wps插件开发,在使用npm下载wpsjs时遇到问题,现做记录。
未找到wpsjs命令
在执行sudo npm install -g wpsjs命令,完成wpsjs安装后,输出wpsjs --version查看wpsjs版本,出现如下问题:
![]()
显示未找到命令,查看安装位置在桌面,而非在node安装路径中,解决方法如下:
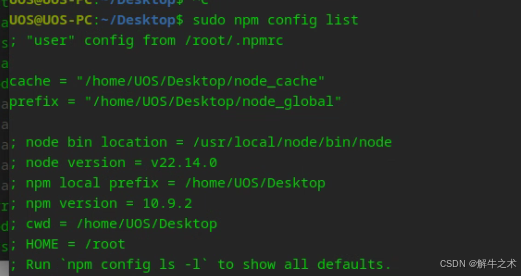
输入 sudo npm config list命令,返回:

由此可看到cache、prefix路径均在Desktop桌面路径,因此使用sudo npm install -g wpsjs命令安装时,wpsjs包及执行文件并非在node目录中,npm下载的文件均会默认到prefix字段的文件夹下,修改到指定文件夹执行以下步骤:
1.输入sudo nano /root/.npmrc,编辑npmrc文件删除cache、prefix字段
2.分别执行sudo npm config set prefix /usr/local/node/node_globa
sudo npm config set cache /usr/local/node/node_cache





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1018
1018

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








