
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tabulator Example</title>
<link href="css/tabulator.css" rel="stylesheet">
<script type="text/javascript" src="js/tabulator.js"></script>
<script type="text/javascript" src="js/xlsx.full.min.js"></script>
</head>
<body>
<input type="file" id="fileUploader" name="fileUploader" accept=".xls, .xlsx"/>
<div id="example-table"></div>
<script type="text/javascript">
var table = new Tabulator("#example-table", {
autoColumns: true, //create columns from data field names
});
document.getElementById("fileUploader").addEventListener("change", function (evt) {
var selectedFile = evt.target.files[0];
var reader = new FileReader();
reader.onload = function (event) {
var data = event.target.result;
var workbook = XLSX.read(data, {
type: 'binary'
});
workbook.SheetNames.forEach(function (sheetName) {
var XL_row_object = XLSX.utils.sheet_to_row_object_array(workbook.Sheets[sheetName]);
if (XL_row_object.length > 0) {
//document.getElementById("jsonObject").innerHTML = JSON.stringify(XL_row_object);
console.log(XL_row_object);
table.setData(JSON.stringify(XL_row_object));
}
})
};
reader.onerror = function (event) {
console.error("File could not be read! Code " + event.target.error.code);
};
reader.readAsBinaryString(selectedFile);
});
</script>
</body>
</html>





