1. parent()方法
1.1. parent()方法获得当前匹配元素集合中每个元素的父元素, 沿DOM树向上遍历单一层级。
1.2. parent()方法接受可选的选择器表达式, 与我们向$()函数中传递的参数类型相同。如果应用这个选择器, 则将通过检测元素是否匹配该选择器对元素进行筛选。
1.3. 语法
$(selector).parent()
$(selector).parent(selector)
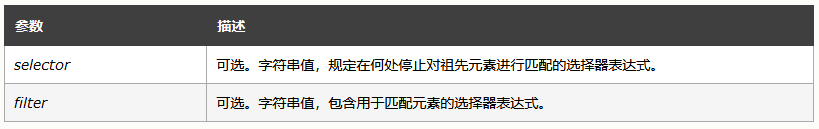
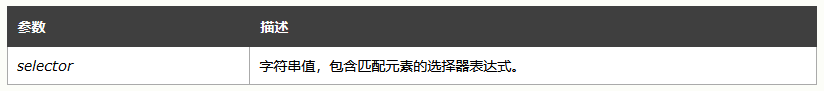
1.4. 参数

1.5. 例子
1.5.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>parent()方法</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#btn1').click(function(){
$("span").parent().css('background-color', 'blue');
});
$('#btn2').click(function(){
$("span").parent('.myP').css('background-color', 'green');
});
});
</script>
<style type="text/css">
#myDiv {background-color: yellow; width: 600px; height: 300px;}
#myDiv div {background-color: pink; width: 500px; height: 100px; margin: 0 auto;}
#myDiv p {background-color: red; padding: 10px;}
</style>
</head>
<body>
<div id="myDiv">
<div>
<p><span>parent()方法获得当前匹配元素集合中每个元素的父元素, 沿DOM树向上遍历单一层级。</span></p>
</div>
<div>
<p class="myP">
<span>parent()方法接受可选的选择器表达式, 与我们向$()函数中传递的参数类型相同。如果应用这个选择器, 则将通过检测元素是否匹配该选择器对元素进行筛选。</span>
</p>
</div>
</div><br />
<button id="btn1">父元素</button> <button id="btn2">过滤的父元素</button>
</body>
</html>
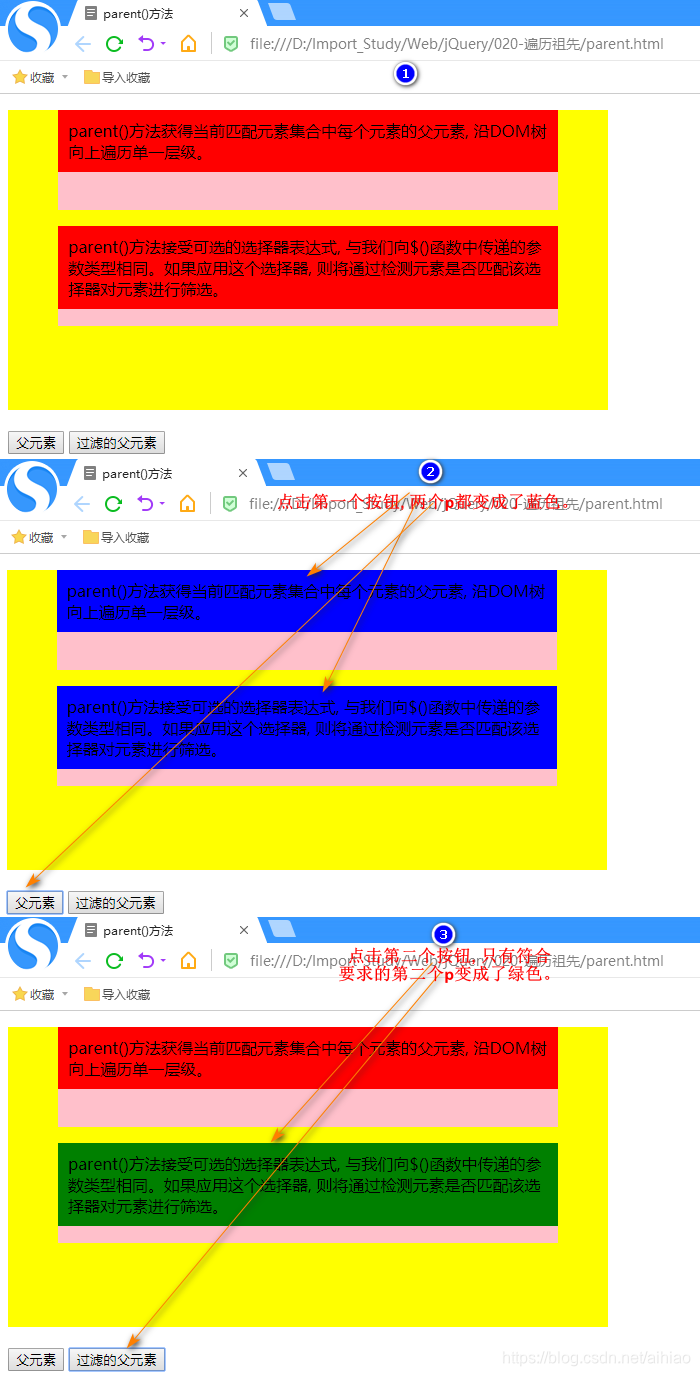
1.5.2. 效果图

