##.需选择Any CPU 不然会出现资源无法解析
Demo Realse地址;Releases · MaterialDesignInXAML/MaterialDesignInXamlToolkit (github.com)
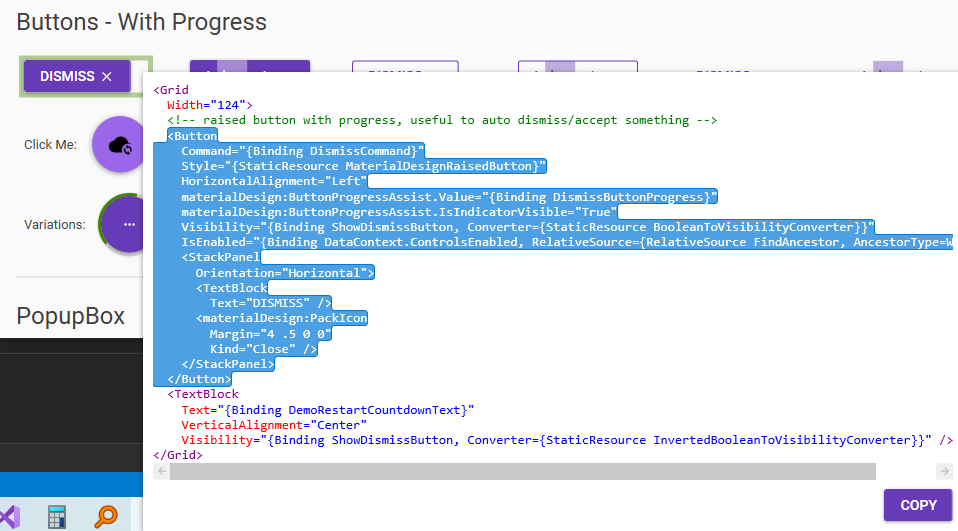
DemoApp很实用: 可以直接复制样式

1.Install-Package MaterialDesignThemes
2.App.xml
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.DeepPurple.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
<ResourceDictionary Source="Styles/GeneralStyle.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>可以修改主题幕刃的颜色:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/Generic.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml"/>
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml" />
<ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
</ResourceDictionary.MergedDictionaries>
<SolidColorBrush x:Key="PrimaryHueLightBrush" Color="#536C8D"/>
<SolidColorBrush x:Key="PrimaryHueLightForegroundBrush" Color="#FFFFFF"/>
<SolidColorBrush x:Key="PrimaryHueMidBrush" Color="#536C8D"/>
<SolidColorBrush x:Key="PrimaryHueMidForegroundBrush" Color="#FFFFFF"/>
<SolidColorBrush x:Key="PrimaryHueDarkBrush" Color="#015f92"/>
<SolidColorBrush x:Key="PrimaryHueDarkForegroundBrush" Color="#FFFFFF"/>
<!--ACCENT-->
<SolidColorBrush x:Key="SecondaryAccentBrush" Color="#689f38"/>
<SolidColorBrush x:Key="SecondaryAccentForegroundBrush" Color="#FFFFFF"/>
</ResourceDictionary>
</Application.Resources>3.在窗口中添加
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"4.使用
<Button Content="Force" Style="{DynamicResource MaterialDesignFlatMidBgButton}"/> 使用MaterialDesignInXAML为WPF应用定制主题
使用MaterialDesignInXAML为WPF应用定制主题




 本文介绍了如何在WPF应用中使用MaterialDesignInXAML库创建和定制Material Design主题,包括安装包、配置App.xaml、设置颜色主题以及在窗口中应用样式。
本文介绍了如何在WPF应用中使用MaterialDesignInXAML库创建和定制Material Design主题,包括安装包、配置App.xaml、设置颜色主题以及在窗口中应用样式。
















 2432
2432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