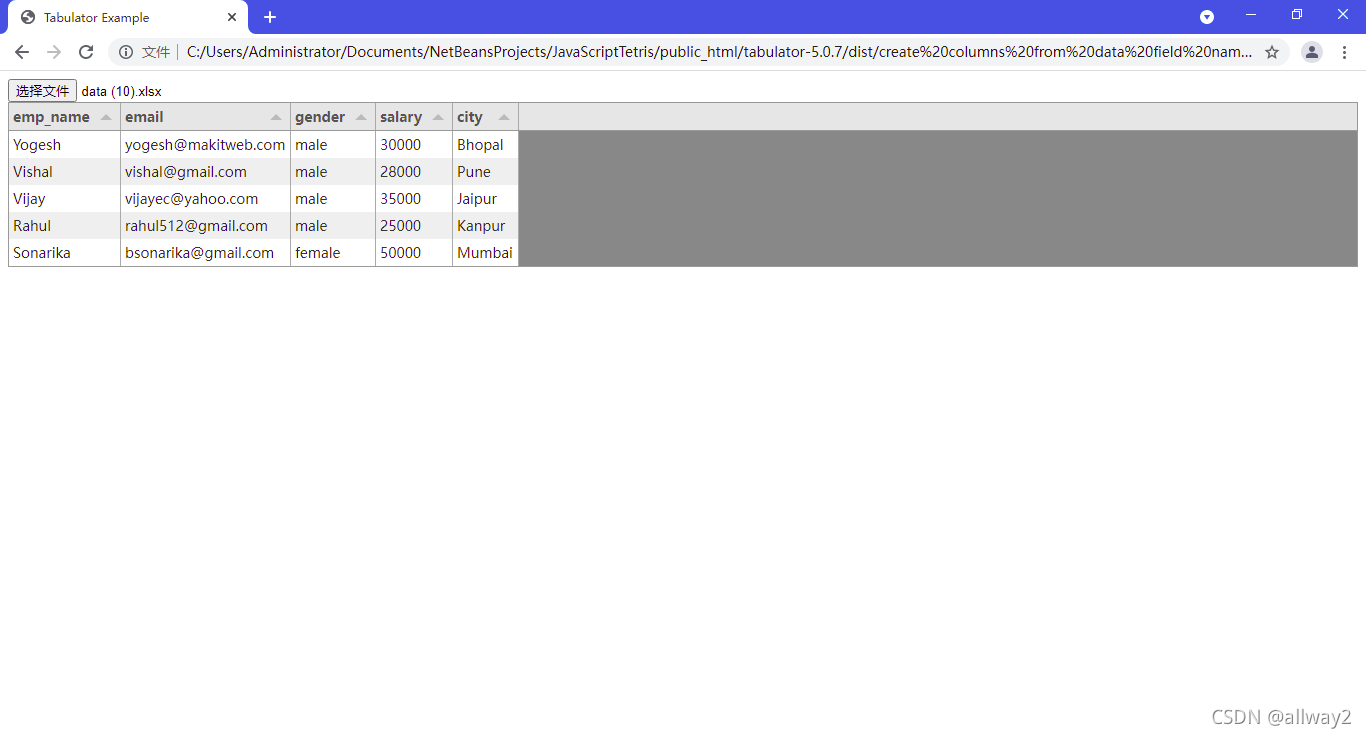
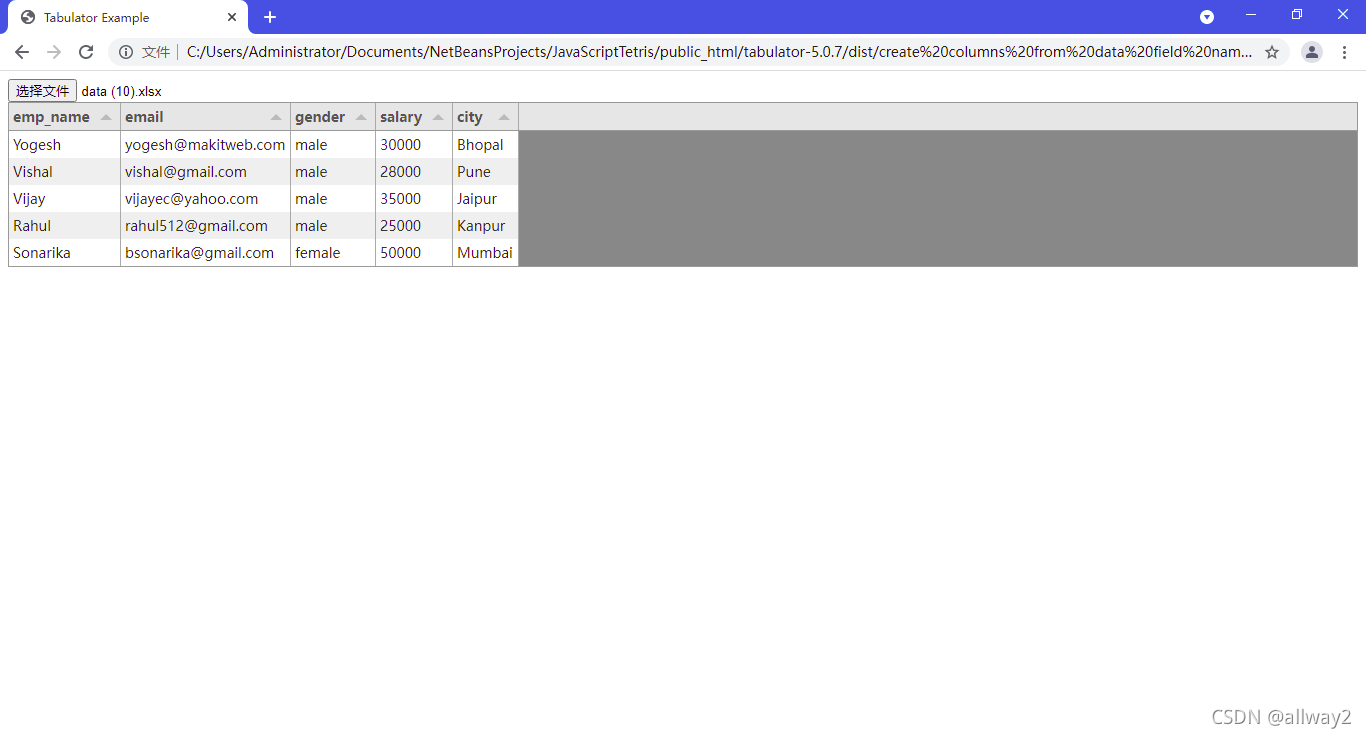
 这段代码演示了如何使用Tabulator JavaScript库和XLSX.js库从用户上传的Excel文件中读取数据,并将其显示在一个表格中。文件选择器触发后,FileReader API用于读取文件内容,XLSX库将Excel数据转换为JSON,最后Tabulator将这些数据设置到表格中。
这段代码演示了如何使用Tabulator JavaScript库和XLSX.js库从用户上传的Excel文件中读取数据,并将其显示在一个表格中。文件选择器触发后,FileReader API用于读取文件内容,XLSX库将Excel数据转换为JSON,最后Tabulator将这些数据设置到表格中。
















 1278
1278

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








