系统

环境
vue nginx
步骤
1、打包vue项目
2、配置nginx
打包vue项目
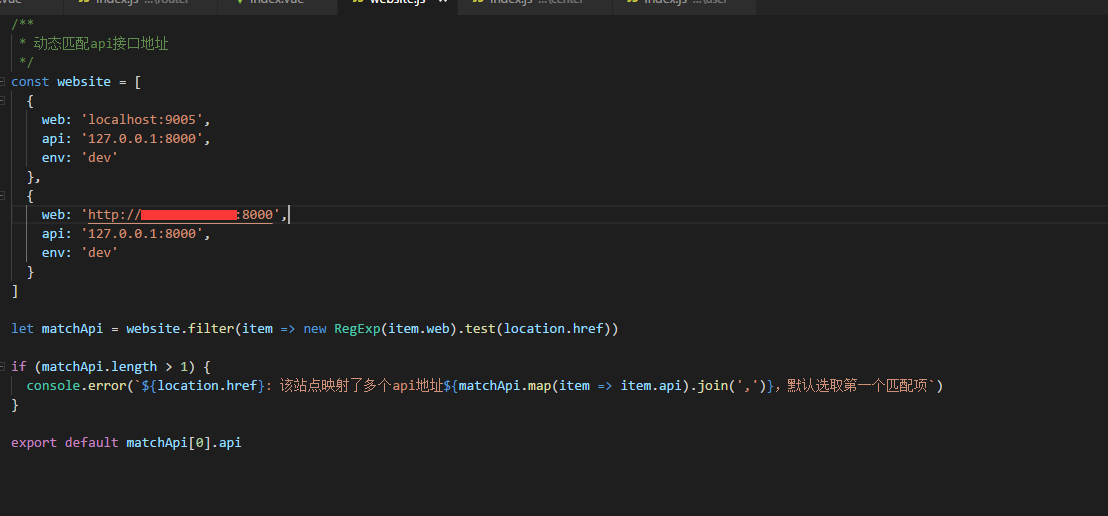
1、项目配置 我们使用服务器的8000端口

