目录
在数字化浪潮席卷全球的今天,通信网络已成为社会运转的 “神经脉络”,无论是日常的社交沟通,还是企业的云端数据传输,都离不开通信网络的支持。而一个高效可靠的通信网络,离不开科学严谨的通信工程实施流程。本文将为你详细解析通信工程实施的全流程,带你揭开通信网络建设的神秘面纱。
一、规划设计阶段:奠定通信网络基石
(一)需求调研与分析
在通信工程实施的初始阶段,需求调研与分析是重中之重。这一环节需要与客户、用户群体以及相关部门进行深入沟通,全面了解其对通信网络的需求。例如,对于商业写字楼,可能更注重网络的高速率和高并发能力,以满足众多企业的办公需求;而对于偏远山区,则更需要考虑信号覆盖的广度和稳定性,保障基本通信需求。
通过问卷调查、实地访谈、数据统计等方式,收集用户对网络带宽、覆盖范围、延迟要求、业务类型等方面的需求信息。同时,还要对当地的地理环境、人口密度、经济发展水平等因素进行分析,这些因素都会影响通信网络的规划和设计。
(二)网络规划与设计
在明确需求后,进入网络规划与设计环节。网络规划需要确定通信网络的拓扑结构,常见的拓扑结构有星型、总线型、环型、网状型等。例如,在园区网络中,星型拓扑结构因其易于管理和维护而被广泛应用;而在骨干网络中,网状型拓扑结构能够提供更高的可靠性和冗余性。
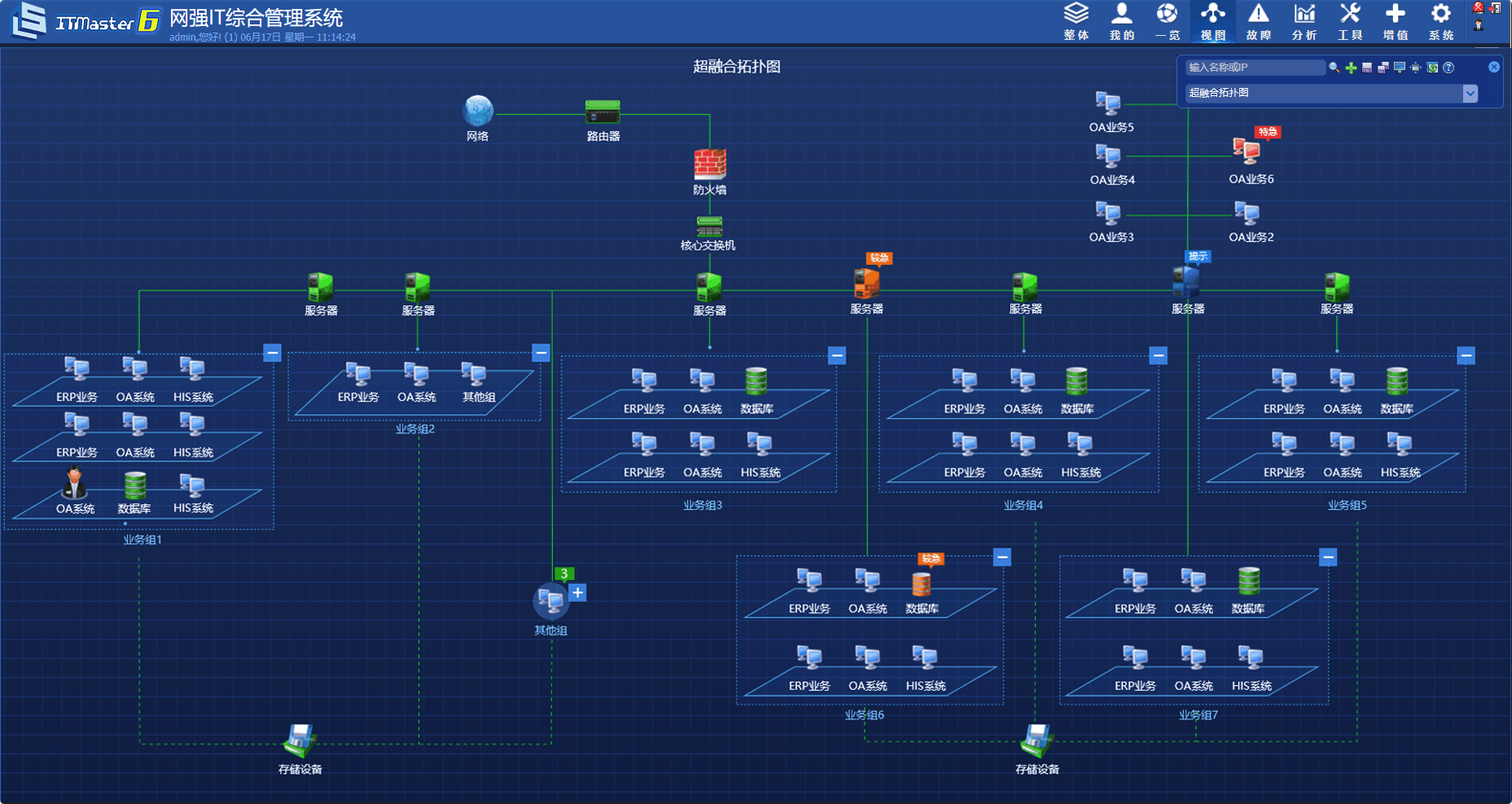
同时,要进行频率规划,合理分配通信频段,避免干扰。还要确定基站、机房、传输线路等关键设施的位置和布局,综合考虑地形地貌、交通便利性、电力供应等因素。下图为简单的通信网络拓扑结构示意图:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通信工程网络 - 连接世界的桥梁</title>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.7.2/css/all.min.css" rel="stylesheet">
<!-- 配置Tailwind自定义颜色和字体 -->
<script>
tailwind.config = {
theme: {
extend: {
colors: {
primary: '#165DFF',
secondary: '#0FC6C2',
accent: '#722ED1',
dark: '#1D2129',
light: '#F2F3F5'
},
fontFamily: {
inter: ['Inter', 'sans-serif'],
},
},
}
}
</script>
<style type="text/tailwindcss">
@layer utilities {
.content-auto {
content-visibility: auto;
}
.text-shadow {
text-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.transition-custom {
transition: all 0.3s cubic-bezier(0.4, 0, 0.2, 1);
}
.hover-scale {
transition: transform 0.3s ease;
}
.hover-scale:hover {
transform: scale(1.03);
}
}
</style>
<!-- 引入Inter字体 -->
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@300;400;500;600;700&display=swap" rel="stylesheet">
</head>
<body class="font-inter text-dark bg-gray-50">
<!-- 导航栏 -->
<header id="navbar" class="fixed w-full top-0 z-50 transition-all duration-300">
<nav class="bg-white/95 backdrop-blur-sm shadow-sm py-4 px-4 md:px-8">
<div class="container mx-auto flex justify-between items-center">
<a href="#" class="flex items-center space-x-2">
<div class="w-10 h-10 rounded-lg bg-primary flex items-center justify-center">
<i class="fa-solid fa-signal text-white text-xl"></i>
</div>
<span class="text-xl font-bold text-dark">通信工程网络</span>
</a>
<!-- 桌面导航 -->
<div class="hidden md:flex items-center space-x-8">
<a href="#home" class="font-medium text-primary hover:text-primary/80 transition-custom">首页</a>