2. parents()方法
2.1. parents()方法获得当前匹配元素集合中每个元素的祖先元素, 它一路向上直到文档的根元素(<html>)。
2.2. parents()方法接受可选的选择器表达式, 与我们向$()函数中传递的参数类型相同。如果应用这个选择器, 则将通过检测元素是否匹配该选择器对元素进行筛选。
2.3. 语法
$(selector).parents()
$(selector).parents(selector)
2.4. 参数

2.5. 例子
2.5.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>parents()方法</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#btn1').click(function(){
$("b").parents().css({"color":"red","border":"2px solid red"});
});
$('#btn2').click(function(){
$("b").parents('.myUl').css({"color":"red","border":"2px solid red"});
});
});
</script>
<style type="text/css">
.ancestors div
{
width: 500px;
float: left;
}
.ancestors div, .ancestors div *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">
<span style="display: block;">body(曾曾祖父)</span>
<div>div(曾祖父)
<ul class="myUl">ul(祖父)
<li>li(直接父)
<b>b元素</b>
</li>
</ul>
</div>
<div>div(曾祖父)
<ul class="myUl">ul(祖父)
<li>li(直接父)
<b>b元素</b>
</li>
</ul>
</div>
<span style="display: block; clear: left;">
<button id="btn1">祖先元素</button> <button id="btn2">过滤的祖先元素</button>
</span>
</body>
</html>
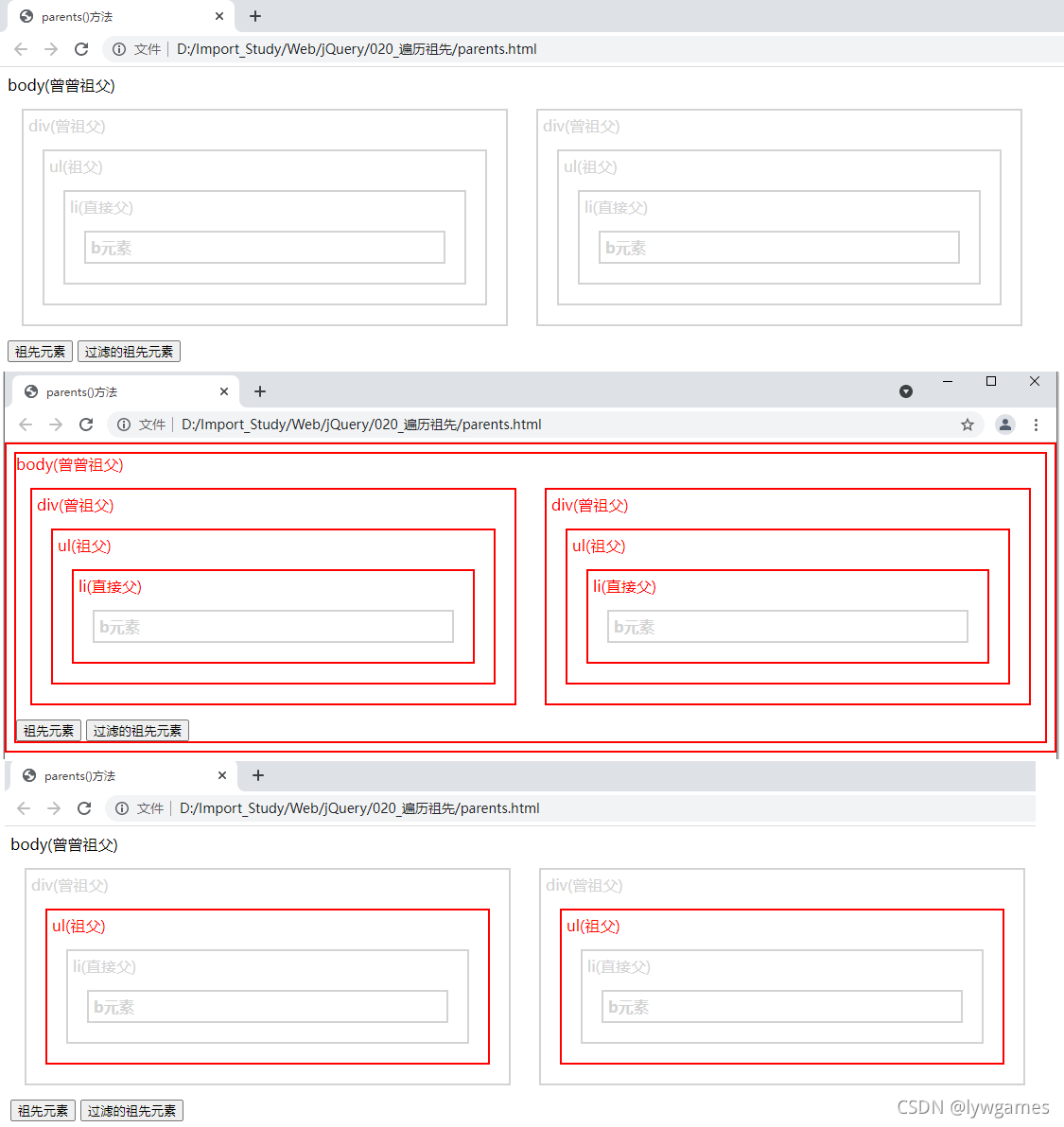
2.5.2. 效果图

