1. Event()
1.1. Event()构造函数, 创建一个新的事件对象Event。
1.2. 语法
var event = new Event(typeArg, eventInit);
1.3. typeArg是DOMString类型, 表示所创建事件的名称。
1.4. eventInit可选, 是EventInit类型的字典, 接受以下字段:
1.4.1. "bubbles"可选, Boolean类型, 默认值为false, 表示该事件是否冒泡。
1.4.2. "cancelable"可选, Boolean类型, 默认值为false, 表示该事件能否被取消。
2. event.bubbles
2.1. event.bubbles返回一个布尔值, 表明当前事件是否会向DOM树上层元素冒泡, 是一个只读属性。
2.2. 语法
var bool = event.bubbles;
2.3. 一些特定的事件类型会冒泡, 这时该事件对象的bubbles属性为true, 你可以检查该属性的值来判断一个事件对象是否冒泡。
3. event.stopPropagation()
3.1. event.stopPropagation()阻止捕获和冒泡阶段中当前事件的进一步传播。但是, 它不能防止任何默认行为的发生; 例如: 对链接的点击仍会被处理。如果要停止这些行为, 请参见preventDefault方法, 它可以阻止事件触发后默认动作的发生。
3.2. 语法
event.stopPropagation();
3.3. event.stopPropagation()方法没有参数也没有返回值。
4. event.cancelable
4.1. event.cancelable是一个只读属性, 表明该事件是否可以被取消, 当事件被阻止之后, 该事件就好像没有被触发一样。如果事件不能被取消, 则其cancelable属性的值为false, 且事件发生时无法在事件监听回调中停止事件。
4.2. 在许多事件的监听回调中调用preventDefault()前, 都需要检查cancelable属性的值。
4.3. 大部分由用户与页面交互产生的原生浏览器事件都可以被取消。取消click, scroll或beforeunload事件将分别阻止用户点击某些元素、滚动页面或跳离页面。
4.4. 语法
var bool = event.cancelable;
5. event.preventDefault()
5.1. event.preventDefault()取消事件(如果该事件可取消)。
5.2. 语法
event.preventDefault();
5.3. event.preventDefault()方法没有参数也没有返回值。
6. EventTarget.dispatchEvent(event)
6.1. EventTarget.dispatchEvent(event)向一个指定的事件目标派发一个事件, 并以合适的顺序同步调用目标元素相关的事件处理函数。标准事件处理规则(包括事件捕获和可选的冒泡过程)同样适用于通过手动的使用dispatchEvent(event)方法派发的事件。
6.2. 语法
var cancelled = !target.dispatchEvent(event)
6.3. event参数是要被派发的事件对象。
6.4. target调用者被用来初始化事件和决定将会触发事件的目标。
6.4. 当该事件是可取消的(cancelable为true)并且至少一个该事件的事件处理方法调用了Event.preventDefault(), 则返回值为false; 否则返回true。
6.5. 与浏览器原生事件不同, 原生事件是由DOM派发的, 并通过event loop异步调用事件处理程序, 而dispatchEvent()则是同步调用事件处理程序。在调用dispatchEvent()后, 所有监听该事件的事件处理程序将在代码继续前执行并返回。
7. 例子
7.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>自定义事件Event</title>
<style type="text/css">
div {
width: 150px;
height: 90px;
line-height: 90px;
background-color: #D94A38;
margin-top: 20px;
text-align: center;
}
p {
width: 150px;
height: 32px;
line-height: 32px;
background-color: green;
text-align: center;
}
</style>
</head>
<body>
<div id="div1"><p id="p1">冒泡</p></div>
<div id="div2"><p id="p2">冒泡</p></div>
<div id="div3"><p id="p3">捕获</p></div>
<div id="div4"><p id="p4">捕获</p></div>
<div id="div5"><p id="p5">捕获</p></div>