<a href="#components" class="font-medium text-dark hover:text-primary transition-custom">网络组件</a>
<a href="#applications" class="font-medium text-dark hover:text-primary transition-custom">应用场景</a>
<a href="#process" class="font-medium text-dark hover:text-primary transition-custom">实施流程</a>
<a href="#contact" class="font-medium text-dark hover:text-primary transition-custom">联系我们</a>
<button class="bg-primary hover:bg-primary/90 text-white px-6 py-2 rounded-lg shadow-md hover:shadow-lg transition-custom">
咨询服务
</button>
</div>
<!-- 移动端菜单按钮 -->
<button id="menuBtn" class="md:hidden text-dark text-2xl">
<i class="fa-solid fa-bars"></i>
</button>
</div>
</nav>
<!-- 移动端导航菜单 -->
<div id="mobileMenu" class="hidden md:hidden bg-white shadow-lg absolute w-full">
<div class="container mx-auto py-4 px-4 flex flex-col space-y-4">
<a href="#home" class="font-medium text-primary py-2 border-b border-gray-100">首页</a>
<a href="#components" class="font-medium text-dark py-2 border-b border-gray-100 hover:text-primary transition-custom">网络组件</a>
<a href="#applications" class="font-medium text-dark py-2 border-b border-gray-100 hover:text-primary transition-custom">应用场景</a>
<a href="#process" class="font-medium text-dark py-2 border-b border-gray-100 hover:text-primary transition-custom">实施流程</a>
<a href="#contact" class="font-medium text-dark py-2 hover:text-primary transition-custom">联系我们</a>
<button class="bg-primary hover:bg-primary/90 text-white px-6 py-2 rounded-lg shadow-md hover:shadow-lg transition-custom">
咨询服务
</button>
</div>
</div>
</header>
<!-- 英雄区域 -->
<section id="home" class="pt-32 pb-20 px-4 md:px-8 bg-gradient-to-br from-primary/5 to-secondary/5">
<div class="container mx-auto flex flex-col md:flex-row items-center">
<div class="md:w-1/2 mb-10 md:mb-0">
<h1 class="text-[clamp(2.5rem,5vw,4rem)] font-bold leading-tight text-dark mb-6">
构建<span class="text-primary">高效可靠</span>的<br>通信工程网络
</h1>
<p class="text-lg text-gray-600 mb-8 max-w-lg">
我们提供全方位的通信工程解决方案,从规划设计到实施运维,助力您打造无缝连接的数字世界。
</p>
<div class="flex flex-wrap gap-4">
<button class="bg-primary hover:bg-primary/90 text-white px-8 py-3 rounded-lg shadow-lg hover:shadow-xl transition-custom font-medium">
了解更多
</button>