3. parentsUntil()方法
3.1. parentsUntil()方法返回当前匹配元素集合中每个元素的祖先元素, 是介于两个给定元素之间的元素, 直到(但不包括)被选择器、DOM节点或jQuery对象匹配的元素。
3.2. 语法 1
$(selector).parentsUntil(selector,filter)
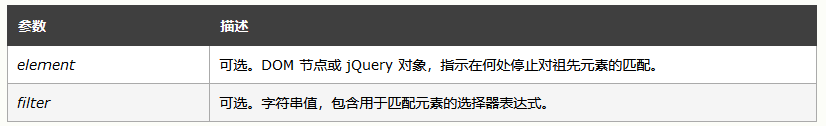
3.3. 参数

3.4. 语法 2
$(selector).parentsUntil(element,filter)
3.5. 参数

3.6. 如果不匹配或未应用选择器或对象(selector或element), 则将选区所有祖先元素; 在这种情况下, 该方法选取的元素与未提供选择器时的parents()方法相同。
3.7. 该方法接受可选的选择器表达式作为其第二参数。如果应用这个参数, 则将通过检测元素是否匹配该选择器对元素进行筛选。
3.8. 例子
3.8.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>parentsUntil()方法</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#btn1').click(function(){
$("b").parentsUntil('div').css({"color":"red","border":"2px solid red"});
});
$('#btn2').click(function(){
$("b").parentsUntil('div', '.myUl').css({"color":"red","border":"2px solid red"});
});
$('#btn3').click(function(){
$("b").parentsUntil($('div')).css({"color":"red","border":"2px solid red"});
});
$('#btn4').click(function(){
$("b").parentsUntil($('div'), '.myUl').css({"color":"red","border":"2px solid red"});
});
$('#btn5').click(function(){