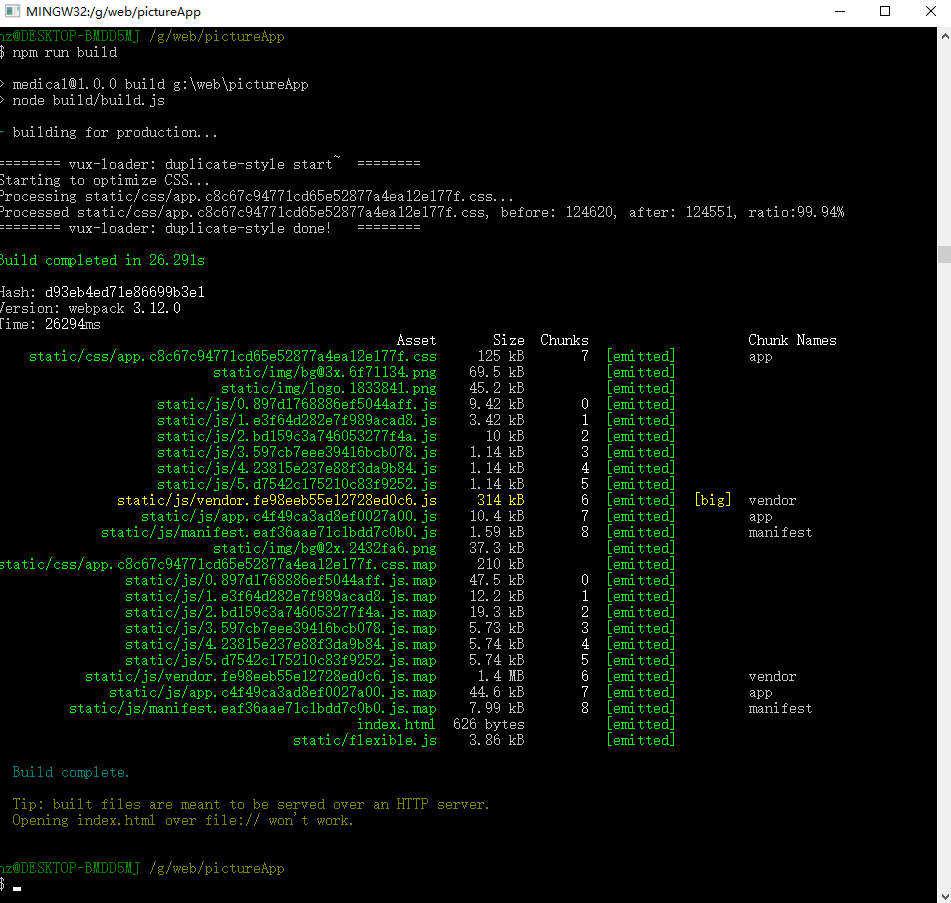
2、打包
# npm run build

打包成功会创建dist目录

3、上传到服务器

配置nginx
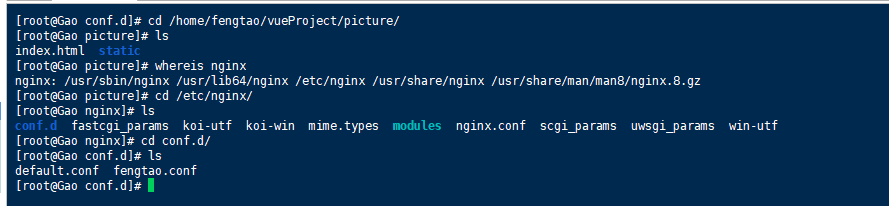
1、进入nginx

2、复制默认的配置文件default.conf -> fengtaoconf
# cp default.conf fengtao.conf
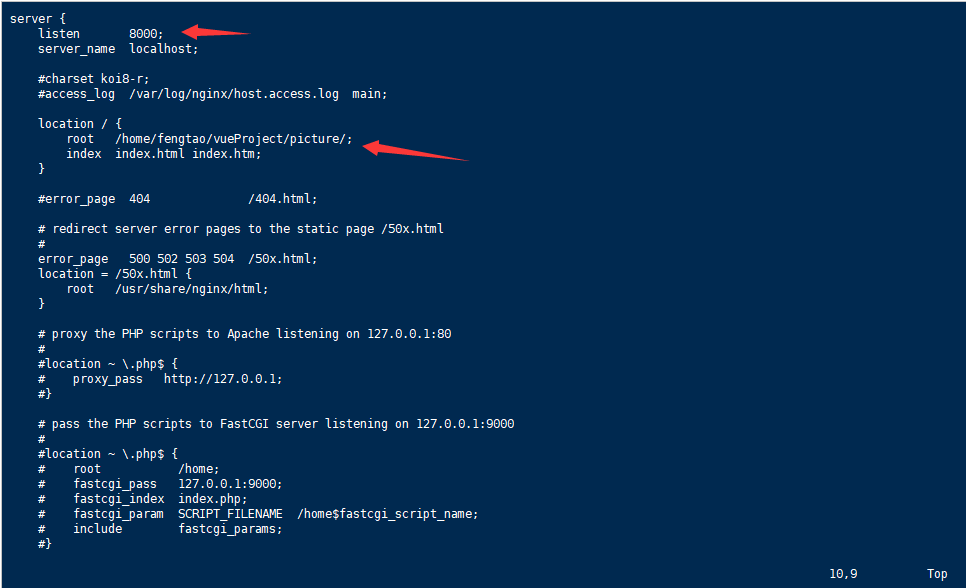
# vim fengtao.conf 修改端口 和 路径

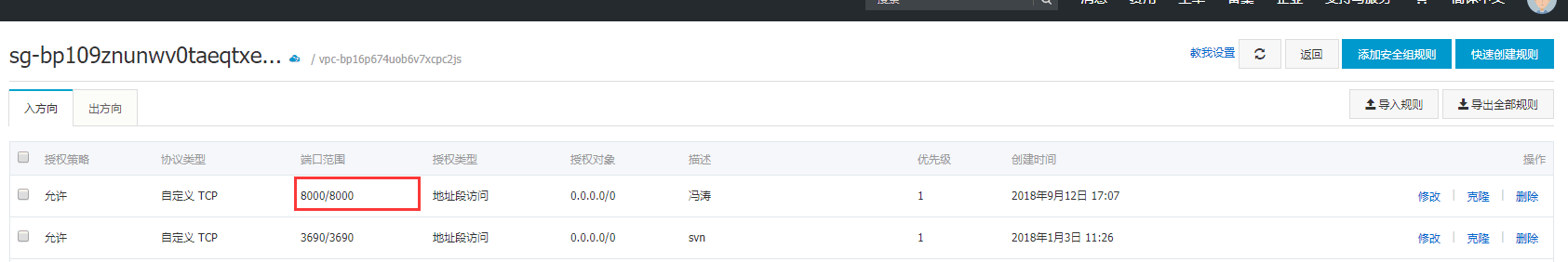
3、有的服务器还需控制台开启端口

4、防火墙开启端口
# firewall -cmd --zone=public --add-port=8000/tcp -permanent //开启端口
# systemctl restart firewalld.service // 重启firewall
访问





 本文介绍如何将Vue项目打包并配置Nginx进行部署。主要包括:使用npm run build命令打包Vue项目;配置Nginx服务器以指定端口提供静态资源;确保服务器防火墙允许外部访问。
本文介绍如何将Vue项目打包并配置Nginx进行部署。主要包括:使用npm run build命令打包Vue项目;配置Nginx服务器以指定端口提供静态资源;确保服务器防火墙允许外部访问。
















 878
878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