<button class="bg-white hover:bg-gray-50 text-primary border border-primary px-8 py-3 rounded-lg shadow-md hover:shadow-lg transition-custom font-medium">
查看案例
</button>
</div>
<div class="flex items-center mt-10 space-x-8">
<div class="flex flex-col">
<span class="text-3xl font-bold text-primary">99.9%</span>
<span class="text-gray-500 text-sm">网络可靠性</span>
</div>
<div class="h-10 w-px bg-gray-300"></div>
<div class="flex flex-col">
<span class="text-3xl font-bold text-primary">100+</span>
<span class="text-gray-500 text-sm">成功案例</span>
</div>
<div class="h-10 w-px bg-gray-300"></div>
<div class="flex flex-col">
<span class="text-3xl font-bold text-primary">15年+</span>
<span class="text-gray-500 text-sm">行业经验</span>
</div>
</div>
</div>
<div class="md:w-1/2 relative">
<div class="relative z-10 rounded-2xl overflow-hidden shadow-2xl hover-scale">
<img src="https://picsum.photos/id/180/800/600" alt="通信网络基础设施" class="w-full h-auto">
<div class="absolute inset-0 bg-gradient-to-t from-primary/60 to-transparent flex items-end">
<div class="p-6">
<p class="text-white font-medium">5G基站与核心网络建设</p>
</div>
</div>
</div>
<div class="absolute -top-6 -right-6 w-32 h-32 bg-secondary/20 rounded-full blur-2xl"></div>
<div class="absolute -bottom-10 -left-10 w-40 h-40 bg-primary/20 rounded-full blur-3xl"></div>
</div>
</div>
</section>
<!-- 服务优势 -->
<section class="py-20 px-4 md:px-8 bg-white">
<div class="container mx-auto">
<div class="text-center mb-16">
<h2 class="text-[clamp(1.8rem,4vw,2.5rem)] font-bold text-dark mb-4">为什么选择我们的通信工程服务</h2>
<p class="text-gray-600 max-w-2xl mx-auto">我们拥有专业的技术团队和丰富的行业经验,为您提供定制化的通信网络解决方案</p>
</div>
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-8">
<!-- 优势卡片1 -->
<div class="bg-gray-50 p-8 rounded-xl shadow-md hover:shadow-xl transition-custom hover-scale">
<div class="w-14 h-14 rounded-lg bg-primary/10 flex items-center justify-center mb-6">
<i class="fa-solid fa-rocket text-primary text-2xl"></i>
</div>
<h3 class="text-xl font-bold mb-3">高效可靠</h3>
<p class="text-gray-600">采用先进技术和设备,确保网络建设高效完成,提供99.9%的可靠运行保障。</p>
</div>
<!-- 优势卡片2 -->
<div class="bg-gray-50 p-8 rounded-xl shadow-md hover:shadow-xl transition-custom hover-scale">
<div class="w-14 h-14 rounded-lg bg-secondary/10 flex items-center justify-center mb-6">
