转场基本介绍
半模态转场通过bindSheet属性为组件绑定半模态页面,在组件插入时可通过设置自定义或默认的内置高度确定半模态大小。
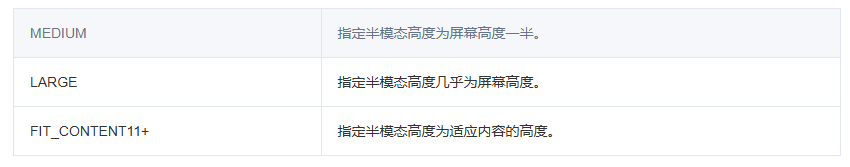
可以通过设置height属性来实现自定义高度;也可以通过设置height属性的SheetSize枚举类型,默认是LARGE。

@Entry
@Component
struct Index {
@State isShow: boolean = false;
@Builder
myBuilder() {
...
... //半模态弹窗页面内容
}
build() {
Row() {
Column() {
...
... //通过事件打开半模态弹窗
}
.bindSheet($$this.isShow, this.myBuilder(), {
backgroundColor: Color.Gray,
blurStyle: BlurStyle.Thick,
})
}
}
}场景描述
-
场景一:基于bindSheet半模态弹窗dragBar控制条对手势的判断
-
场景二:基于bindSheet半模态弹窗系统提供的能力(关闭图标和点击蒙层)和自定义的能力来关闭弹窗
方案描述
场景一:基于 bindSheet 半模态弹窗 dragBar 控制条对手势的判断
半模态bindSheet属性dragBar控制条添加了对手势的判断,在上滑,下滑或者点击控制条时,不会关闭面板。
说明:dragBar默认支持手势的判断
效果图





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 397
397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