<div id="div6"><p id="p6">冒泡</p></div>
<a id="a1" href="https://www.baidu.com" target="_blank">百度</a>
<a id="a2" href="https://map.baidu.com" target="_blank">百度地图</a>
<script type="text/javascript">
// 首先看元素, 第一外层元素是捕获还是冒泡, 外层元素是捕获就是捕获传播。外层元素是冒泡, 然后看事件是否支持冒泡。
var div1 = document.getElementById('div1'), p1 = document.getElementById('p1');
var ev1 = new Event("upbubbles1", {"bubbles": true, "cancelable": true});
function div1Event(e){
console.log('div1自定义的事件被触发了');
}
function p1Event(e){
console.log('p1自定义的事件被触发了');
console.log('p1自定义的事件是否会向DOM树上层元素冒泡: ' + e.bubbles);
console.log('p1自定义的事件是否可以取消: ' + e.cancelable);
}
div1.addEventListener('upbubbles1', div1Event);
p1.addEventListener('upbubbles1', p1Event);
p1.dispatchEvent(ev1);
var div2 = document.getElementById('div2'), p2 = document.getElementById('p2');
var ev2 = new Event("upbubbles2", {"bubbles": true, "cancelable": true});
function div2Event(e){
console.log('div2自定义的事件被触发了');
}
function p2Event(e){
console.log('p2自定义的事件被触发了');
console.log('p2自定义的事件是否会向DOM树上层元素冒泡: ' + e.bubbles);
console.log('p2自定义的事件是否可以取消: ' + e.cancelable);
// 阻止事件进一步传播
e.stopPropagation();
}
div2.addEventListener('upbubbles2', div2Event);
p2.addEventListener('upbubbles2', p2Event);
p2.dispatchEvent(ev2);
var div3 = document.getElementById('div3'), p3 = document.getElementById('p3');
var ev3 = new Event("upbubbles3", {"bubbles": true, "cancelable": true});
function div3Event(e){
console.log('div3自定义的事件被触发了');
}
function p3Event(e){
console.log('p3自定义的事件被触发了');
console.log('p3自定义的事件是否会向DOM树上层元素冒泡: ' + e.bubbles);
console.log('p3自定义的事件是否可以取消: ' + e.cancelable);
}
div3.addEventListener('upbubbles3', div3Event, true);
p3.addEventListener('upbubbles3', p3Event, true);
p3.dispatchEvent(ev3);
var div4 = document.getElementById('div4'), p4 = document.getElementById('p4');
var ev4 = new Event("upbubbles4", {"bubbles": false, "cancelable": true});
function div4Event(e){
console.log('div4自定义的事件被触发了');
}
function p4Event(e){
console.log('p4自定义的事件被触发了');
console.log('p4自定义的事件是否会向DOM树上层元素冒泡: ' + e.bubbles);
console.log('p4自定义的事件是否可以取消: ' + e.cancelable);
}
div4.addEventListener('upbubbles4', div4Event, true);
p4.addEventListener('upbubbles4', p4Event, true);