<i class="fa-solid fa-shield text-secondary text-2xl"></i>
</div>
<h3 class="text-xl font-bold mb-3">安全保障</h3>
<p class="text-gray-600">全方位的网络安全防护体系,保障数据传输安全,防止网络攻击和数据泄露。</p>
二、设备采购与准备阶段:精选优质 “网络零件”
(一)设备选型
根据网络规划与设计方案,进行设备选型。通信设备种类繁多,包括交换机、路由器、基站设备、光传输设备、服务器等。在选型时,要综合考虑设备的性能指标、兼容性、可靠性、可扩展性以及成本等因素。
例如,在选择交换机时,要关注其端口速率、背板带宽、包转发率等性能参数;对于基站设备,要考虑其发射功率、覆盖范围、支持的通信标准等。同时,优先选择知名品牌、口碑良好的设备,以确保设备的质量和售后服务。
90分钟彻底搞懂BGP路由协议工作原理到实战配置,网络工程师小白也可轻松上手丨数通通信丨项目案例
(二)设备采购与验收
确定设备型号后,进行采购工作。与供应商签订采购合同,明确设备的规格、数量、价格、交货时间、售后服务等条款。设备到货后,要进行严格的验收工作,检查设备的外观是否完好,配件是否齐全,通过专业的测试工具对设备的性能进行检测,确保设备符合采购要求。

三、工程施工阶段:搭建通信网络框架
(一)基站建设
基站是通信网络的重要组成部分,其建设质量直接影响网络的覆盖和性能。基站建设包括选址、基础施工、铁塔安装、设备安装等步骤。
在选址时,要选择信号覆盖效果好、电磁环境干净、交通便利且电力供应稳定的位置。基础施工要确保基站基础的强度和稳定性,能够承受铁塔和设备的重量以及恶劣天气的影响。铁塔安装要严格按照设计要求进行,保证铁塔的垂直度和稳固性。最后,将基站设备安装到铁塔上,并进行正确的连接和调试。
https://www.bilibili.com/video/BV1XXCvYiEWQ/
(二)传输线路铺设
传输线路是通信网络的 “血管”,负责数据的传输。常见的传输线路有光纤、电缆等。在铺设光纤时,要注意光纤的弯曲半径、拉力等要求,避免光纤受损。对于长途传输线路,要进行合理的路由规划,减少线路损耗和故障风险。
同时,要对传输线路进行标识和记录,方便后期的维护和管理。下图展示了光纤铺设的基本流程:
(三)机房建设与设备安装
机房是通信网络的核心枢纽,需要提供稳定的电力供应、良好的散热环境和严格的安全防护。机房建设包括机房选址、装修、电力系统建设、空调系统安装、消防系统安装等。
在设备安装环节,要将交换机、路由器、服务器等设备按照设计方案进行合理布局和安装,连接好各种线缆,并进行清晰的标识。
四、测试与优化阶段:打磨网络性能
(一)网络测试
网络建设完成后,要进行全面的测试工作。测试内容包括网络的覆盖范围、信号强度、带宽速率、延迟、丢包率等指标。通过专业的测试工具和软件,在不同的地点、不同的时间段进行测试,收集测试数据。
例如,使用路测设备对基站的信号覆盖进行测试,绘制信号覆盖地图;使用网络测试仪对网络的带宽和延迟进行测试,评估网络的性能是否满足设计要求。
(二)网络优化
根据测试结果,对网络进行优化调整。如果发现信号覆盖不足,可通过调整基站的发射功率、天线角度等方式进行改善;对于网络带宽不足的问题,可增加传输线路或升级设备。同时,还要对网络的参数进行优化配置,提高网络的稳定性和效率。
五、验收与交付阶段:成果交付与移交
(一)项目验收
通信工程完成测试优化后,进入验收阶段。验收工作由建设单位、施工单位、监理单位以及相关专家组成验收小组,对工程的质量、性能、文档资料等进行全面检查和评估。
检查工程是否按照设计方案和施工规范完成建设,测试数据是否符合要求,查看工程的施工记录、设备资料、测试报告等文档是否完整。只有通过验收,才能确认工程合格。
| 建设单位 | 验收成功 |
| 施工单位 | 验收成功 |
| 监理单位 | 验收成功 |
(二)交付与移交
验收合格后,施工单位将通信网络交付给使用单位,并进行相关的移交工作。包括设备的移交、文档资料的移交以及操作维护培训等。确保使用单位能够正确使用和维护通信网络,保障网络的正常运行。
六、运维管理阶段:保障网络持续运行
在通信网络投入使用后,运维管理工作至关重要。运维人员需要定期对网络设备进行巡检,检查设备的运行状态、性能指标等,及时发现并处理设备故障。
同时,要对网络进行监控,实时掌握网络的运行情况,如流量变化、用户接入情况等。根据网络的使用情况和发展需求,进行设备升级、扩容等工作,不断优化网络性能,保障通信网络的高效可靠运行。
通信工程实施是一个系统而复杂的过程,从规划设计到运维管理的每一个环节都紧密相连,缺一不可。只有严格把控每一个流程,才能打造出高效可靠的通信网络,满足人们日益增长的通信需求,为数字化社会的发展提供坚实的支撑。
以上从多个环节详细解析了通信工程实施全流程。你对文章内容的深度、配图风格是否有其他想法,或者想补充特定场景案例,都能随时和我说。




















 1918
1918

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