$("b").parentsUntil(document.getElementsByTagName('div')).css({"color":"red","border":"2px solid red"});
});
$('#btn6').click(function(){
$("b").parentsUntil(document.getElementsByTagName('div'), '.myUl').css({"color":"red","border":"2px solid red"});
});
$('#btn7').click(function(){
$("b").parents().css({"color":"red","border":"2px solid red"});
});
});
</script>
<style type="text/css">
.ancestors div
{
width: 500px;
float: left;
}
.ancestors div, .ancestors div *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">
<span style="display: block;">body(曾曾祖父)</span>
<div>div(曾祖父)
<ul class="myUl">ul(祖父)
<li>li(直接父)
<b>b元素</b>
</li>
</ul>
</div>
<div>div(曾祖父)
<ul class="myUl">ul(祖父)
<li>li(直接父)
<b>b元素</b>
</li>
</ul>
</div>
<span style="display: block; clear: left;">
<button id="btn1">祖先父元素(选择器表达式)</button> <button id="btn2">过滤的祖先元素(选择器表达式)</button>
<button id="btn3">祖先父元素(jQuery对象)</button> <button id="btn4">过滤的祖先元素(jQuery对象)</button>
<button id="btn5">祖先父元素(DOM对象)</button> <button id="btn6">过滤的祖先元素(DOM对象)</button>
<button id="btn7">未应用选择器</button>
</span>
</body>
</html>
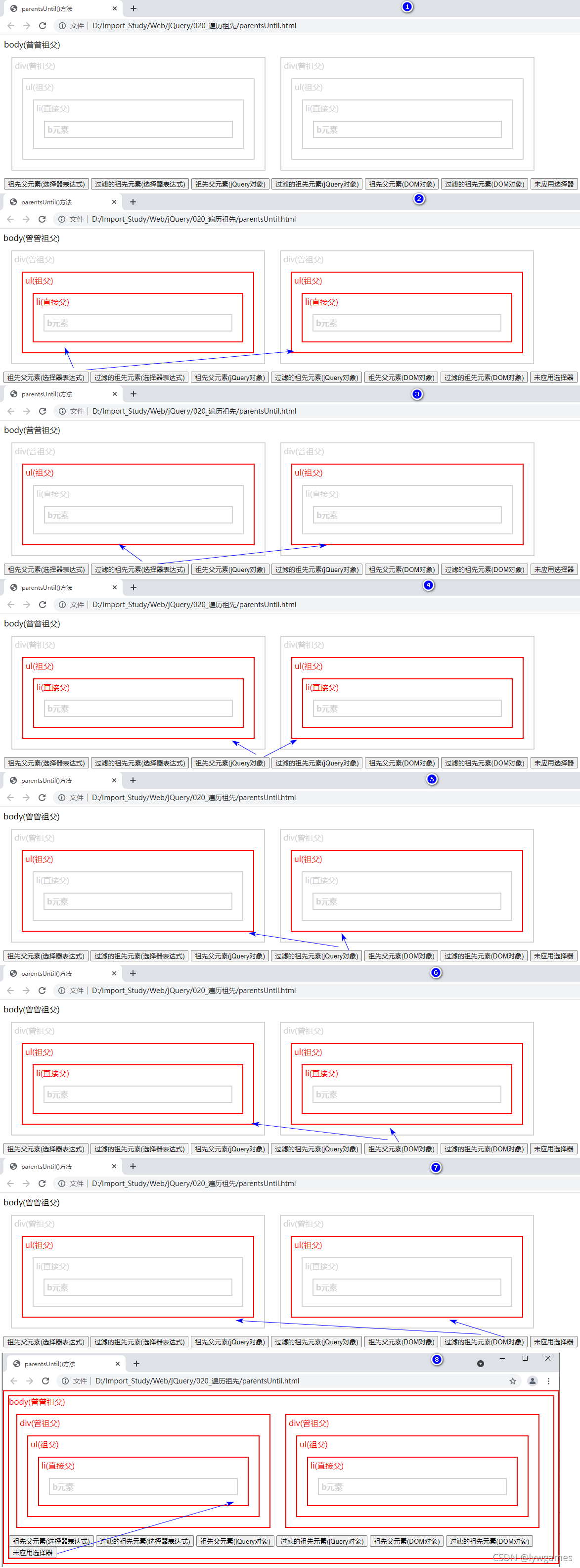
3.8.2. 效果图