p4.dispatchEvent(ev4);
var div5 = document.getElementById('div5'), p5 = document.getElementById('p5');
var ev5 = new Event("notupbubbles5", {"bubbles": true, "cancelable": true});
function div5Event(e){
console.log('div5自定义的事件被触发了');
// 阻止事件进一步传播
e.stopPropagation();
}
function p5Event(e){
console.log('p5自定义的事件被触发了');
console.log('p5自定义的事件是否会向DOM树上层元素冒泡: ' + e.bubbles);
console.log('p5自定义的事件是否可以取消: ' + e.cancelable);
}
div5.addEventListener('notupbubbles5', div5Event, true);
p5.addEventListener('notupbubbles5', p5Event, true);
p5.dispatchEvent(ev5);
var div6 = document.getElementById('div6'), p6 = document.getElementById('p6');
var ev6 = new Event("notupbubbles6");
function div6Event(e){
console.log('div6自定义的事件被触发了');
}
function p6Event(e){
console.log('p6自定义的事件被触发了');
console.log('p6自定义的事件是否会向DOM树上层元素冒泡: ' + e.bubbles);
console.log('p6自定义的事件是否可以取消: ' + e.cancelable);
}
div6.addEventListener('notupbubbles6', div6Event, false);
p6.addEventListener('notupbubbles6', p6Event, false);
p6.dispatchEvent(ev6);
var a1 = document.getElementById('a1');
a1.addEventListener('click', function(e){
// 阻止超链接的默认跳转行为, 同时超链接点击也不变色
console.log('a1超链接点击的事件是否可以取消: ' + e.cancelable);
e.preventDefault();
});
</script>
</body>
</html>
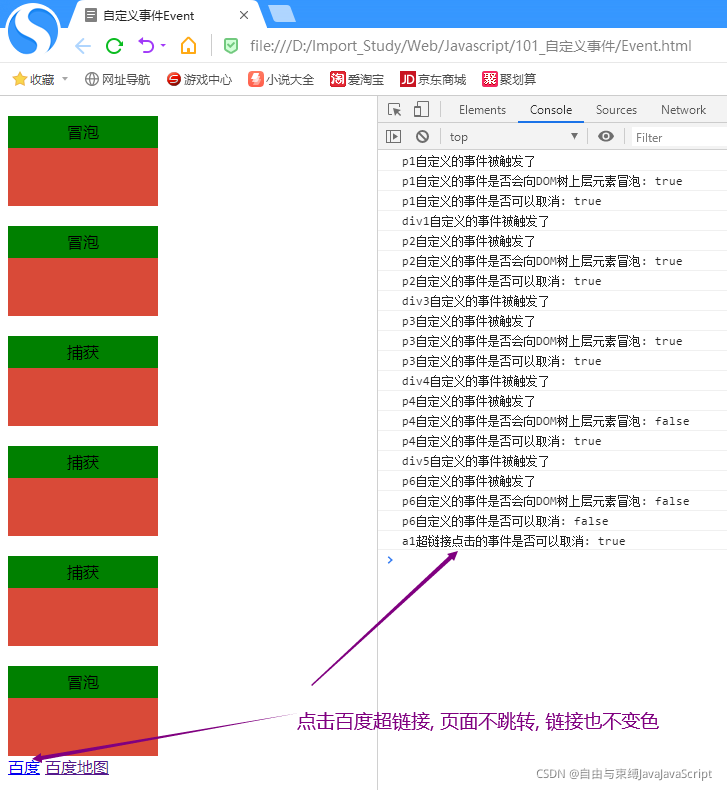
7.2. 效果图

8. Event.cancelBubble
8.1. Event.cancelBubble属性是Event.stopPropagation()的一个曾用名。在从事件处理程序返回之前将其值设置为true可阻止事件的传播。
8.2. 语法
event.cancelBubble = bool;
let bool = event.cancelBubble;
9. Event.target
9.1. target对触发事件的对象的引用。当事件处理程序在事件的冒泡或捕获阶段被调用时, 它与event.currentTarget不同。
9.2. 语法
let theTarget = event.target
10. event.currentTarget
10.1. currentTarget是一个只读属性, 当事件沿着DOM触发时, 事件的当前目标。它总是指向事件绑定的元素, 而Event.target则是事件触发的元素。
10.2. 语法
var currentEventTarget = event.currentTarget;
11. Event.type
11.1. Event.type是一个只读属性, 会返回一个字符串, 表示该事件对象的事件类型。
11.2. 语法
var str = event.type
12. Event.isTrusted
12.1. Event.isTrusted是一个只读属性, 它是一个布尔值。当事件是由用户行为生成的时候, 这个属性的值为true, 而当事件是由脚本创建、修改、通过EventTarget.dispatchEvent()派发的时候, 这个属性的值为false。
12.2. 语法
var eventIsTrusted = event.isTrusted;
13. event.defaultPrevented
13.1. event.defaultPrevented返回一个布尔值, 表示是否取消了事件的默认行为。表明当前事件是否调用了event.preventDefault()方法。
13.2. 语法
bool = event.defaultPrevented
14. 例子
