CSS中如何通过设置display属性来转换元素的显示模式,包括块级、行内和行内块级等,提供了快捷键技巧,帮助读者快速掌握元素显示模式的灵活运用。
















 1038
1038

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