4. offsetParent()方法
4.1. offsetParent()方法返回最近的祖先定位元素。
4.2. 定位元素指的是元素的CSS position属性被设置为relative、absolute或fixed的元素。
4.3. 语法
$(selector).offsetParent()
4.4. 例子
4.4.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>offsetParent()方法</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#btn1').click(function(){
var x = $("span").offsetParent();
alert("span最近的祖先定位元素名称: " + x[0].tagName);
});
});
</script>
<style type="text/css">
* {margin: 0; padding: 0;}
div {
width: 600px;
height: 200px;
background: red;
/*同时注释掉p和div的定位, 运行返回HTML*/
position: relative;
}
p {
background: pink;
width: 300px;
height: 100px;
/*可以尝试注释掉p的定位, 运行返回DIV*/
position: absolute;
top: 30px;
left: 50px;
}
</style>
</head>
<body>
<div><p><span>offsetParent()方法返回最近的祖先定位元素。</span></p> </div>
<br /><button id="btn1">最近的祖先定位元素</button>
</body>
</html>
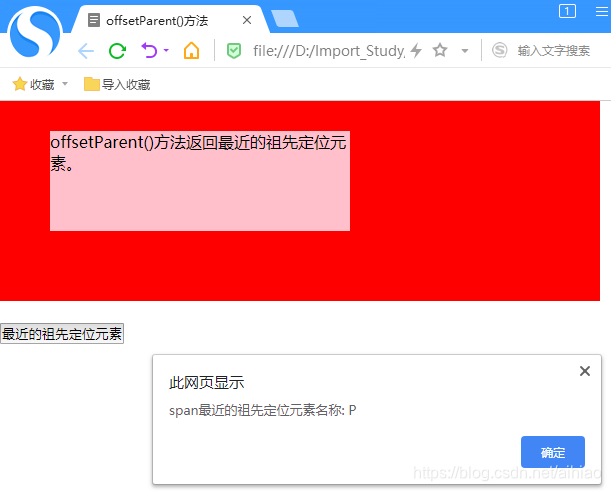
4.4.2. 效果图

5. closest()方法
closest()方法获得匹配选择器的第一个祖先元素, 从当前元素开始沿DOM树向上。
5.1. 语法
$(selector).closest(selector)
5.2. 参数

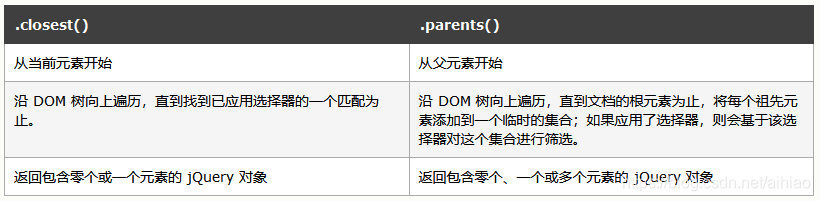
5.3. 详细说明
5.3.1. 如果给定表示DOM元素集合的jQuery对象, .closest()方法允许我们检索DOM树中的这些元素以及它们的祖先元素, 并用匹配元素构造新的jQuery对象。.parents()和.closest()方法类似, 它们都沿DOM树向上遍历。两者之间的差异尽管微妙, 却很重要:

