vue打包时报错 $sideBarWidth或者 @import "@/variables.
产生原因可能是因为sass-loader 版本过高,config 配置发生变化
解决方法:
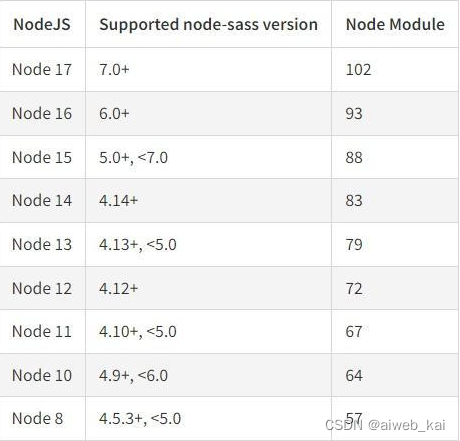
配置vue.config.js文件,使得全局都能使用scss变量,但是node版本对应的node-sass版本也不同,请选择对应的node-sass版本

sass-loader v8
该 data 选项已重命名为 prependData 选项
sass-loader v9.0
prependData 选项已被删除,取而代之的是 additionalData 选项

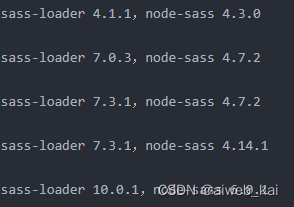
node-sass对应的sass-loader版本也不同





 当遇到Vue打包报错涉及$sideBarWidth和变量导入时,可能是由于sass-loader版本问题。解决需配置vue.config.js以支持scss变量,同时注意node-sass版本对应loader选项的变化。
当遇到Vue打包报错涉及$sideBarWidth和变量导入时,可能是由于sass-loader版本问题。解决需配置vue.config.js以支持scss变量,同时注意node-sass版本对应loader选项的变化。
















 899
899