14.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>自定义事件Event属性</title>
<style type="text/css">
div {
width: 150px;
height: 90px;
line-height: 90px;
background-color: #D94A38;
margin-top: 20px;
text-align: center;
}
p {
width: 150px;
height: 32px;
line-height: 32px;
background-color: green;
text-align: center;
}
</style>
</head>
<body>
<div id="div1"><p id="p1">冒泡</p></div>
<div id="div2"><p id="p2">捕获</p></div>
<div id="div3"></div>
<a id="a1" href="https://www.baidu.com" target="_blank">百度</a>
<script type="text/javascript">
var div1 = document.getElementById('div1'), p1 = document.getElementById('p1');
var ev1 = new Event("upbubbles1", {"bubbles": true, "cancelable": true});
function div1Event(e){
console.log('div1自定义的事件被触发了');
}
function p1Event(e){
var t = e.target;
var ct = e.currentTarget;
console.log('事件触发的元素: ' + t.id);
console.log('事件绑定的元素: ' + ct.id);
console.log('p1自定义的事件被触发了');
// 阻止事件进一步传播
e.cancelBubble = true;
}
div1.addEventListener('upbubbles1', div1Event);
p1.addEventListener('upbubbles1', p1Event);
p1.dispatchEvent(ev1);
var div2 = document.getElementById('div2'), p2 = document.getElementById('p2');
var ev2 = new Event("upbubbles2", {"bubbles": true, "cancelable": true});
function div2Event(e){
var t = e.target;
var ct = e.currentTarget;
console.log('事件触发的元素: ' + t.id);
console.log('事件绑定的元素: ' + ct.id);
console.log('div2自定义的事件被触发了');
// 阻止事件进一步传播
e.cancelBubble = true;
}
function p2Event(e){
console.log('p2自定义的事件被触发了');
}
div2.addEventListener('upbubbles2', div2Event, true);
p2.addEventListener('upbubbles2', p2Event, true);
p2.dispatchEvent(ev2);
var div3 = document.getElementById('div3');
var ev3 = new Event("upbubbles3", {"bubbles": true, "cancelable": true});
function div3Event(e){
console.log('div3自定义的事件被触发了');
console.log('事件对象的事件类型: ' + e.type);
console.log('事件是由脚本创建的: ' + (!e.isTrusted));
}
div3.addEventListener('upbubbles3', div3Event, true);
div3.dispatchEvent(ev3);
var a1 = document.getElementById('a1');
a1.addEventListener('click', function(e){
e.preventDefault();
console.log('是否取消了事件的默认行为: ' + e.defaultPrevented);
});
</script>
</body>
</html>
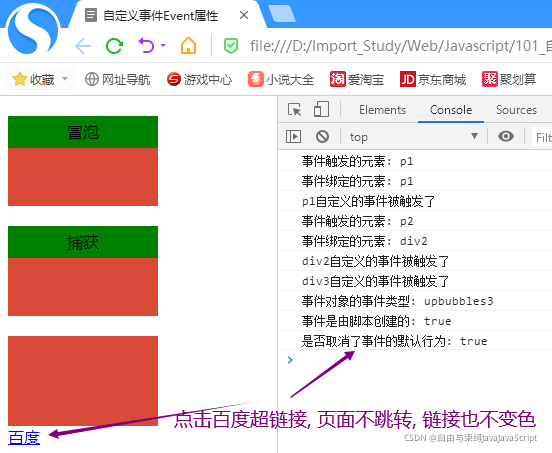
14.2. 效果图






















 2050
2050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