5.4. 例子
5.4.1. 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>closest()方法</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#btn1').click(function(){
$("b").closest('li b').css({"color":"red","border":"2px solid red"});
});
$('#btn2').click(function(){
$("b").closest('.myUl').css({"color":"red","border":"2px solid red"});
});
});
</script>
<style type="text/css">
.ancestors div
{
width: 500px;
float: left;
}
.ancestors div, .ancestors div *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">
<span style="display: block;">body(曾曾祖父)</span>
<div>div(曾祖父)
<ul class="myUl">ul(祖父)
<li class="myLi">li(直接父)
<b>b元素</b>
</li>
</ul>
</div>
<div>div(曾祖父)
<ul class="myUl">ul(祖父)
<li>li(直接父)
<b>b元素</b>
</li>
</ul>
</div>
<span style="display: block; clear: left;">
<button id="btn1">祖先元素(包含自身)</button> <button id="btn2">过滤的祖先元素</button>
</span>
</body>
</html>
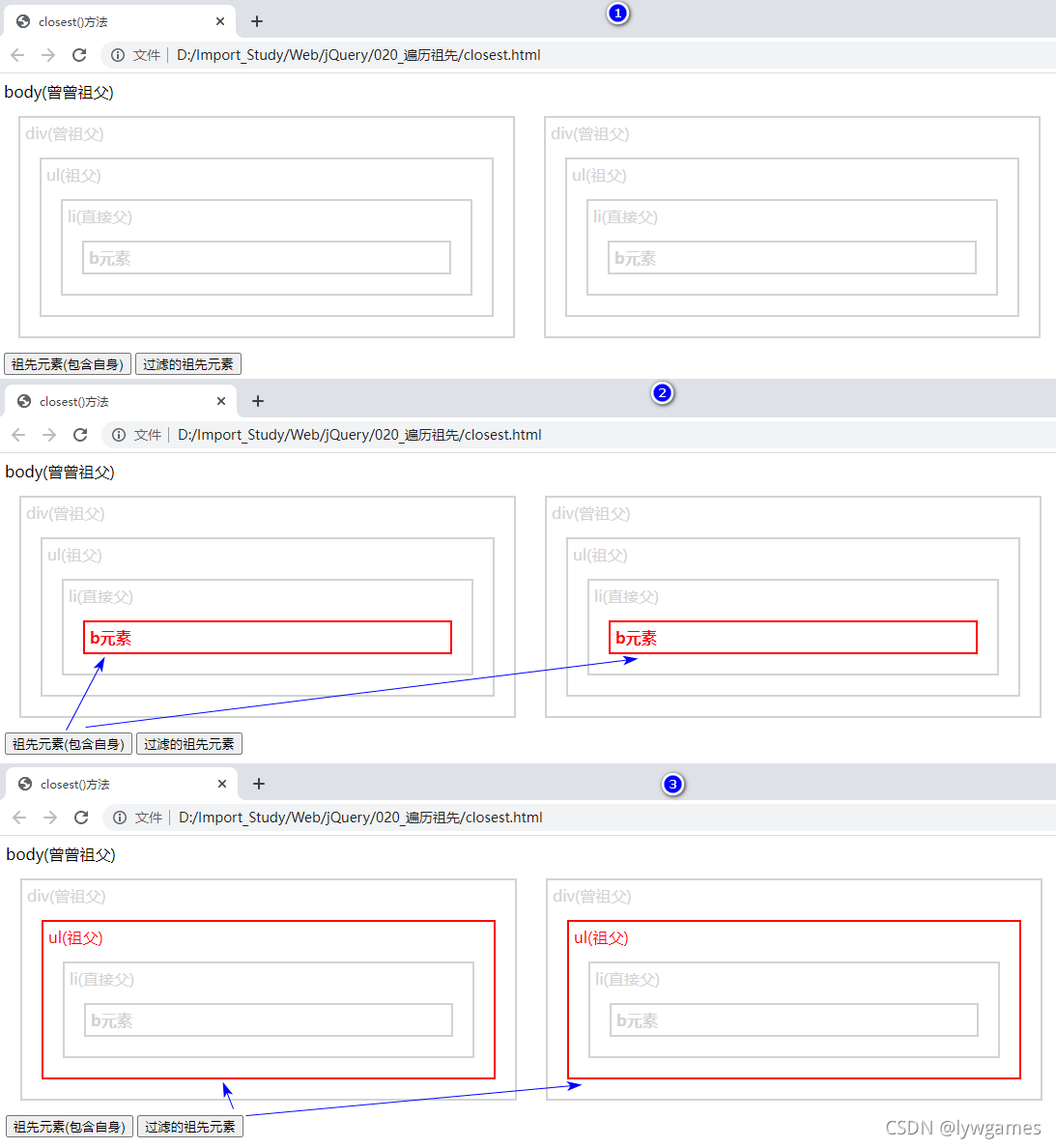
5.4.2. 效果图






















 1242
1242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








